在安裝vue-cli之前,要先安裝node.js這個大家百度一下就可以了 1、安裝 vue-cli npm install -g @vue/cli-init 2、初始化一個項目,名為 hcmanage ,並選擇使用 webpack 打包方式 vue init webpack hcmanage 3、切 ...
在安裝vue-cli之前,要先安裝node.js這個大家百度一下就可以了
1、安裝 vue-cli
npm install -g @vue/cli-init
2、初始化一個項目,名為 hcmanage ,並選擇使用 webpack 打包方式
vue init webpack hcmanage
3、切換到 hcmanage 目錄下
cd hcmanage
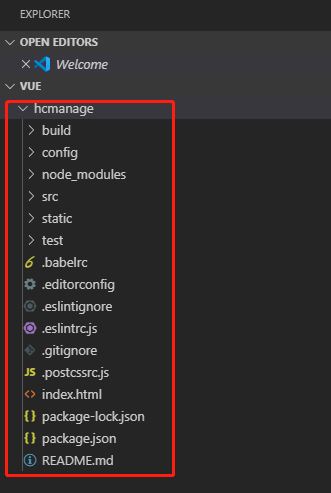
最終生成的網站文檔結構如下

4、啟動 hcmanage 網站
npm run dev
執行結果如下:
PS E:\系統源碼\vue\hcmanage> npm run dev > hcmanage@1.0.0 dev E:\系統源碼\vue\hcmanage > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 10% 11% 11% 11% 12% 12% 13% building modules 25/35 modules 10 active ...ex=0!E:\系統源碼\vue\hcmanage\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }. 13% 13% 13% 15% 15% 15% 95% emitting DONE Compiled successfully in 26954ms 9:34:52 PM I Your application is running here: http://localhost:8080
可以看到最終生成的網址為:http://localhost:8080
這個網址可以在config/index.js進行修改,如下圖:
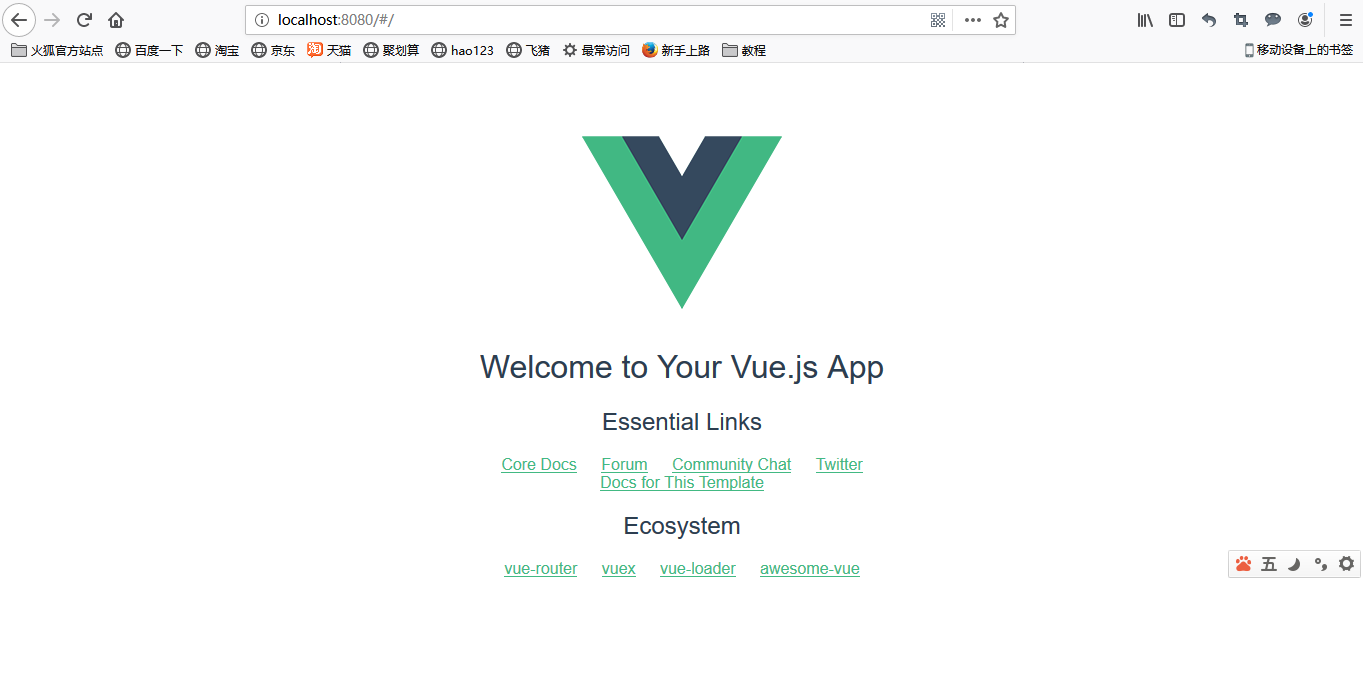
可以在瀏覽器中輸入對應的網址:http://localhost:8080 可以看到以下的網站頁面,表示網站生成成功
異常問題及處理:
1、Trailing spaces not allowed
原因:文件中行後有空格
解決方法:把空格去除就可以了
2、Expected linebreaks to be 'LF' but found 'CRLF'
原因:因為操作系統不同導致預設換行符不一樣導致的
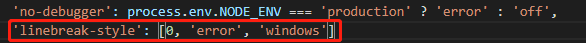
解決方法:找到 .eslintrc.js ,在文件的Rules中增加一條rule :
'linebreak-style': [0, 'error', 'windows']
3、Missing semicolon
原因:丟失分號,JS中有的語句沒有分號結尾
解決方法:對應的語句後面添加分號就可以了
4、Missing trailing comma
原因:這個是 json 對象後面沒有逗號
解決方法:在 json 對象報錯的行數後面添加逗號就可以了
5、Unexpected use of file extension "vue" for "./components/****.vue"
原因:引用文件的時候加上了尾碼名.vue
解決方法:去掉尾碼名.vue
6、Unexpected use of file extension "js" for "./components/****.js"
原因:引用文件的時候加上了尾碼名.js
解決方法:去掉尾碼名.js
7、Expected exception block, space or tab after '//' in commen
原因:這個是註釋符後面的縮進有問題
解決方法:在註釋符 ’//‘ 後加加個空格、tab、block 就可以了



