a.小程式不支持<embed>標簽。 1. createPreviewVideo 所在位置video.js 代碼: $("#eduiVideoPreview", me.$widget)[0].innerHTML = '<video pluginspage="http://www.macromedia ...
a.小程式不支持<embed>標簽。
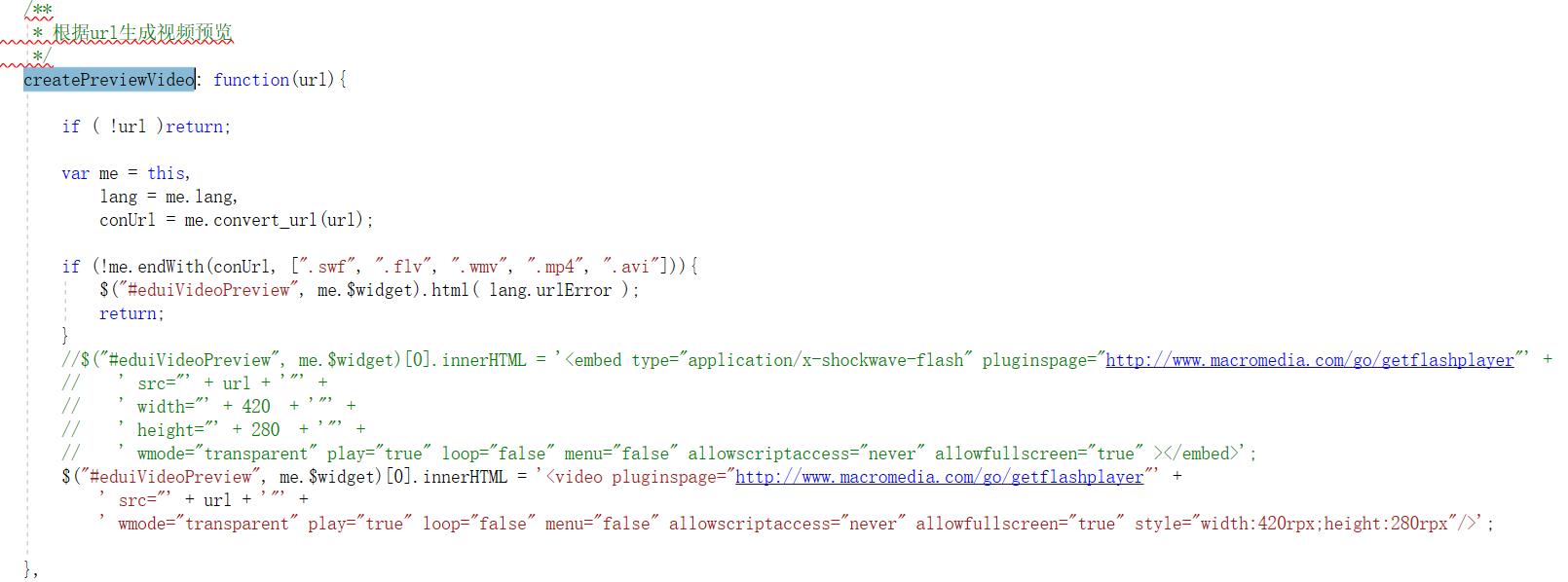
1. createPreviewVideo
所在位置video.js

代碼:
$("#eduiVideoPreview", me.$widget)[0].innerHTML = '<video pluginspage="http://www.macromedia.com/go/getflashplayer"' +
' src="' + url + '"' +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" style="width:420rpx;height:280rpx"/>';
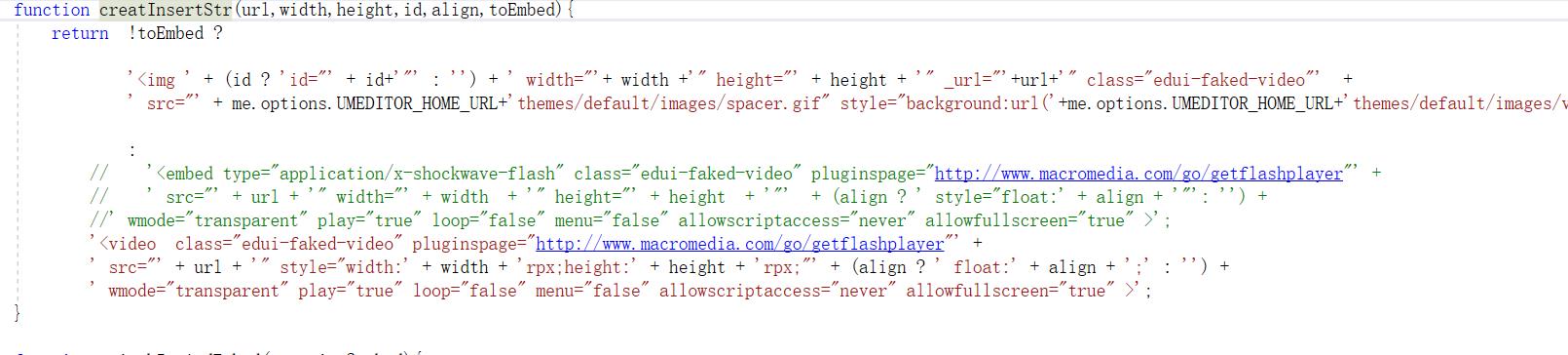
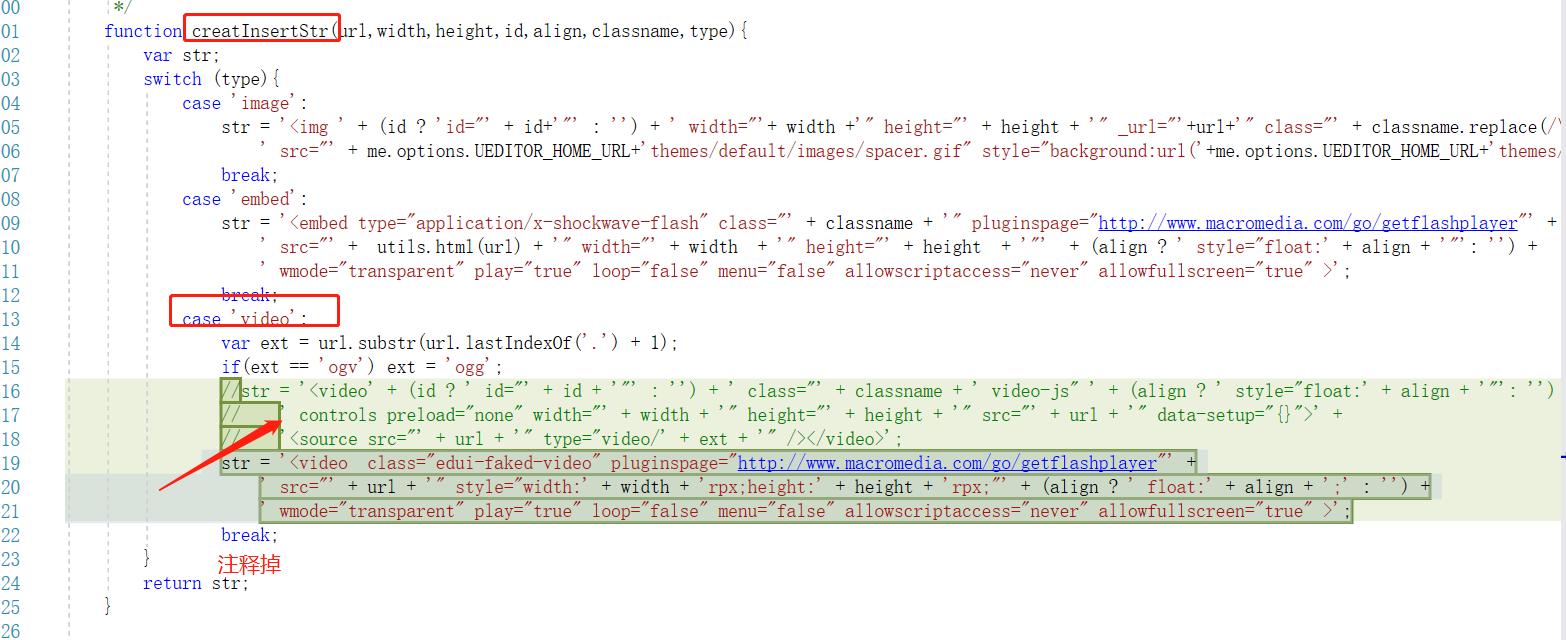
2.修改 creatInsertStr
所在位置 umeditor.js

如果您使用的是ueditor
creatInsertStr 下麵 case 'video':

代碼:
str = '<video class="edui-faked-video" pluginspage="http://www.macromedia.com/go/getflashplayer"' +
' src="' + url + '" style="width:' + width + 'rpx;height:' + height + 'rpx;"' + (align ? ' float:' + align + ';' : '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
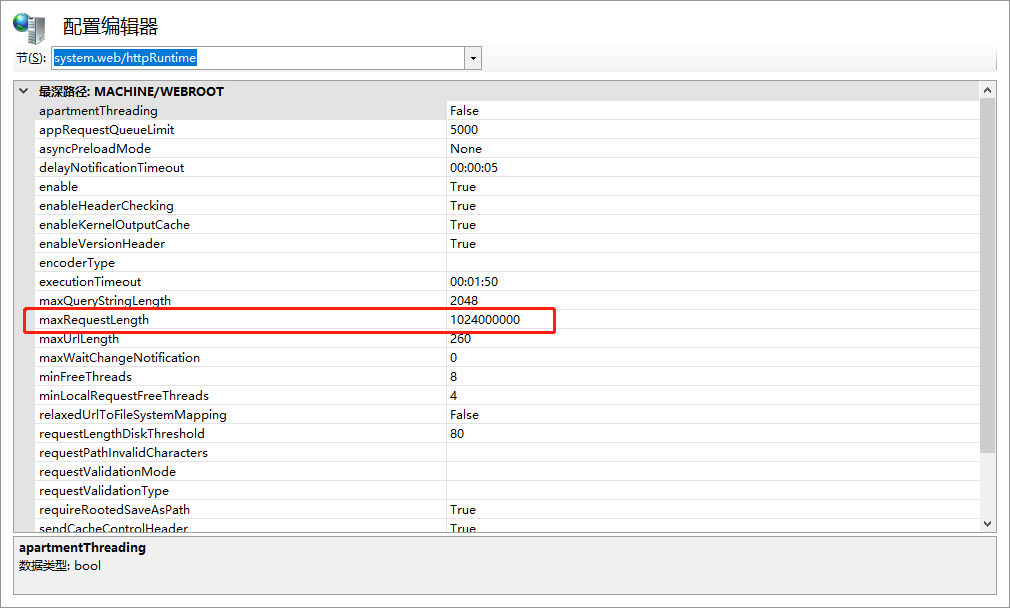
b.上傳限制
1.修改web.config配置 maxRequestLength 新增節點<system.webServer>
<system.web>
<compilation debug="true" targetFramework="4.6.1" />
<httpRuntime maxRequestLength="1024000000" executionTimeout="9000" maxQueryStringLength="2048" targetFramework="4.5" />
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1000000000"/>
</requestFiltering>
</security>
</system.webServer>
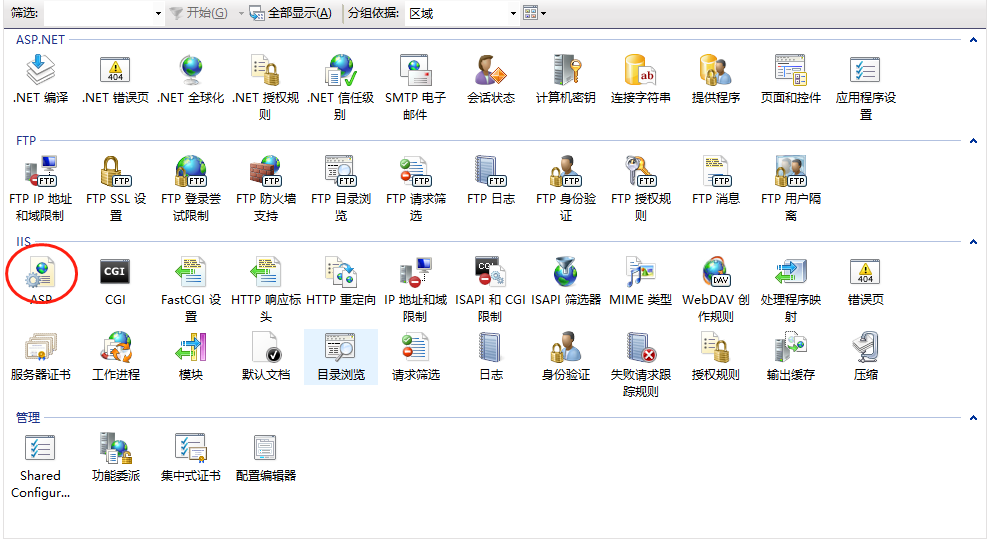
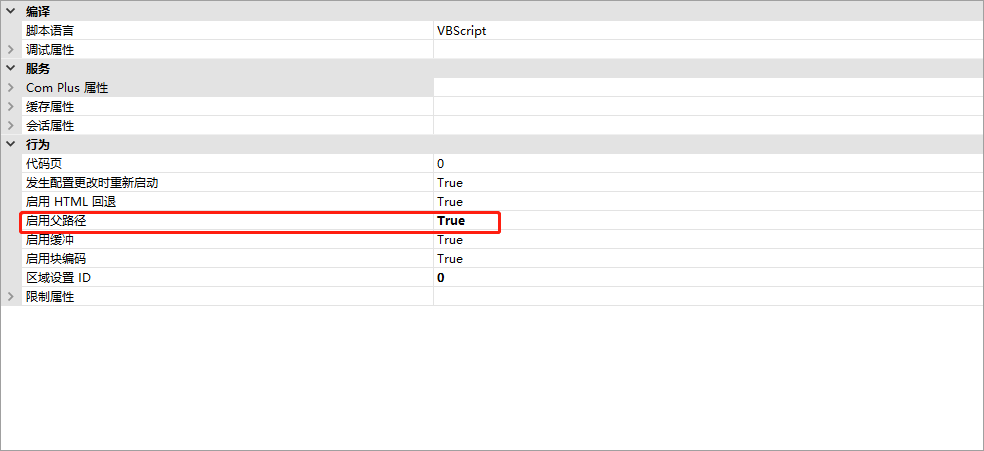
2.修改IIS配置



c:兩種js不同
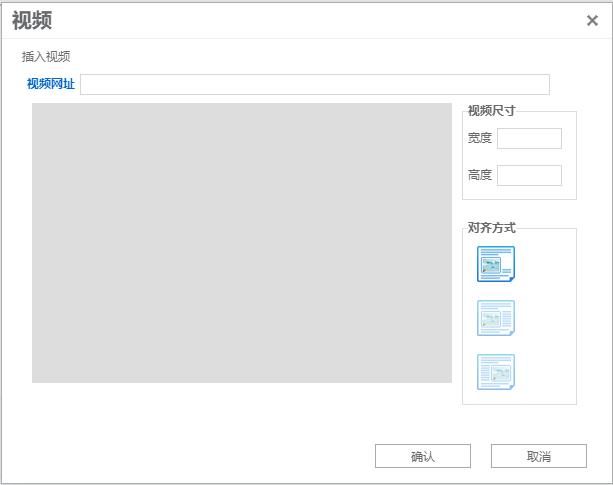
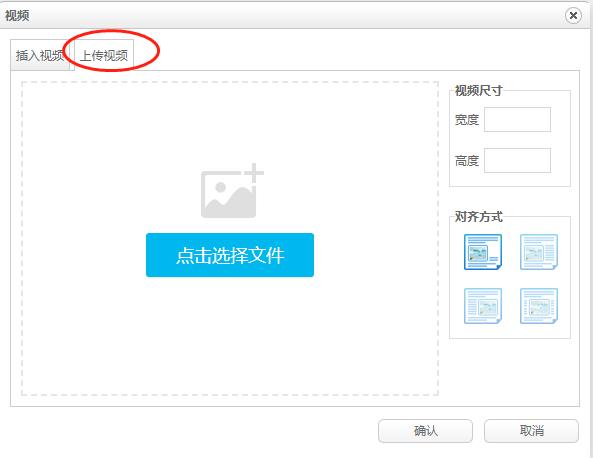
UM的視頻上傳

UE的視頻上傳

Date:11月4日
預留問題:在富文本裡面預覽上傳的視頻.


下班前找到原因了,之前我們的代碼裡面沒有加
controls="controls"
代碼:
str = '<video ' +
' src="' + url + '" style="width:' + width + 'rpx;height:' + height + 'rpx;"' + (align ? ' float:' + align + ';' : '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" controls="controls" >';
刪除 class="edui-faked-video" pluginspage="http://www.macromedia.com/go/getflashplayer"' 否則預覽不出來
然而我又發現居然無法刪除!!WTF...
明天解決。



