購物車頁面的設計圖 商品的列表 代碼: 1 <ul v-if="shoppingListData.rows.length"> 2 <li 3 v-for="(item,index) in shoppingListData.rows" 4 :key="index" 5 > 6 <van-checkbo ...
購物車頁面的設計圖

商品的列表

代碼:

1 <ul v-if="shoppingListData.rows.length"> 2 <li 3 v-for="(item,index) in shoppingListData.rows" 4 :key="index" 5 > 6 <van-checkbox 7 :value="item.goods_id" 8 v-model="item.isChecked" 9 checked-color="#07c160" 10 @click="chooseChange(item.goods_id)" 11 ></van-checkbox> 12 <div class="list_details"> 13 <div class="shop_img"><img 14 :src="item.goods_image+'?w=150&h=150&crop=1'" 15 alt="" 16 ></div> 17 <div class="goods_presentation"> 18 <div class="pTitle"><p class="p1">{{item.goods_name}}</p></div> 19 <!-- <p class="p2">{{item.color}}</p> --> 20 <div class="price"> 21 <span class="spanSprice">{{item.now_price | formatMoney}}</span> 22 <span class="span_step"> 23 <button 24 @click="handleReduce(index)" 25 :disabled="item.goods_qty===1" 26 >-</button> 27 <i>{{item.goods_qty}}</i> 28 <button @click="handleAdd(index)">+</button> 29 </span> 30 </div> 31 </div> 32 </div> 33 </li> 34 </ul>商品列表
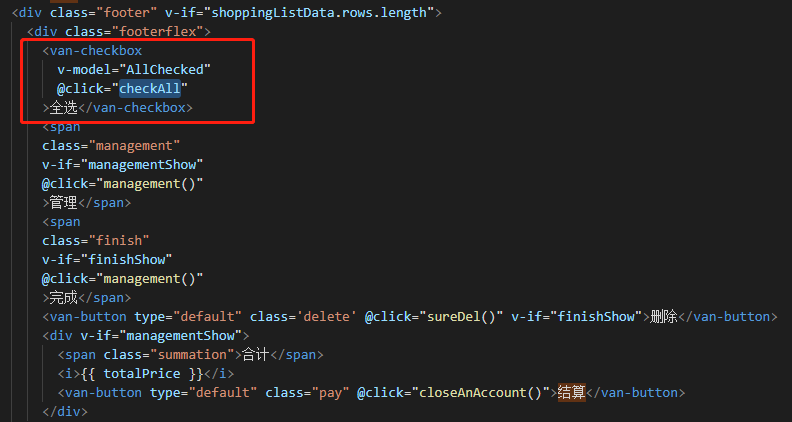
全選的覆選框

全選的代碼:
1 <div class="footerflex"> 2 <van-checkbox 3 v-model="AllChecked" 4 @click="checkAll" 5 >全選</van-checkbox> 6 <span 7 class="management" 8 v-if="managementShow" 9 @click="management()" 10 >管理</span> 11 <span 12 class="finish" 13 v-if="finishShow" 14 @click="management()" 15 >完成</span> 16 <van-button type="default" class='delete' @click="sureDel()" v-if="finishShow">刪除</van-button> 17 <div v-if="managementShow"> 18 <span class="summation">合計</span> 19 <i>{{ totalPrice }}</i> 20 <van-button type="default" class="pay" @click="closeAnAccount()">結算</van-button> 21 </div> 22 </div>
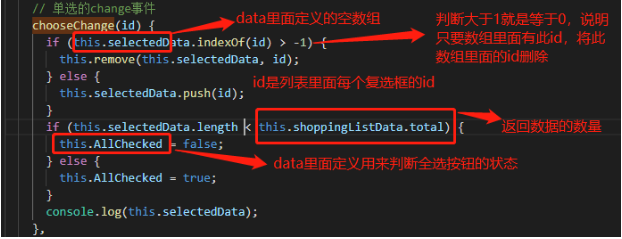
單選的change事件

代碼:
1 // 單選的change事件 2 chooseChange(id) { 3 if (this.selectedData.indexOf(id) > -1) { 4 this.remove(this.selectedData, id); 5 } else { 6 this.selectedData.push(id); 7 } 8 if (this.selectedData.length < this.shoppingListData.total) { 9 this.AllChecked = false; 10 } else { 11 this.AllChecked = true; 12 } 13 console.log(this.selectedData); 14 }
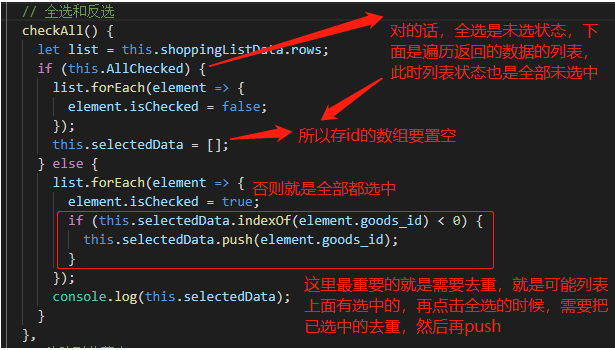
全選的JS

全選的代碼:
1 // 全選和反選 2 checkAll() { 3 let list = this.shoppingListData.rows; 4 if (this.AllChecked) { 5 list.forEach(element => { 6 element.isChecked = false; 7 }); 8 this.selectedData = []; 9 } else { 10 list.forEach(element => { 11 element.isChecked = true; 12 if (this.selectedData.indexOf(element.goods_id) < 0) { 13 this.selectedData.push(element.goods_id); 14 } 15 }); 16 console.log(this.selectedData); 17 } 18 },
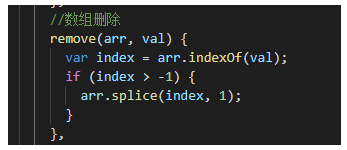
數組刪除

代碼
1 //數組刪除 2 remove(arr, val) { 3 var index = arr.indexOf(val); 4 if (index > -1) { 5 arr.splice(index, 1); 6 } 7 }
綜上所述就能實現全選和反選的功能




