1、頁面如圖所示 2、Html代碼 3、JavaScript代碼 4、細節 (圖片來源於網路) 5、精確定位 HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 獲取對象的滾動高度。 scrollLeft:設置或 ...
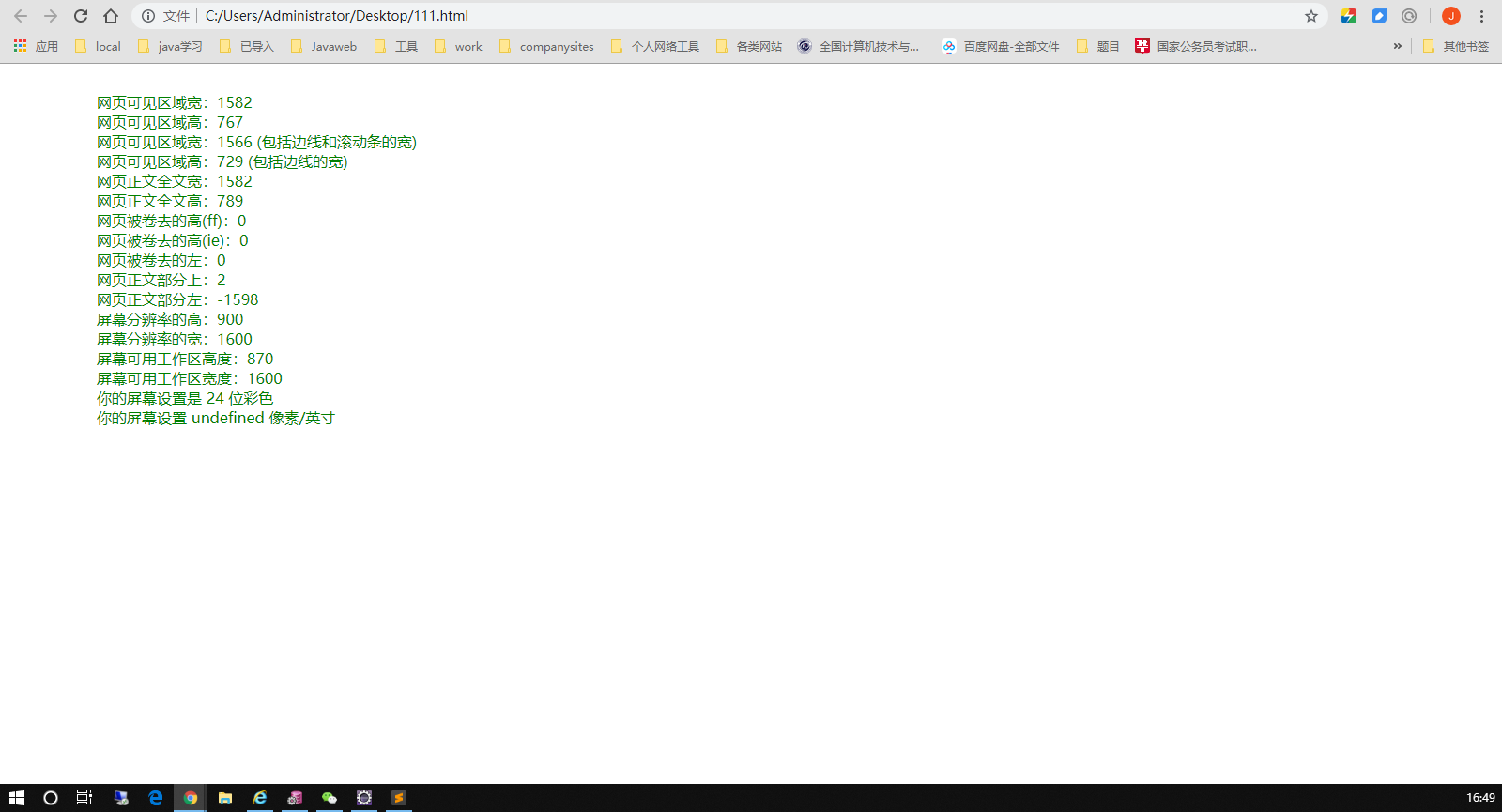
1、頁面如圖所示

2、Html代碼
<div style="color:green;" id="html_info"></div>
3、JavaScript代碼
1 <script type="text/javascript"> 2 var info = ""; 3 info += " 網頁可見區域寬:"+ document.body.clientWidth+"<br />"; 4 info += " 網頁可見區域高:"+ document.body.clientHeight+"<br />"; 5 info += " 網頁可見區域寬:"+ document.body.offsetWidth + " (包括邊線和滾動條的寬)"+"<br />"; 6 info += " 網頁可見區域高:"+ document.body.offsetHeight + " (包括邊線的寬)"+"<br />"; 7 info += " 網頁正文全文寬:"+ document.body.scrollWidth+"<br />"; 8 info += " 網頁正文全文高:"+ document.body.scrollHeight+"<br />"; 9 info += " 網頁被捲去的高(ff):"+ document.body.scrollTop+"<br />"; 10 info += " 網頁被捲去的高(ie):"+ document.documentElement.scrollTop+"<br />"; 11 info += " 網頁被捲去的左:"+ document.body.scrollLeft+"<br />"; 12 info += " 網頁正文部分上:"+ window.screenTop+"<br />"; 13 info += " 網頁正文部分左:"+ window.screenLeft+"<br />"; 14 info += " 屏幕解析度的高:"+ window.screen.height+"<br />"; 15 info += " 屏幕解析度的寬:"+ window.screen.width+"<br />"; 16 info += " 屏幕可用工作區高度:"+ window.screen.availHeight+"<br />"; 17 info += " 屏幕可用工作區寬度:"+ window.screen.availWidth+"<br />"; 18 info += " 你的屏幕設置是 "+ window.screen.colorDepth +" 位彩色"+"<br />"; 19 info += " 你的屏幕設置 "+ window.screen.deviceXDPI +" 像素/英寸"+"<br />"; 20 document.getElementById("html_info").innerHTML = info; 21 </script>
4、細節

(圖片來源於網路)
5、精確定位
HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對象的滾動高度。
scrollLeft:設置或獲取位於對象左邊界和視窗中目前可見內容的最左端之間的距離
scrollTop:設置或獲取位於對象最頂端和視窗中可見內容的最頂端之間的距離
scrollWidth:獲取對象的滾動寬度
offsetHeight:獲取對象相對於版面或由父坐標 offsetParent 屬性指定的父坐標的高度
offsetLeft:獲取對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置
offsetTop:獲取對象相對於版面或由 offsetTop 屬性指定的父坐標的計算頂端位置
event.clientX 相對文檔的水平座標
event.clientY 相對文檔的垂直座標
event.offsetX 相對容器的水平坐標
event.offsetY 相對容器的垂直坐標
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX+document.documentElement.scrollTop 相對文檔的水平座標+垂直方向滾動的量
IE,FireFox 差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height



