這個列表包括20個我們覺得是最有用的免費的 jQuery 插件,它們都是最具創新性和最省時省力的解決方案,很多都是現代化的設計和開發中碰到的問題的處理方案。如果你熟悉下麵列出的任何插件,請與我們的讀者分享您的意見,或者如果您知道的我們還沒有包括的話,請與我們分享在下麵的評論部分。 您可能感興趣的相關 ...
這個列表包括20個我們覺得是最有用的免費的 jQuery 插件,它們都是最具創新性和最省時省力的解決方案,很多都是現代化的設計和開發中碰到的問題的處理方案。如果你熟悉下麵列出的任何插件,請與我們的讀者分享您的意見,或者如果您知道的我們還沒有包括的話,請與我們分享在下麵的評論部分。
您可能感興趣的相關文章- 網站開發中很有用的 jQuery 效果【附源碼】
- 分享35個讓人驚訝的 CSS3 動畫效果演示
- 十分驚艷的8個 HTML5 & JavaScript 特效
- Web 開發中很實用的10個效果【源碼下載】
- 12款經典的白富美型 jQuery 圖片輪播插件
1. Restive.js

Restive.js is a jQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device. Using a combination of Device Detection, Advanced Breakpoints Management, and Orientation Management, Restive.js will give your Web site an uncanny ability to stay robust in the face of a constantly changing device landscape.
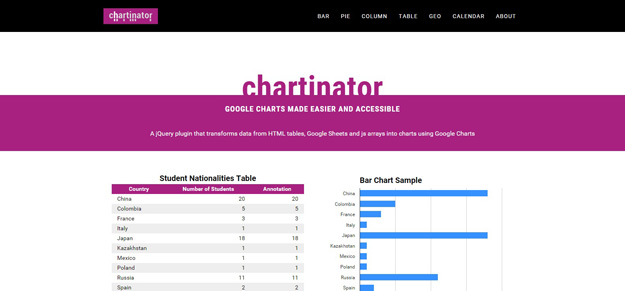
2. Chartinator

Chartinator is a jQuery plugin that transforms data from HTML tables, Google Sheets and js arrays into charts using Google Charts.
3. Github.js

Github.js is a JavaScript plugin over GitHub APIs v3. It gives an easy way to feature your GitHub open-source contributions on your website or portfolio.
4. Slideout.js

Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.
5. Sumo Select

SumoSelect is a jQuery single/multi select plugin which can be used on almost any device. It can be fully customizable using simple css properties.
6. TinyTip

TinyTip is a very small tooltip jQuery plugin without using CSS. TinyTip does not force any styling over your tooltips, you can style your tooltips as desired. It also allows you to display any content, texts, html and Dom elements inside your tooltips.
7. AnimatedModal.js

AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.
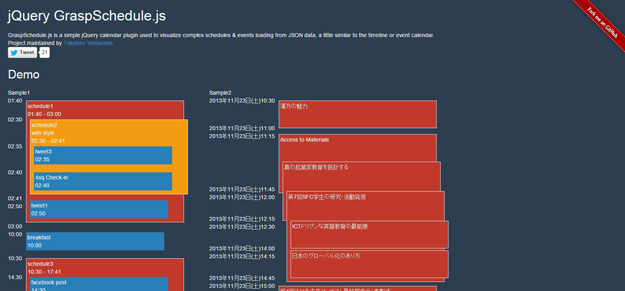
8. GraspSchedule.js

jQuery graspSchedule.js is a simple jQuery calendar plugin used to visualize complex schedules & events loading from JSON data, a little similar to the timeline or event calendar. You can use it for Life-log application or webpage for time schedule.
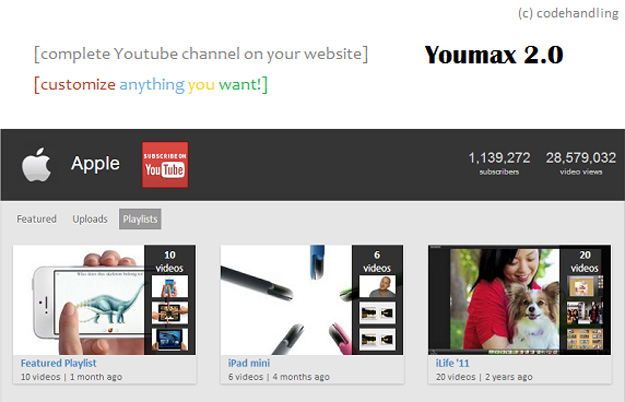
9. Youmax

Youmax is a jQuery plugin used to display any YouTube channel on your website. It displays channel header, uploads of the channel in a tab, any playlist that you specify will be displayed as a tab, and a page that displays all playlists of a channel.
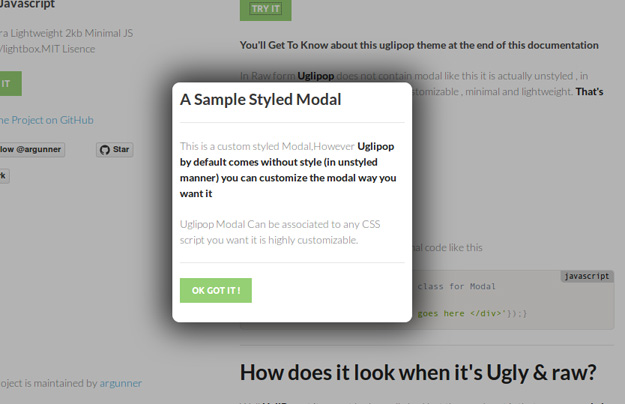
10. Uglipop.js

Uglipop.js is a ultra lightweight, minimal and highly customizable javascript Modal/Lightbox plugin. It can be styled easily using basic CSS class.
11. Gridder

Gridder is a jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.
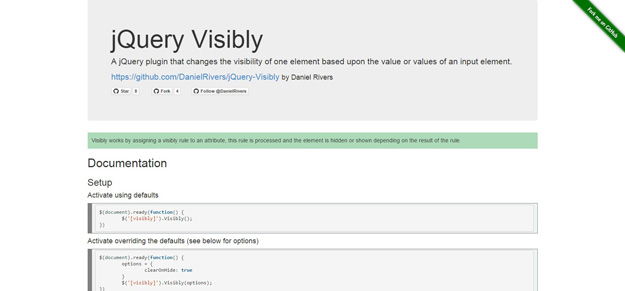
12. Visibly

Visibly is a jQuery plugin that changes the visibility of one element based upon the value or values of an input element.
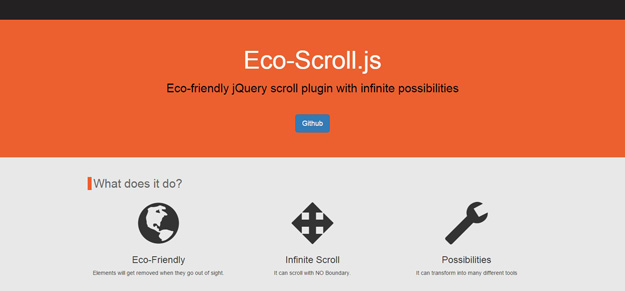
13. EcoScroll.js

Eco-Scroll.js is a eco-friendly jQuery scroll plugin with inifinite possibilities. Elements will get removed when they go out of sight, it can scroll with no boundary, and it can transform into many different tools.
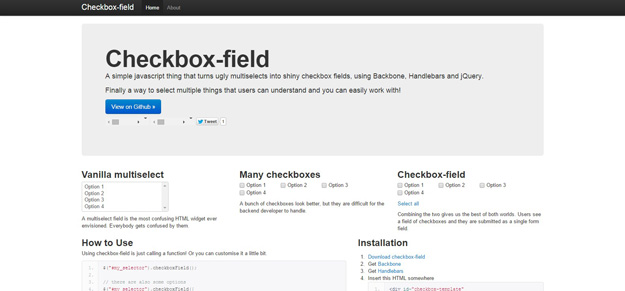
14. Checkbox Field

Checkbox-field is a jQuery plugin that turns multiselect fields into a field of checkboxes
15. jQuery.loadScroll

jQuery.loadScroll is a simple jQuery extension for dynamically loading images while scrolling. Intended for image-heavy websites to save bandwidth and decrease intial load time.
16. Character Counter

jQuery Character Counter plugin is simple character counter for your forms.
17. Simple Timer

Simple.Timer is a jQuery countdown timer plugin. It’s easy to configure and you can customize the behavior upon the clock running out.
18. iFrame Resizer

iFrame Resizer enables the automatic resizing of the height and width of both same and cross domain iFrames to fit the contained content. It provides a range of features to address the most common issues with using iFrames.
19. Swiper

Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
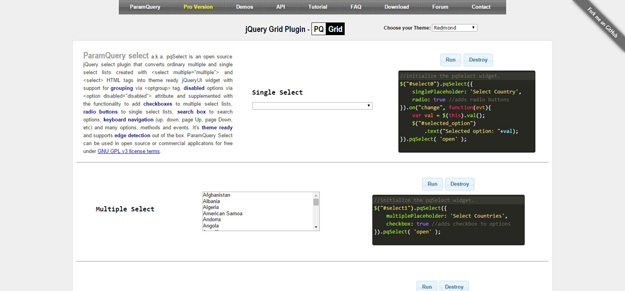
20. Param Query

pqSelect is a jQuery select plugin which converts ordinary multiple and single select lists into theme ready jQueryUI widget with support for grouping, disabled options, checkboxes for multiple select lists, radio buttons for single select lists, search box to search options, keyboard navigation and many options, methods and events.
您可能感興趣的相關文章
- Web 開發中很實用的10個效果【附源碼下載】
- 精心挑選的優秀jQuery Ajax分頁插件和教程
- 12個讓人驚嘆的的創意的 404 錯誤頁面設計
- 讓網站動起來!12款優秀的 jQuery 動畫插件
- 8個非常驚艷的 HTML5 和 JavaScript 特效
英文鏈接:20 Free jQuery Plugins for April 2016
編譯來源:夢想天空 ◆ 關註前端開發技術 ◆ 分享網頁設計資源



