前兩天編寫了一個前端頁面,在本機上顯示一切正常。不過在不斷的測試中,發現了一個嚴重的問題,如果圖片過大,會撐破div溢出來。再由於頁面是自適應頁面,根據不同解析度的顯示器會做出相應的div寬度調整,所以圖片即使不大,但是因解析度不同也會出現溢出的情況。 這裡探討總結一下解決方法。 首先我們先來做個簡 ...
前兩天編寫了一個前端頁面,在本機上顯示一切正常。不過在不斷的測試中,發現了一個嚴重的問題,如果圖片過大,會撐破div溢出來。再由於頁面是自適應頁面,根據不同解析度的顯示器會做出相應的div寬度調整,所以圖片即使不大,但是因解析度不同也會出現溢出的情況。
這裡探討總結一下解決方法。
首先我們先來做個簡單的css佈局:

<html>
<head> <meta charset="utf-8" /> <title>div圖片溢出的解決方案</title> <style type="text/css"> #div_home { width:80%; margin: 0 auto; } #div_left { width:70%; height: 800px; float:left; padding: 20px; } #div_right { width: 15%; float: right; height: 800px; padding: 20px; } </style> <script type="text/javascript"> </script> </head> <body> <div id="div_home"> <div id="div_left"> <img src="http://images.cnblogs.com/cnblogs_com/hlwyfeng/600950/o_123.png" alt="小圖片"/> </div> <div id="div_right"></div> </div> </body> </html>


下麵我們再插入尺寸大於div的圖片
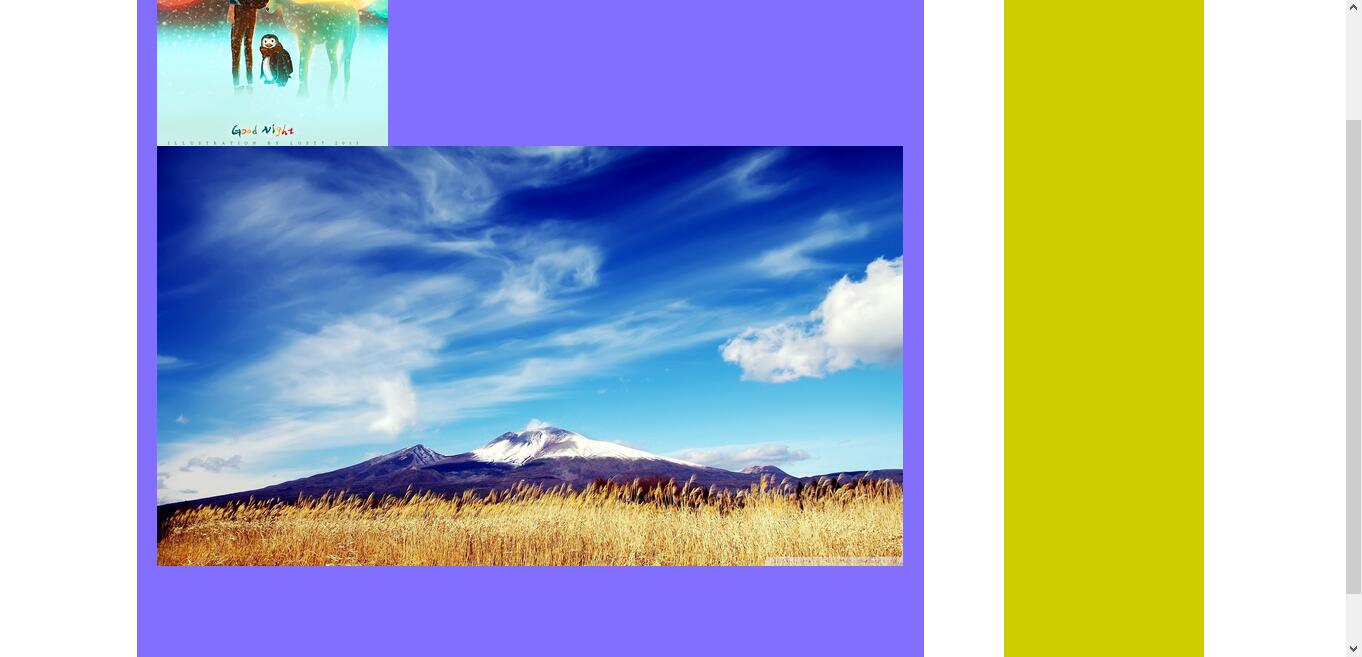
<img id="img_test" src="http://www.xiaoxiongbizhi.com/wallpapers/__85/y/w/ywzwdjof0.jpg" alt="大圖片"/>
來看看效果:

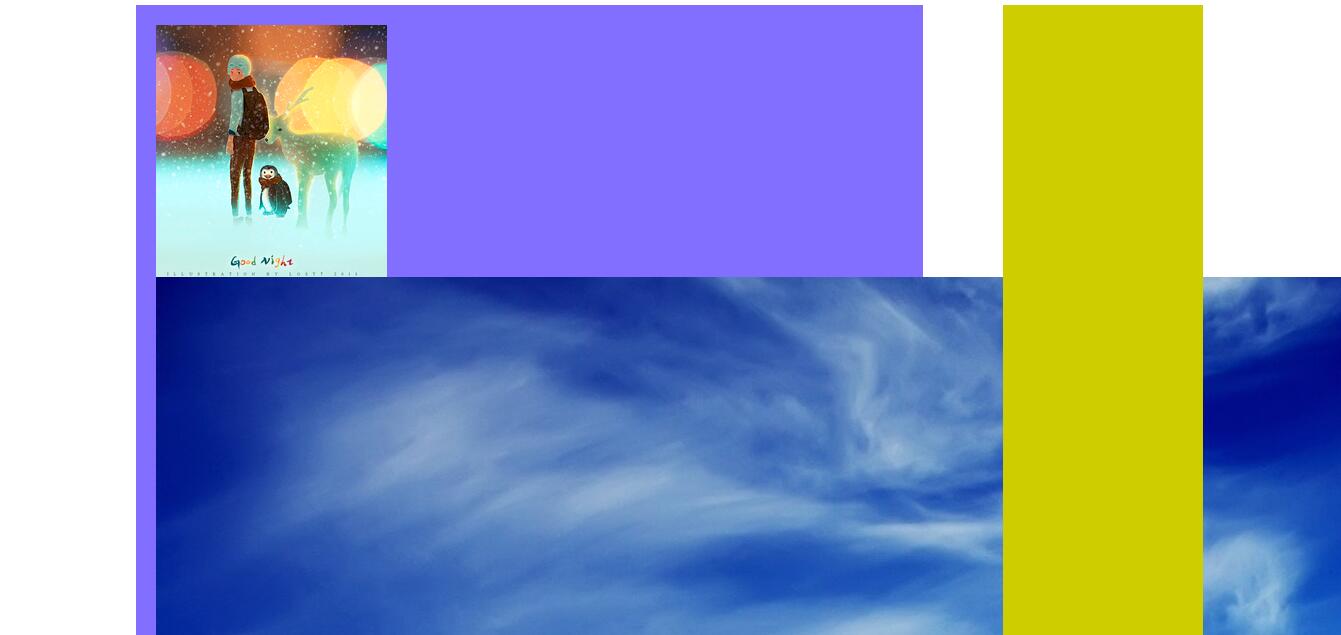
這裡的圖片過大,溢出了div,這裡來探討一下解決方案:
解決方案一
在css中設置該圖片的樣式,把最大寬設置為小於它父級div的寬
img { max-width: 730px; }
但是這樣對於不同解析度的屏幕,也會出現溢出的問題
先來看一下1366*728的解析度(本機解析度)下的圖片顯示情況:

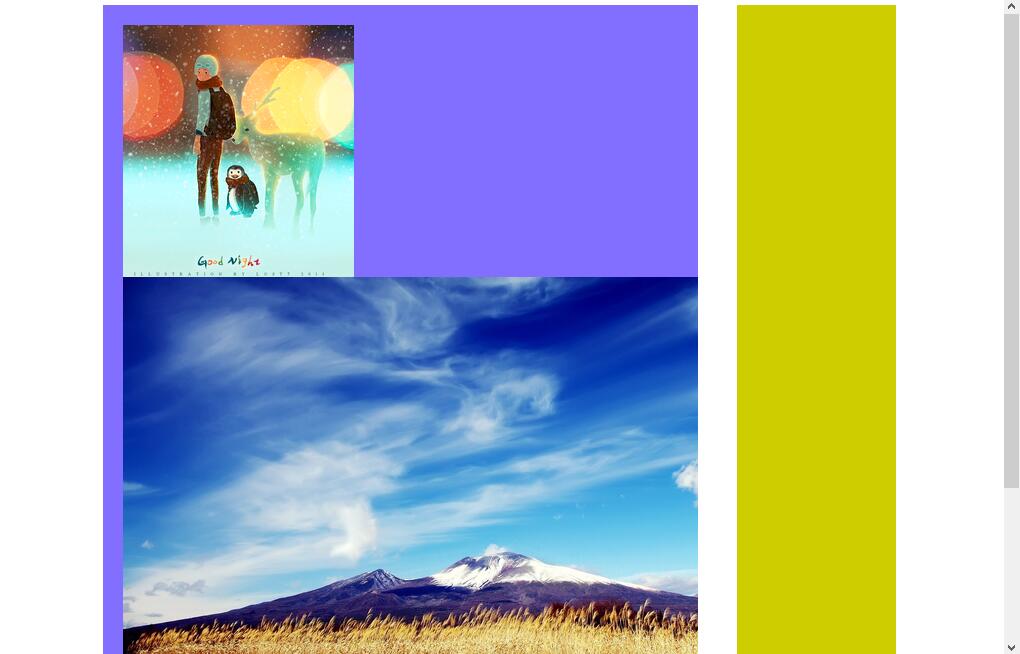
似乎解決了問題,我們把解析度調為 1024*768,來看看效果:

圖片還是溢出來了,對於這種解析度的屏幕,肯定體驗很不友好。
那麼,為瞭解決還是溢出的問題,可以加入另外一種方法:
解決方案二
不顯示溢出的部分:
overflow: hidden;
這個代碼加在div_left 下麵:

#div_left { width:70%; height: 800px; float:left; padding: 20px; overflow: hidden; }

顯然,這種方法的弊端就是圖片不能完全顯示,我們來試試:

雖然解決了溢出的問題,但是顯示效果上不友好,如果被隱藏的部分剛好有重要的信息,那麼這樣的設計是不合理的。
最終解決方案
要滿足解決圖片溢出div問題,同時圖片能完整顯示,也要相容不同的解析度這三個條件,這裡用一段JavaScript代碼來解決。
思路是獲取 div 的寬,然後動態設置圖片的寬度,就這麼簡單。
在敲代碼之前,先刪除 overflow:hidden; 代碼,這種“將就”的處理方法我們應該摒棄。

window.onload = function(){ var getEle = document.getElementsByTagName("img"); var getEle_divLeft = document.getElementById("div_left"); for(var i=0; i<getEle.length; i++){ getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //這裡-40是padding的左右寬度和 } }

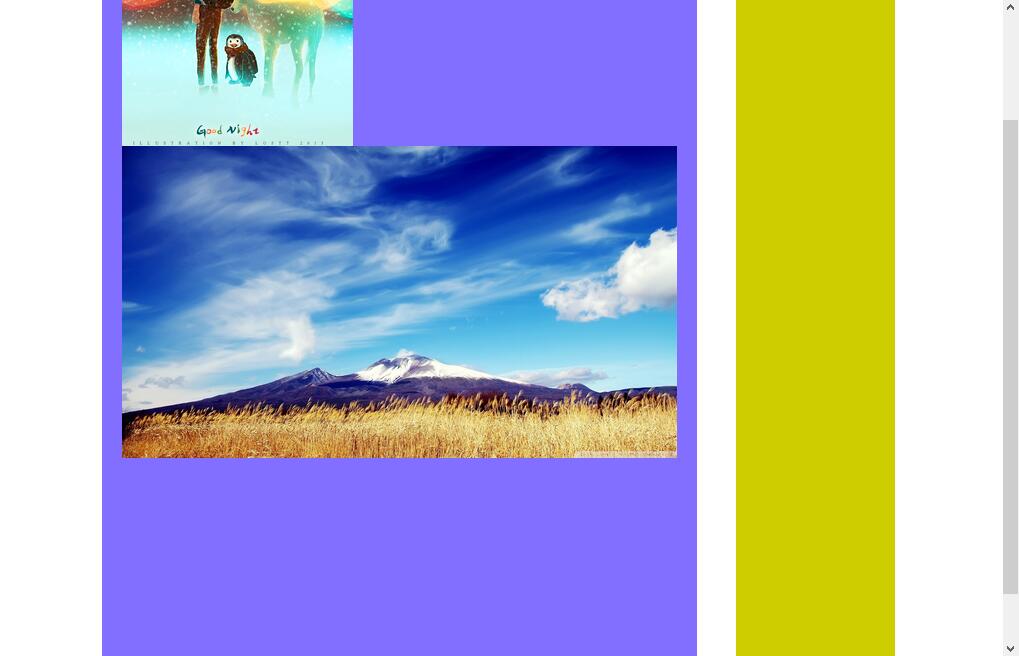
在1028*768的屏幕下的效果:

在1366*768下的效果:

可能存在的bug及解決對策
有些div在開始載入的時候,會因為圖片的寬度比較大而變寬,然後再由於佈局浮動的影響再變小,由於圖片獲取的是一開始的div寬度,所以他的寬度還是不變。
這裡給出保守的解決方案:
在css中,先把圖片屬性設置為none,不顯示。在載入javascript代碼的時候,設置寬高,再顯示出來:
img { max-width: 730px; display: none; }
在JavaScript後面加入顯示圖片代碼:
getEle[i].style["display"] = "inline";
在代碼中的位置:

window.onload = function(){ var getEle = document.getElementsByTagName("img"); var getEle_divLeft = document.getElementById("div_left"); for(var i=0; i<getEle.length; i++){ getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //這裡-40是padding的左右寬度和 getEle[i].style["display"] = "inline"; } }

這樣就解決了這個圖片顯示溢出div問題,並滿足上面三個條件。
完整代碼:

<html> <head> <meta charset="utf-8" /> <title>div圖片溢出的解決方案</title> <style type="text/css"> #div_home { width:80%; margin: 0 auto; } #div_left { width:70%; height: 800px; float:left; background-color: #836FFF; padding: 20px; } #div_right { width: 15%; float: right; height: 800px; background-color: #CDCD00; padding: 20px; } img { max-width: 730px; display: none; } </style> <script type="text/javascript"> window.onload = function(){ var getEle = document.getElementsByTagName("img"); var getEle_divLeft = document.getElementById("div_left"); for(var i=0; i<getEle.length; i++){ getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //這裡-40是padding的左右寬度和 getEle[i].style["display"] = "inline"; } } </script> </head> <body> <div id="div_home"> <div id="div_left"> <img src="http://images.cnblogs.com/cnblogs_com/hlwyfeng/600950/o_123.png" alt="小圖片"/> <img src="http://www.xiaoxiongbizhi.com/wallpapers/__85/y/w/ywzwdjof0.jpg" alt="大圖片"/> </div> <div id="div_right"></div> </div> </body> </html>

補充:
如果瀏覽器不支持max-width屬性,可以給出一個判斷,具體思路如下:
如果瀏覽器不支持某個CSS屬性,那麼得到的返回值為undefined,如果支持,則返回空,基於這一點,我們可以加一個判斷
代碼:
if(getEle[0].style["max-width"]==''){ //支持max-width的瀏覽器 }else{ //不支持max-width的處理 }

<script type="text/javascript"> window.onload = function(){ var getEle = document.getElementsByTagName("img"); var getEle_divLeft = document.getElementById("div_left"); if(getEle[0].style["max-width"]==''){for(var i=0; i<getEle.length; i++){ getEle[i].style["max-width"] = getEle_divLeft.offsetWidth - 40 + "px"; //這裡-40是padding的左右寬度和 getEle[i].style["display"] = "inline"; } }else{ //不支持max-width的解決方案 for(var i=0; i<getEle.length; i++){ if(getEle[i].width > getEle_divLeft.offsetWidth-40){ getEle[i].style["width"] = getEle_divLeft.offsetWidth - 40 + "px"; } getEle[i].style["display"] = "inline"; } } } </script>

版權聲明 作者:Tab Weng
Email:hlwyfeng(Geek)gmail.com 請將(Geek)換成@
出處:博客園 Tab Weng的技術博客:http://www.cnblogs.com/hlwyfeng
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文鏈接,否則保留追究法律責任的權利。



