oaoDailog開發幫助 1. 幫助文檔關鍵字 boostrap模態框oaoDailog 2. 使用場景 當網頁上點擊某個按鈕需要給予用戶提示確認,用戶點擊確認按鈕才能繼續執行,或者用戶點擊取消按鈕則取消執行操作; 當網頁上點擊查看,展示的數據需要使用彈出框展示的情況下,可以使用oaoDailog ...
oaoDailog開發幫助
- 1. 幫助文檔關鍵字
boostrap模態框oaoDailog
- 2. 使用場景
當網頁上點擊某個按鈕需要給予用戶提示確認,用戶點擊確認按鈕才能繼續執行,或者用戶點擊取消按鈕則取消執行操作;
當網頁上點擊查看,展示的數據需要使用彈出框展示的情況下,可以使用oaoDailog
- 3. 原理圖
基於boostrap3.0的modal,jquery1.9
- 4. 使用說明
為什麼需要oaoDailog?
a.由於boostrap3.0提供的modal,必須要在頁面上先定義一個modal的div隱藏代碼,用戶將需要展示的內容寫到該div中,如果一個頁面有多種模態框,則需要寫多個隱藏的模態框div隱藏代碼,無疑這是多餘的。
b.由於預設的modal是沒有確認和取消按鈕的,當然我們可以寫兩個button在模態框的隱藏div中,但是我們同時需要寫js去監控確認按鈕點擊後執行的操作,同時確認按鈕執行的操作,跟彈出時用戶點擊的數據有關係,數據如何傳遞,bootstrap沒有給我們提供。
c. oaoDailog1.0.0版本主要就是解決bootstrap的模態框使用不方便,代碼冗餘的問題。
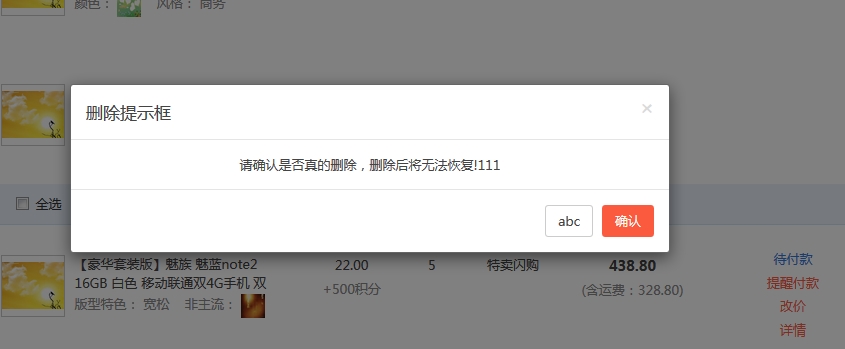
效果圖:

開始使用
1、 引入oaoDailog.js
Code:
<script type="text/javascript" src="${ctx}/static/jquery/jqueryApi/oaoDialog/oao.dialog.js" charset="UTF-8"></script>
2、 調用展示彈出框的代碼
Code:
oao.dialog({
title:"刪除提示框",
content:"請確認是否真的刪除,刪除後將無法恢復!",
ok:function(){
oao.dialog.close();
}
});
這就是一個基本也是使用最常見的確認彈出框的使用方法。
- 5. API
oao.dialog():這個方法是生成彈出框的方法,傳入的參數是一個json對象,當然你也可以什麼都不傳,那樣會彈出一個空白的彈出框,這是沒有問題的。下麵分別介紹每個參數的意思以及預設值。
|
屬性名 |
屬性類型 |
說明 |
預設值 |
|
title |
String |
彈出框標題 |
提示 |
|
content |
String |
彈出框的主要內容,可以是文本和html代碼 |
空 |
|
okVal |
String |
確認按鈕的自定義文字 |
確認 |
|
ok |
Function/boolean |
點擊確認執行的方法 |
關閉功能 |
|
cancelVal |
String |
取消按鈕的自定義文字 |
取消 |
|
cancal |
Function/boolean |
點擊取消執行的方法 |
關閉功能 |
- oao.dialog.close():關閉模態框
- 6. 待支持的功能
- 目前彈出框的內容只支持文字和靜態html,不支持url請求
- 目前最多只能顯示兩個按鈕,不支持自定義按鈕,後續支持
- 目前彈出框的位置和大小不支持自定義
- 目前的彈出框一次只能彈出一個,不支持彈出框中再彈出一個模態框(bootstrap modal底層不支持)
敬請期待,下個版本見。
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
/*!
* oaoDialog 1.0.0
* author:xufei
* Date: 2015-7-9 1:32
* http://www.oaoera.com
* Copyright © 2014 www.oaoera.com Inc. All Rights Reserved. 滬ICP備13024515號-1 上海義信電子商務有限公司
*
* This is licensed under the GNU LGPL, version 2.1 or later.
* For details, see: http://creativecommons.org/licenses/LGPL/2.1/
*/
//oao命名空間
oao = {};
oao.init = function(settings){
var defaultSettings ={
title : "提示",
content:"",
okVal:"確認",
cancalVal:"取消",
ok:function(){
$("#oaoModal").modal('hide');
},
cancel:function(){
$("#oaoModal").modal('hide');
},
close:false
}
oao.settings = $.extend({}, defaultSettings, settings || {});
return oao.settings;
}
oao.initContent = function(){
var modelHtml =
"<div id=\"oaoModal\" class=\"modal fade delete_modal\" tabindex=\"-1\" role=\"dialog\" aria-labelledby=\"myModalLabel\" aria-hidden=\"true\" >"+
" <div class=\"modal-dialog\">"+
" <div class=\"modal-content\">"+
" <div class=\"modal-header\">"+
" <button type=\"button\" class=\"close\" data-dismiss=\"modal\" aria-label=\"Close\"><span aria-hidden=\"true\">×</span></button>"+
" <h4 class=\"modal-title\"></h4>"+
" </div>"+
" <div class=\"modal-body\" style=\"text-align:center;\">"+
" </div>"+
" <div class=\"modal-footer\">"+
" <button type=\"button\" class=\"btn btn-default modalCancel\"></button>"+
" <button type=\"button\" class=\"btn btn-primary modalOK\"></button>"+
" </div>"+
" </div>"+
" </div>"+
" </div>";
var $modelHtml = $(modelHtml);
$(".modalOK",$modelHtml).text(oao.settings.okVal);
$(".modalCancel",$modelHtml).text(oao.settings.cancalVal);
$(".modal-title",$modelHtml).text(oao.settings.title);
$(".modal-body",$modelHtml).html(oao.settings.content);
if(!oao.settings.ok){
$(".modalOK",$modelHtml).remove();
}
if(!oao.settings.cancel){
$(".modalCancel",$modelHtml).remove();
}
$("body").append($modelHtml);
}
//彈出對話框的方法
oao.dialog = function(settings){
settings = oao.init(settings);
oao.initContent();
//關閉的時候調用方法
$('#oaoModal').on('hidden.bs.modal', function (e) {
if(oao.settings.close){
oao.settings.close();
}
$("#oaoModal").remove();
})
if(oao.settings.ok){
$("#oaoModal .modalOK").click(settings.ok);
}
if(oao.settings.cancel){
$("#oaoModal .modalCancel").click(settings.cancel);
}
$("#oaoModal").modal('show')
.css({
"margin-top": function () {
return ($(this).height() / 2-200);
}
});;
}
//關閉對話框的方法
oao.dialog.close = function(){
$("#oaoModal").modal('hide');
}
|



