序言 隨著用戶量越來越多,業務方關於用戶體驗的要求也在不斷提高,首屏渲染時間就成為了一個提高用戶體驗的指標,減少用戶等待的時間,在一定程度上就會提高用戶的留存。 頁面載入渲染是怎樣的一個過程 參考自Chrome的First Paint Send Request:表示給這個外鏈對應的伺服器發送請求 R ...
序言
隨著用戶量越來越多,業務方關於用戶體驗的要求也在不斷提高,首屏渲染時間就成為了一個提高用戶體驗的指標,減少用戶等待的時間,在一定程度上就會提高用戶的留存。
頁面載入渲染是怎樣的一個過程
- 瀏覽器輸入url,瀏覽器發送請求到伺服器,伺服器將請求的HTML返回給瀏覽器。
- 瀏覽器下載完成HTML(Finish Loading HTML)之後,便開始從上到下解析。
- 解析的過程中碰到css和js外鏈(其實HTML的下載也是這個流程)都會執行以下過程:
- Send Request:表示給這個外鏈對應的伺服器發送請求
- Receive Response: 表示接收響應,這裡是表示告訴瀏覽器可以開始從網路接收數據了
- Receive Data:表示開始接收數據
- Finish Loading: 表示已經完成下載數據。
- Parse Stylesheet/Evaluate(預設情況下js下載完成之後執行Evaluate,css下載完成後會進行Parse Stylesheet)
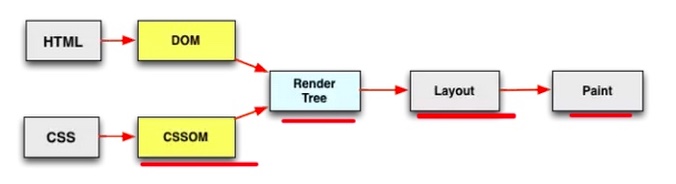
- 所有的css下載完成後Parse Stylesheet然後開始構建CSSOM DOM(文檔對象模型)和 CSSOM(CSS對象模型)會合併生成一個渲染樹(Render Tree)
- 根據渲染樹的內容計算處各個節點在網頁中的大小和位置(Layout,可以理解為“刻章”)
- 根據Layout繪製內容在瀏覽器上(Paint,可以理解為“蓋章”)。

通過這個過程我們可以看到,整個頁面載入到渲染其實可以分為兩個部分,第一部分是資源的的載入,簡稱為RRDL;第二部分是頁面的渲染。
探討首屏渲染,我們也將從這兩個方面入手來討論。
首屏渲染是什麼時候開始呢?
先看一個結論,觸發首屏渲染的時機,會有兩種情況:
- 如果第一腳本前的JS和CSS載入完了,body中的腳本還未下載完成,那麼瀏覽器就會利用構建好的局部CSSOM和DOM提前渲染第一腳本前的內容(觸發FP);
- 如果第一腳本前的JS和CSS都還沒下載完成,body中的腳本就已經下載完了,那麼瀏覽器就會在所有JS腳本都執行完之後才觸發FP。
第一腳本:body中的第一個外鏈腳本。
所以,我們需要按照第一條的方式來安排頁面的內容,爭取在第一腳本前JS和CSS要儘快載入完,然後儘快進入首屏渲染。
如何加快首屏渲染?
- CSS放在head中,JS放在</body>前(如果在head必須放JS,也儘量減少他的大小,把大JS文件放</body>前)。
- 減小head中CSS和JS大小(gzip瞭解一下?)
- 優化head中的JS和CSS外鏈的網路情況,減少Stalled、TTFB和Content Download的時間。
- 在第一腳本前使用骨架圖,可以減少用戶的白屏感知時間(對於使用JS插入模板來渲染的框架,建議將骨架圖的路由生成邏輯單獨提出來)
整個頁面的生命周期是怎樣的呢?
HTML頁面的生命周期有以下以下幾個重要事件:
- DOMContentLoaded :瀏覽器已經完全載入了 HTML,DOM 樹已經構建完畢,但是像是<img>和樣式表等外部資源可能並沒有下載完畢。
- load:瀏覽器已經載入了所有的資源(圖像,樣式表等)。
- beforeunload/unload :當用戶離開頁面的時候觸發。
- readyState :描述document的loading狀態,其實是對頁面載入事件的細化,比如loading表示DOMContentLoaded還沒有觸發,我們在這個時候註冊DOMContentLoaded事件是有效的。interactive後會觸發DOMContentLoaded,comoplete之後會觸發load事件。readyState的改變會觸發readystatechange事件。
- loading 載入:document仍在載入。
- interactive 互動 : 文檔已經完成載入,文檔已被解析,但是諸如圖像,樣式表和框架之類的子資源仍在載入。
- complete :文檔和所有子資源已完成載入。狀態表示 load 事件即將被觸發。
並行下載,串列執行
頁面依賴外部資源下載是並行的,但是DOM樹解析、js執行和首屏渲染卻是串列的。理解整個過程,就能明白為什麼Head中不要放JS的原因,以及CSS為什麼要儘量小。
頁面渲染的大致過程為,先下載解析HTML並建立DOM樹,再解析css繪製渲染樹。前者搭建頁面結構,後者增添頁面樣式。而在建立DOM樹的過程就會遇到諸如img、外聯css和script標簽,此時就要載入外部資源了。載入資源是由單獨的下載線程進行非同步載入的,瀏覽器會並行載入,不過具體並行最大數量是有一定限制的,不同瀏覽器可能不一樣。
但是載入css和js資源比較特殊,它們的載入會影響頁面渲染。css載入不會阻塞DOM樹解析,但會阻塞渲染(這是由於渲染依賴於css,如果不等css載入完就渲染的話那麼等css載入解析完又得重新渲染,可能又要重繪或者迴流)。對於js資源的載入,則會阻塞DOM樹的構建和渲染,除非設置了script標簽的非同步屬性。
放在head中會在解析DOM樹和渲染頁面前就載入,並阻塞頁面。js正常情況下載入完就會立即執行,在js腳本中只能訪問當前<script>以上的DOM,腳本執行結束後再繼續解析DOM。js執行引擎和頁面渲染是由不同的線程來執行,但這兩者是互斥的,也就是說js執行過程是無法構建DOM和渲染頁面的。這是一種優化機制,由於js可能會對DOM及樣式進行修改,如果解析js過程中同時構建DOM,就可能造成前後內容不一致或者重覆構建。所以應該把script放在body中,使頁面更快完成渲染。
一些常識
- Chrome會渲染局部CSSOM和DOM。整個特別重要,理解這個概念,才能理解為什麼不需要DOMContentLoaded,就可以進行首屏渲染了,不然總是會誤解,首屏渲染必須在DOMContentLoaded之後。
- First Paint和DOMContentLoaded、load事件的觸發沒有絕對的關係,FP可能在他們之前,也可能在他們之後,這取決於影響他們觸發的因素的各自時間(FP:第一腳本前CSSOM和DOM的構建速度;DOMContentLoaded:HTML文檔自身以及HTML文檔中所有JS、CSS的載入速度;load:圖片、音頻、視頻、字體的載入速度)。
- DOMContentLoaded和load事件也沒有強制的先後順序,DOMContentLoaded一般在load事件之前觸發,但也可能在load事件之後觸發。
- 第一腳本前的CSS如果還會去載入字體文件,那麼即使CSSOM和DOM構建完成觸發FP,頁面內容也會是空白,只有等到字體文件下載完成才會出現內容(這也是我們在打開一個載入了谷歌字體的網站會白屏很長時間的原因)。
- 預設情況下,CSS外鏈之間是誰先載入完成誰先解析,但是JS外鏈之間即使先載入完成,也得按順序執行。
- link外鏈後面緊跟script外鏈,須先等link parse完成之後,script才會執行,即使script先下載完成。script後面緊跟link,也是一樣,會等script執行完之後,link才會parse。
- 如果script之後緊跟幾個link且script比這幾個link的下載時間都長,那script執行完成之後link是按順序執行。
- RRDL:
- R:send Request,發送資源請求
- R:receive Response,接收到服務端響應
- D:receive Data,開始接受服務端數據(一個資源可能執行多次)
- L:finish Loading,完成資源下載
- 瀏覽器在RRDL的時候,在D(Receive data)這個步驟可能執行多次。
- TTFB:Time To First Byte,第一個位元組返回的時間,這個是對應send Request到receive Response這段時間。
- 瀏覽器會給HTML中的資源文件進行等級分類(Hightest/High/Meduim/Low/Lowest),一般HTML文檔自身、head中的CSS都是Hightest,head中JS一般是High,而圖片一般是Low,而設置了async/defer的腳本一般是Low,gif圖片一般是Lowest。



