前段時間做了一個“國外的公眾號”,為什麼說是國外的公眾號呢,因為他和微信的公眾號有很多共通之處。當然了也有很多不同的地方,第一個要說的就是,我在列印信息的時候,使用的alert()彈窗,但是後臺才發現,LINE中的彈窗中的內容是不能用逗號分隔的。請看下麵的代碼: 在LINE中就只能列印個1,然後後面 ...
前段時間做了一個“國外的公眾號”,為什麼說是國外的公眾號呢,因為他和微信的公眾號有很多共通之處。當然了也有很多不同的地方,第一個要說的就是,我在列印信息的時候,使用的alert()彈窗,但是後臺才發現,LINE中的彈窗中的內容是不能用逗號分隔的。請看下麵的代碼:
1 alert(1,2,3);
在LINE中就只能列印個1,然後後面的2,3是不能顯示的,這個是最初做的時候很疑惑的東西。解決辦法也是很簡單,就是使用字元串拼接上就可以了。
然後是LINE的登錄,這個就是為什麼我說是國外的公眾號的原因了,因為他的登錄基本上和微信的登錄是一樣的。具體過程就是前端需要率先訪問一個LINE的網址,訪問這個網址的時候,需要帶上我們參數,其中會有一個參數是回調地址url,訪問LINE的地址,會按照那個參數跳回來,然後在url後面添加上code參數。請看下麵的代碼:
1 /** 2 * line網頁版登錄,通訊驗證給予oauth2.0 3 * @param client_id line後臺配置的id,請聯繫相關人員索要 就是line當中的Channel ID 1601124*** 4 * @param gameUrl 游戲地址,登錄後會跳轉到此地址並攜帶可使用一次的code 5 * state 是咱們自定義的參數 6 */ 7 //client_id: string, gameUrl: string, state: string 8 function login(client_id,gameUrl,state) { 9 let url = encodeURIComponent(gameUrl); 10 //window.open('https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=' + client_id + '&redirect_uri=' + url + '&state=' + state + '&scope=openid%20profile&nonce=gzmjtw2019'); 11 window.location.href = 'https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=' + client_id + '&redirect_uri=' + url + '&state=' + state + '&scope=openid%20profile&nonce=gzmjtw2019'; 12 }
11行就是那個LINE的網址,client_id是在創建這個應用的時候給的一個固定的id,然後gameurl就是跳回來的網址,需要說明的一點是,這個需要進行encodeURI。
第二點需要註意的是,我們會需要一個uerid,我們是這樣獲取的。
首先是引入line的sdk
1 <script src="https://d.line-scdn.net/liff/1.0/sdk.js"></script>
然後在js中需要一下的代碼:
1 function initApp(data){ 2 line_userId = data.context.userId;//"U3164697f9daea7dcc5c69fde8bf4a***"; 3 4 } 5 window.onload=function(){ 6 liff.init(data=>{ 7 initApp(data); 8 }); 9 }
這樣就能獲取到這個用戶在這個應用下的唯一ID了。
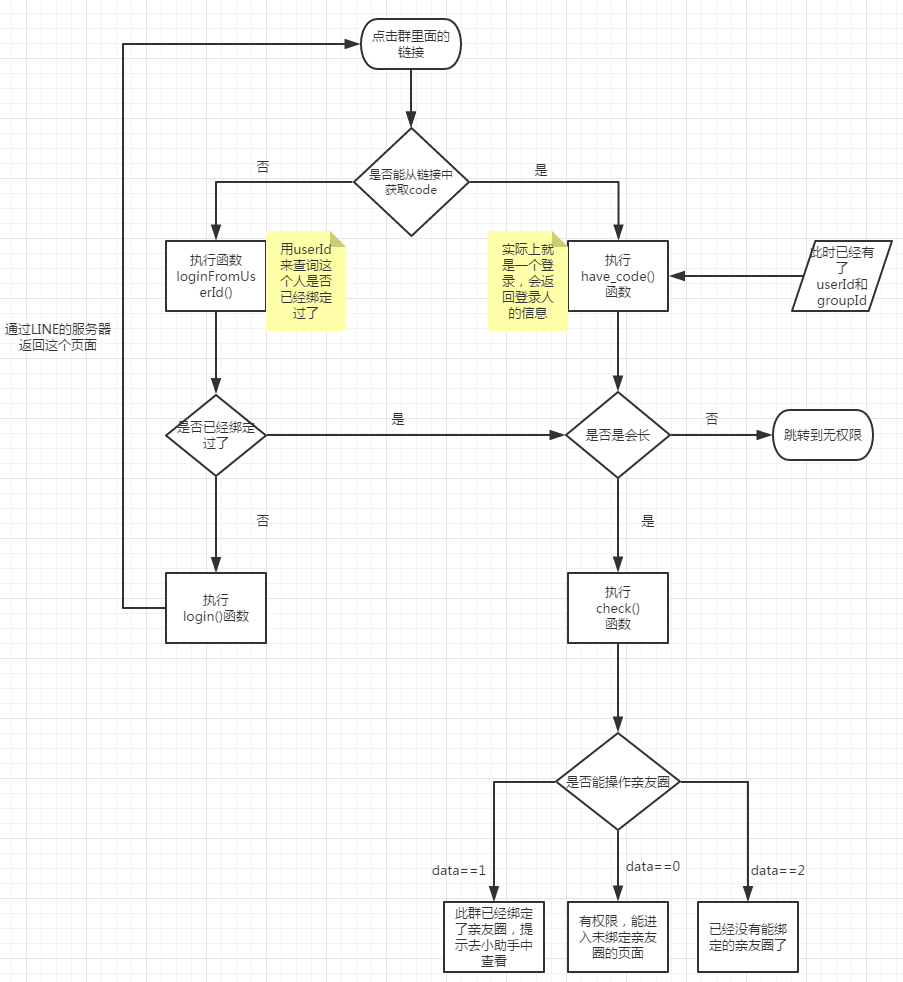
然後有了上面的code和用戶的唯一ID傳給後臺,後臺就能獲取到很多信息了。具體內容就需要根據業務需求來確定了,我們的業務是確定登錄人在我們系統中的身份。然後繼續進行下一步的操作,然後這個uerid我會保存到sessionStorage 中,以便以後確定操作人等。這裡附上一個我自己做的流程圖,方便以後查閱。