一、浮動元素的字圍現象 我們可以看到這裡的是:浮動+非浮動的模式,那麼這裡的浮動標簽就把非浮動的蓋住了一部分,有趣的是非浮動的裡面有文字,這裡面的文字就圍繞在了這個浮動標簽的周圍,這就是浮動的字圍效果,這裡可應用到圖文混排。 二、我們做一次浮動的練習 註意:我們進行設計頁面的時候,通常在垂直方向 ...
一、浮動元素的字圍現象
div{ float:left; width:100px; height:100px; background-color: red; border:1px solid black; } p{ width:500px; height:500px; background-color: yellow; } </style> </head> <body> <div>我是div</div> <p>新浪娛樂訊 30日,PGone發文回應與李小璐[微博]親密視頻被曝光一事,稱視頻是去年3、4月份拍的,2017年12月“夜宿門”曝光後自己停止了所有的工作,表示自己和李小璐在彼此最痛苦的時候相互鼓勵扛過最陰暗的時期,的確產生過感情。最後對粉絲道歉,感謝這兩年的陪伴,表示未來還是會繼續做音樂。 全文如下:視頻是去年3、4月份的,在17年12月底被全網抨擊的時候我有解釋過,誰信了?一篇被人代寫的文章使全網狂歡,李看完文章當時就昏過去了,誰坐實了這件事?細思極恐。接著把我打入無底深淵,停止所有工作,沒有公司,沒有公關團隊,沒有錢,所有的事情只能問李和她商量怎麼處理、怎麼面對。你們真的天真以為某些人可憐至極?這可怕的圈子你們想象不到。為什麼去年拍的視頻沒有任何外傳的前提下會被放出來還沒有logo?為什麼我名字一直上不了熱搜這次突然上了?這後面到底誰在操作?當初紅的時候瘋了一樣要簽我,拒絕後發生種種事情?回歸正題,是的,我跟李在彼此最痛苦的時候相互鼓勵扛過最陰暗的時期,由此的確產生過感情。你們沒有經歷過,根本沒辦法想象我那段日子是怎麼扛過來的!每天睡醒不願意去面對這個世界,對所有一切事物不再感興趣。我道過歉,沒人聽,我承認過錯誤,沒人認,兩年了還死盯著我不放,你們不就是想讓我死嗎?現在好了,我十惡不赦的人設全被扣上了,歌曲教唆吸毒,做頭髮!還有什麼?我從沒害過任何人!我對不起我媽!對不起關心我的家人!對不起支持我的粉絲!但我他媽虔誠的認錯想要改變的時候你們他媽誰給過我機會!!!?我殺人還是他媽放火了?!?最後和對我失望的粉絲說句對不起!感謝這兩年一直陪伴我,沒有你們我一樣挺不過來。脫粉的希望你們下一個喜歡的人不會再讓你們失望,音樂我還是會繼續做,不就是想弄死我嗎?來啊!喜歡聽你們就繼續聽,不喜歡的就取關我吧。祝大家一切都好。

我們可以看到這裡的是:浮動+非浮動的模式,那麼這裡的浮動標簽就把非浮動的蓋住了一部分,有趣的是非浮動的裡面有文字,這裡面的文字就圍繞在了這個浮動標簽的周圍,這就是浮動的字圍效果,這裡可應用到圖文混排。
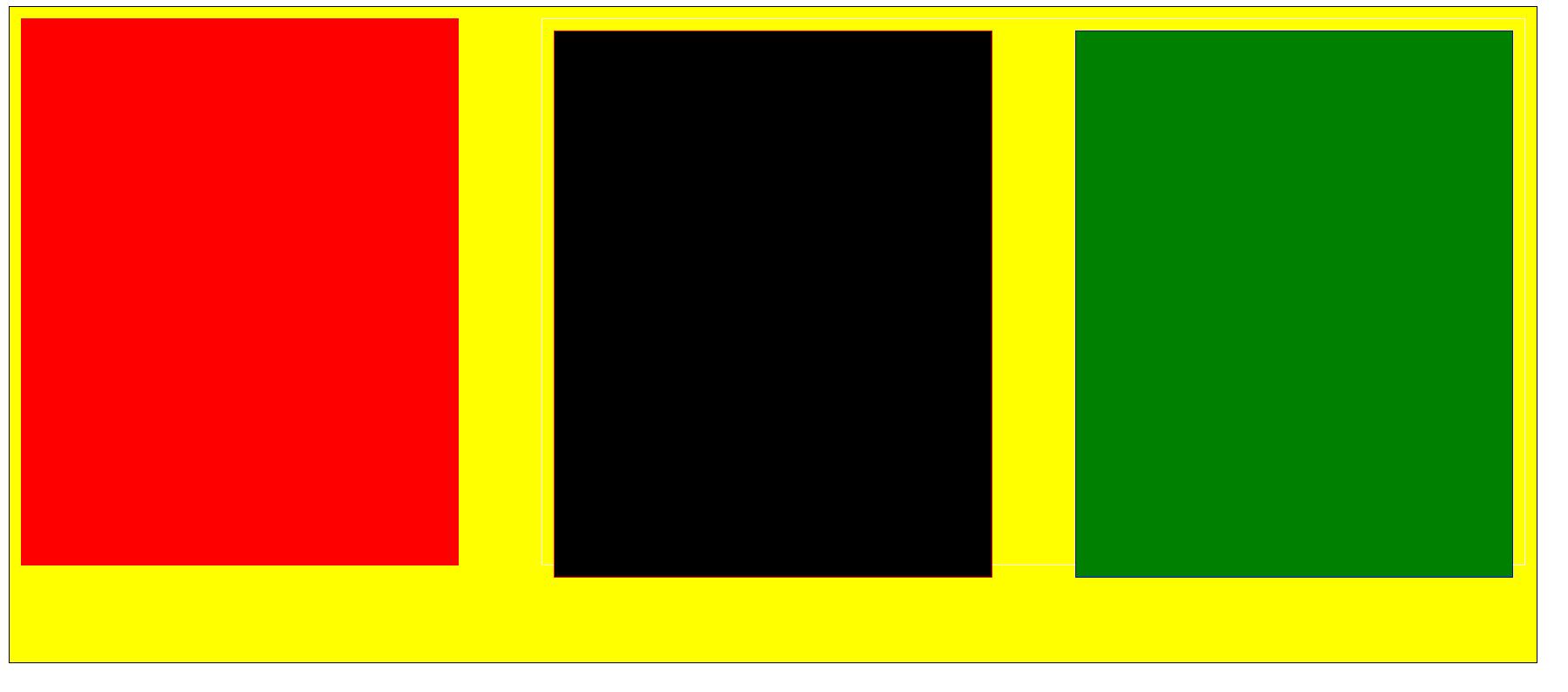
二、我們做一次浮動的練習
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D127_FloatExercise</title> <style> .Box1{ border:1px black solid; width:1400px; height:600px; background-color: yellow; } .box1{ width:400px; height:500px; border:1px solid red; float:left; background-color: red; margin:10px; } .box2{ width:900px; height:500px; border:1px solid white; float:right; /*background-color: red;*/ margin:10px; } .box3{ width:400px; height:500px; border:1px solid red; float:left; background-color: black; margin:10px; } .box4{ width:400px; height:500px; border:1px solid blue; float:right; background-color: green; margin:10px; } </style> </head> <body> <div class="Box1"> <div class="box1"></div> <div class="box2"> <div class="box3"></div> <div class="box4"></div> </div> </div> </body> </html>

註意:我們進行設計頁面的時候,通常在垂直方向上使用標準流,在水平方向上,我們使用浮動流,我們上面舉得這個例子就是在水平方向上進行排版,這種方式是通過大盒子嵌套小盒子來達成目標的,我們也可以用貼靠現象來進行排版。
三、源碼:
D126_FloatElementZiWei.html
D127_FloatExercise.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D126_FloatElementZiWei.html
https://github.com/ruigege66/HTML_learning/blob/master/D127_FloatExercise.htmll
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




