一個vue從無到有的搭建過程。 一、不論是webpack還是vue,最初的第一步就是安裝node.js。它是基石。 從官網下載你需要的安裝包:官網下載鏈接:http://nodejs.cn/download/ 二、下載完成後,通過查看版本檢查是否安裝成功: 三、檢查環境變數: 可以參考配jdk環境變 ...
一個vue從無到有的搭建過程。
一、不論是webpack還是vue,最初的第一步就是安裝node.js。它是基石。
從官網下載你需要的安裝包:官網下載鏈接:http://nodejs.cn/download/


二、下載完成後,通過查看版本檢查是否安裝成功:

三、檢查環境變數:
可以參考配jdk環境變數的經驗。
這裡需要註意:安裝node.js後,我們需要npm(node package mananger),類似Linux的yarm命令。安裝node成功後,npm用來安裝vue、webpack等。接下來設置npm安裝路徑。
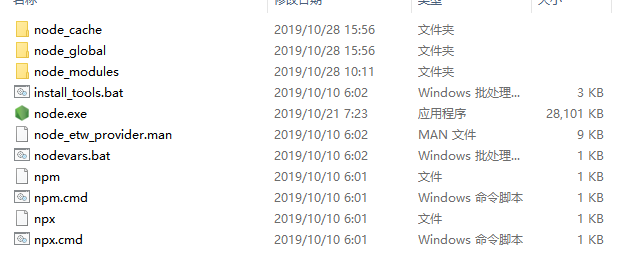
在如下圖位置,創建node_cache node_global兩個文件夾;
使用npm config set prefix "F:\Program Files\nodejs\node_global"
npm config set cache "F:\Program Files\nodejs\node_cache"
然後配置環境變數(略);可以用npm config get prefix檢查當前的配置是否符合;
結果如下:



四、安裝插件
由於在國內使用npm是非常慢的,所以在這裡我們推薦使用淘寶npm鏡像,使用
淘寶的cnpm命令管理工具可以代替預設的npm管理工具
npm install -g cnpm --registry=https://registry.npm.taobao.org
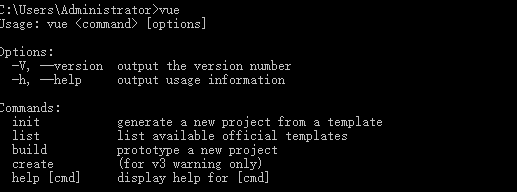
淘寶鏡像安裝成功之後,我們就可以全局使用vue-cli腳手架,輸入命令:cnpm install --global vue-cli 回車;驗證是否安裝成功,在命令輸入vue,出來vue的信息,及說明安裝成功;
註意:同樣:需要配置環境變數,將F:\Program Files\nodejs\node_global配入PATH中

vue安裝完成後,安裝webpack,輸入命令:cnpm install -g webpack,使用webpack -v驗證,如果提示要安裝webpack-cli就yes;
安裝完後,會發現在node_global目錄中出現了已安裝的軟體。
五、搭建新項目或者使用外部引入的項目;
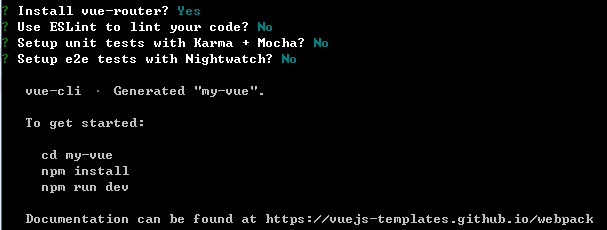
1、搭建新項目較為簡單:輸入命令:vue init webpack my-project(這是項目名)出現如下問答對話,如有不同不要緊,大同小異。都是詢問你是否要安裝某某插件,新手示例性安裝可全部選擇輸入no,開發項目可根據需要引入;

等待安裝完成後,使用cnpm install 安裝所有依賴包(npm install亦同);等待安裝完畢,中間可能出現安裝error。具體問題,具體對待;
回到項目文件夾,會發現項目結構里,多了一個node_modules文件夾(該文件里的內容就是之前安裝的依賴)
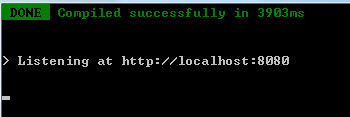
最後,npm run dev進行項目啟動
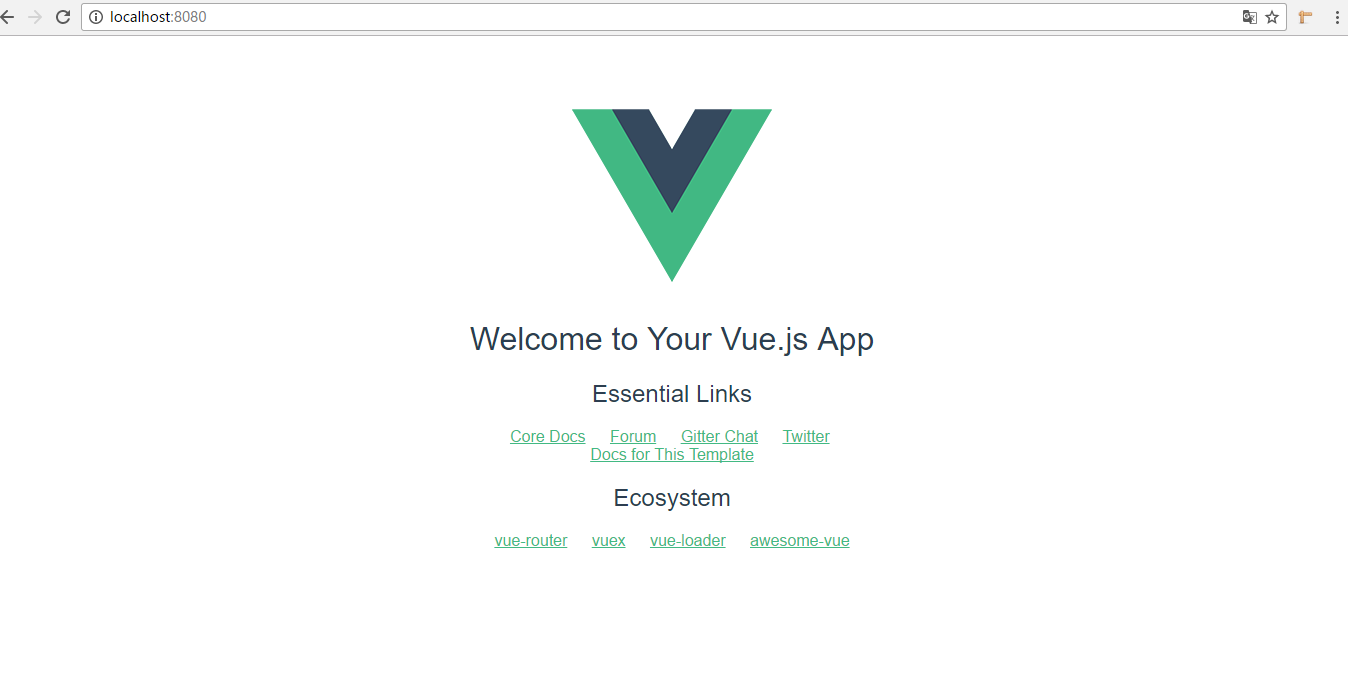
測試環境是否搭建成功
在瀏覽里輸入:localhost:8080(預設埠為8080)

2、使用引入的項目;
引入的項目一般都是不含依賴包的項目(這樣的項目在拷貝轉移的時候方便),在項目的根目錄下打開cmd命令視窗;
這裡介紹一個小方法:
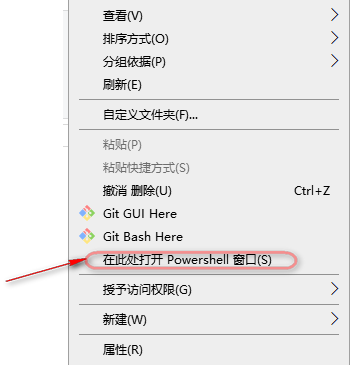
右鍵點擊開發powershell
然後, ,即可打開所需的cmd命令行視窗。
,即可打開所需的cmd命令行視窗。
回到正文:在根目錄輸入命令:cnpm install 安裝依賴包;npm run dev啟動項目;如果出現問題,會較為詳細的報錯信息。
解決方案:考慮是否有依賴文件,並不是通過cnpm install 安裝,而是從其他地方引入,從哪裡得到的項目,向來源索求相關依賴即可。



