原文地址:https://www.cnblogs.com/aknife/p/11753854.html 最近項目中要使用到圖表 但是項目在內網中無法直接使用命令安裝 然後我在外網中弄個vue的項目(隨便什麼項目) 先使用npm install echarts --save安裝 然後在項目node_m ...
原文地址:https://www.cnblogs.com/aknife/p/11753854.html
最近項目中要使用到圖表
但是項目在內網中無法直接使用命令安裝
然後我在外網中弄個vue的項目(隨便什麼項目)
先使用npm install echarts --save安裝
然後在項目node_modules下會出現這兩個文件
解壓拿到內網項目中,放到相同位置
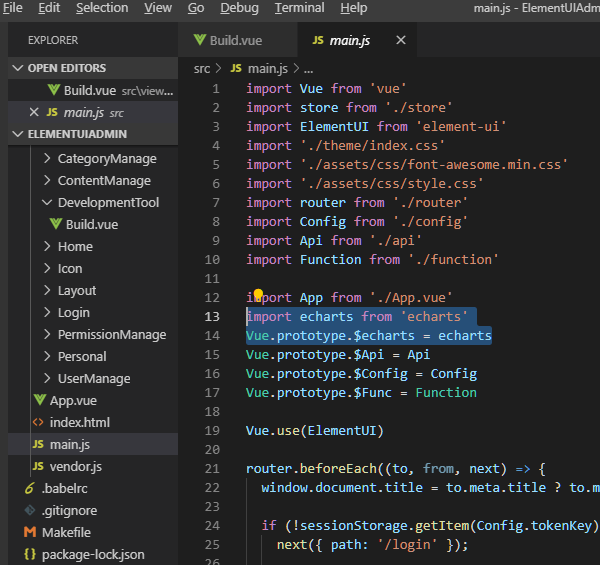
然後在main.js中加2行代碼
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

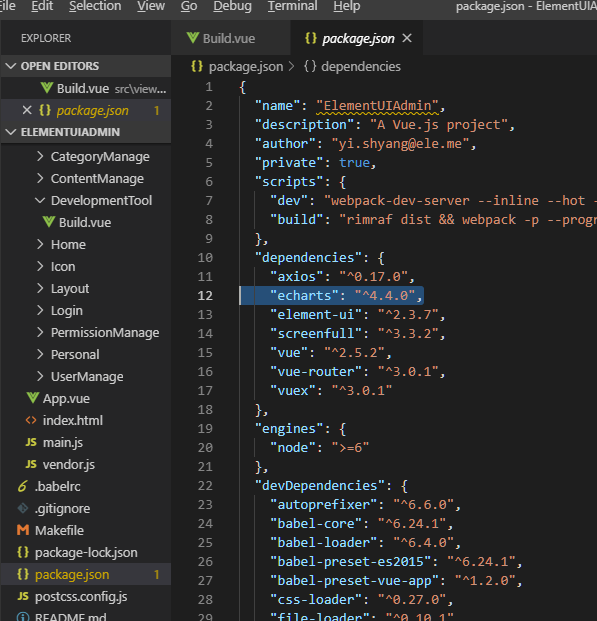
接著在package.json中加 "echarts": "^4.4.0",

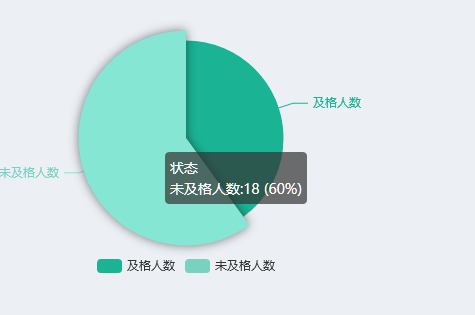
接著創建一個.vue文件試試,直接粘貼以下代碼即可
<template> <div id="pieReport" style="width: 400px;height: 300px;"></div> </template> <script> export default { name: "", data () { return { charts: "", opinion: ["及格人數", "未及格人數"], opinionData: [ { value: 12, name: "及格人數", itemStyle: "#1ab394" }, { value: 18, name: "未及格人數", itemStyle: "#79d2c0" } ] }; }, mounted () { this.$nextTick(function () { this.drawPie("pieReport"); }); }, methods: { drawPie (id) { this.charts = this.$echarts.init(document.getElementById(id)); this.charts.setOption({ tooltip: { trigger: "item", formatter: "{a}<br/>{b}:{c} ({d}%)" }, legend: { bottom: 10, left: "center", data: this.opinion }, series: [ { name: "狀態", type: "pie", radius: "65%", center: ["50%", "50%"], avoidLabelOverlap: false, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: "rgba(0, 0, 0, 0.5)" }, color: function (params) { //自定義顏色 var colorList = ["#1ab394", "#79d2c0"]; return colorList[params.dataIndex]; } }, data: this.opinionData } ] }); }, } } </script>
完美!!