一、table數據的呈現(對應查詢) 頁面代碼: TableGrid.js的代碼: 後臺代碼 ,對應的是:'/Test/TableGridQuery' 頁面呈現效果: 二、新增一條新的記錄,並呈現到table中 給新增按鈕添加事件: 顯示效果: 三、編輯其中一條記錄,並同時更新到table中 新增一 ...
一、table數據的呈現(對應查詢)
頁面代碼:
@{ ViewBag.Title = "TableGrid"; } @section styles{ <link href="~/Scripts/Plugin/layui/css/layui.css" rel="stylesheet" /> } <h2>TableGrid</h2> <table id="tblInfo" lay-filter="tblInfo"></table> @section scripts{ <script src="~/Scripts/Plugin/layui/layui.all.js"></script> <script src="~/Scripts/Test/TableGrid.js"></script> }
TableGrid.js的代碼:
; (function () { initQuery(); }()); function initQuery() { layui.use(['table'], function () {
$.post('/Test/TableGridQuery', {}, function (rsp) {
var table = layui.table,
tableId = 'tblInfo';
table.render({
id: tableId
, elem: '#' + tableId
, data: rsp.data
, cellMinWidth: 80 //全局定義常規單元格的最小寬度,layui 2.2.1 新增
, cols: [[
{ field: 'P_NO', width: 100, title: '頁面編號' }
, { field: 'P_NAME', width: 100, title: '頁面名稱' }
, { field: 'P_ROLE', width: 100, title: '頁面角色' }
, { field: 'P_DESC', title: '頁面說明' }
, { field: 'P_URL', width: 280, title: '頁面URL' }
, {
fixed: 'right', width: 120, align: 'center', templet: function () {
return ' <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a>\
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>';
}
}
]]
});
//監聽數據操作
table.on('tool(' + tableId + ')', function (obj) {
var data = obj.data;
if (obj.event === 'del') {
layer.confirm('真的刪除行麽', function (index) {
layer.msg('刪除成功');
obj.del();
layer.close(index);
});
} else if (obj.event === 'edit') {
showEdit(data);
}
});
}, 'json');
}); }
後臺代碼 ,對應的是:'/Test/TableGridQuery'
[HttpPost] public JsonResult TableGridQuery() { ResultClass rc = new ResultClass(); List<ResultClass1> rc1 = new List<ResultClass1>(); for (int i = 1; i < 11; i++) { rc1.Add(new ResultClass1() { P_NO = i.ToString(), P_NAME = "頁面名稱" + i.ToString(), P_ROLE = "頁面角色" + i.ToString(), P_DESC = "頁面描述" + i.ToString(), P_URL = "頁面URL" + i.ToString() }); } rc.data = rc1; rc.code = 0; rc.count = rc1.Count; return Json(rc); }
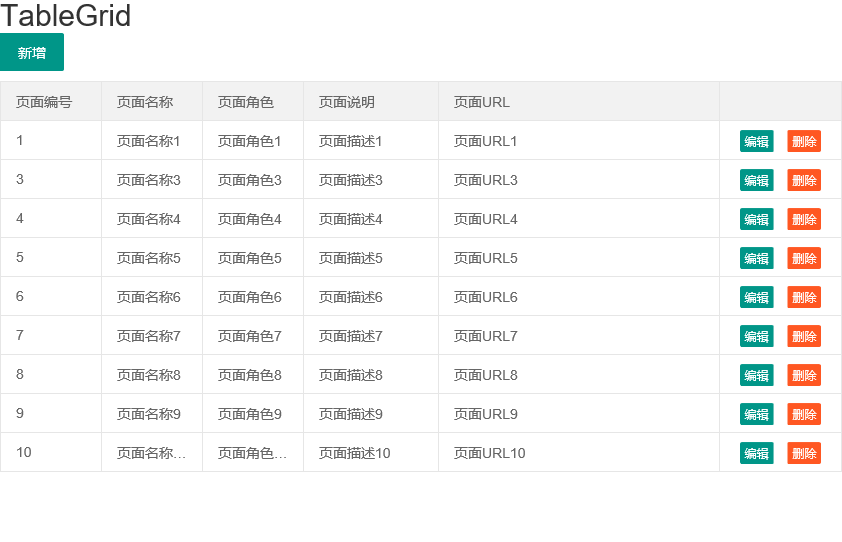
頁面呈現效果:

二、新增一條新的記錄,並呈現到table中
給新增按鈕添加事件:
function initShowAdd() { $('#btnShowAdd').click(function () { var addHtml = '<form id="form1" class="layui-form" method="post" action="/Test/TableGridInsert" style="width:460px; margin-top: 20px;">\ <div class="layui-form-item">\ <label class="layui-form-label">編號</label>\ <div class="layui-input-block">\ <input type="text" name="P_NO" lay-verify="title" autocomplete="off" placeholder="請輸入編號" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">名稱</label>\ <div class="layui-input-block">\ <input type="text" name="P_NAME" lay-verify="title" autocomplete="off" placeholder="請輸入名稱" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">角色</label>\ <div class="layui-input-block">\ <input type="text" name="P_ROLE" lay-verify="title" autocomplete="off" placeholder="請輸入角色" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">描述</label>\ <div class="layui-input-block">\ <input type="text" name="P_DESC" lay-verify="title" autocomplete="off" placeholder="請輸入描述" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">URL</label>\ <div class="layui-input-block">\ <input type="text" name="P_URL" lay-verify="title" autocomplete="off" placeholder="請輸入URL" class="layui-input">\ </div>\ </div>\ </form>'; layer.open({ type: 1, title: '新增', content: addHtml, area:['500px','420px'], btn: ['提交', '取消'], yes: function (layIndex) { $('#form1').ajaxSubmit({ success: function (rsp) { if (rsp && rsp.success === true) { layer.close(layIndex); var oldData = layui.table.cache.tblInfo;//獲得當前頁面的原始數據 oldData.unshift(rsp.data);//在原始數據前添加新添加的數據 layui.table.reload('tblInfo', { data: oldData });//把新處理的數據重新載入一下 layer.msg('提交成功'); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('提交失敗'); } } } }); } }); }); }
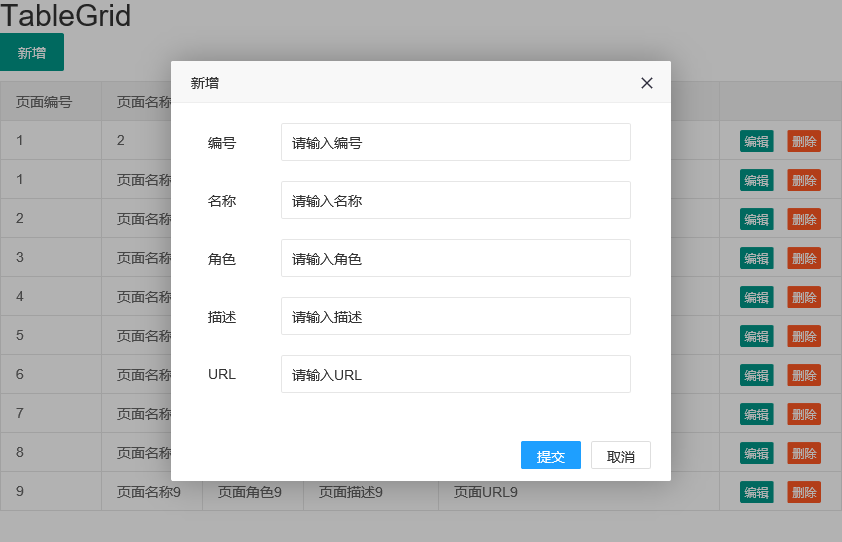
顯示效果:

三、編輯其中一條記錄,並同時更新到table中
新增一個編輯欄位:
{ fixed: 'right', width: 120, align: 'center', templet: function () { return ' <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a> '; } }
監聽編輯按鈕點擊事件:
table.on('tool(' + tableId + ')', function (obj) { var data = obj.data; if (obj.event === 'del') { //刪除方法 } else if (obj.event === 'edit') {//監聽刪除 showEdit(data); //顯示編輯對話框 } });
showEdit方法內容如下:
function showEdit(data) { var editHtml = '<form id="form1" class="layui-form" method="post" action="/Test/TableGridUpdate" style="width:460px; margin-top: 20px;">\ <div class="layui-form-item">\ <label class="layui-form-label">編號</label>\ <div class="layui-input-block">\ <input type="text" name="P_NO" lay-verify="title" value="' + data.P_NO + '" autocomplete="off" placeholder="請輸入編號" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">名稱</label>\ <div class="layui-input-block">\ <input type="text" name="P_NAME" value="' + data.P_NAME + '" lay-verify="title" autocomplete="off" placeholder="請輸入名稱" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">角色</label>\ <div class="layui-input-block">\ <input type="text" name="P_ROLE" value="' + data.P_ROLE + '" lay-verify="title" autocomplete="off" placeholder="請輸入角色" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">描述</label>\ <div class="layui-input-block">\ <input type="text" name="P_DESC" value="' + data.P_DESC + '" lay-verify="title" autocomplete="off" placeholder="請輸入描述" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">URL</label>\ <div class="layui-input-block">\ <input type="text" name="P_URL" value="' + data.P_URL + '" lay-verify="title" autocomplete="off" placeholder="請輸入URL" class="layui-input">\ </div>\ </div>\ </form>'; layer.open({ type: 1, title: '編輯', content: editHtml, area: ['500px', '420px'], btn: ['提交', '取消'], yes: function (layIndex) { $('#form1').ajaxSubmit({ success: function (rsp) { if (rsp && rsp.success === true) { layer.close(layIndex); var oldData = layui.table.cache.tblInfo; var len = oldData.length; //迴圈數據,找到更新的數據行,直接更新 for (var i = 0; i < len; i++) { if (oldData[i].P_NO == rsp.data.P_NO) { oldData[i] = rsp.data; break; } } //重新加一下數據 layui.table.reload('tblInfo', { data: oldData }); layer.msg('提交成功'); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('提交失敗'); } } } }); } }); }
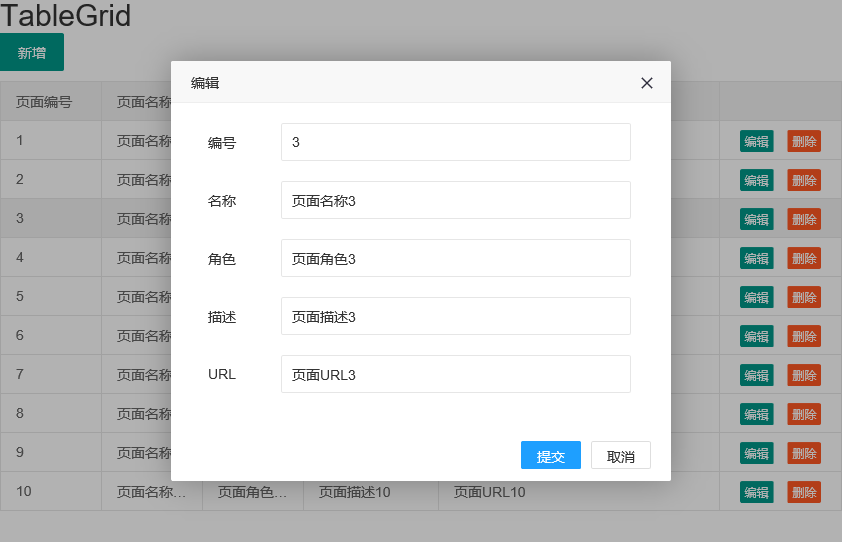
顯示效果:

四、刪除其中一條記錄
新增一個刪除欄位:
{ fixed: 'right', width: 120, align: 'center', templet: function () { return ' <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>'; } }
監聽刪除按鈕的點擊事件
table.on('tool(' + tableId + ')', function (obj) { var data = obj.data; if (obj.event === 'del') {//監聽刪除 layer.confirm('真的刪除行麽', function (index) { $.post('/Test/TableGridDelete', { id: data.P_NO }, function (rsp) { if (rsp && rsp.success === true) { layer.msg('刪除成功'); obj.del(); layer.close(index); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('刪除失敗'); } } }, 'json'); }); } else if (obj.event === 'edit') { showEdit(data); } });



