一、HTML的介紹 1.什麼是HTML? HTML指的是超文本標記語言:Hyper Text Markup Language。 HTML不是一種編程語言,而是一種標記語言。 HTML使用標記標簽來描述網頁。 2.網頁結構 可以使用HTML來建立自己的WEB站點。 網頁主要由3個部分組成: HTML: ...
一、HTML的介紹
1.什麼是HTML?
HTML指的是超文本標記語言:Hyper Text Markup Language。
HTML不是一種編程語言,而是一種標記語言。
HTML使用標記標簽來描述網頁。
2.網頁結構
可以使用HTML來建立自己的WEB站點。
網頁主要由3個部分組成:
HTML:結構 (Structure)
CSS:表現 (Presentation)
JavaScript:行為 (Behavior)
二、HTML文檔基本結構
1.<html>標簽
<html>元素定義了 整個HTML文檔。
例:<html>........</html>
2.<head>標簽
<head>元素包含了所有的頭部標簽元素。
<head>元素必須包含文檔的標題(title)
例:<html><head>.......</head></html>
3.<body>標簽
<body>元素定義文檔的主體。
<body>元素包含文檔的所有內容(如:圖形、表格、列表等內容)
HTML的基本結構:<html><head></head><body>.......</body></html>
三、創建第一個HTML頁面
HTML文件是文本文件,因此可以使用任何文本編輯器來進行創建自己的第一個網頁。
代碼如下:
<html>
<head>
<meta charset="utf-8">
<title>第一個標題</title>
</head>
<body>我的第一個網頁</body>
</html>
保存HTML文件時,可以使用.htm尾碼名,也可以使用.html尾碼名,推薦使用.html。
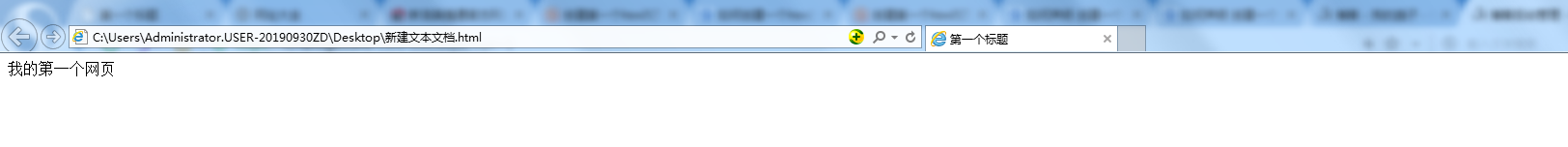
啟動瀏覽器,在瀏覽器中運行HTML文件,運行結果:

註意:
<title>元素:定義瀏覽器工具欄中的標題。
<meta charset="utf-8">聲明編碼,否則會出現亂碼。


