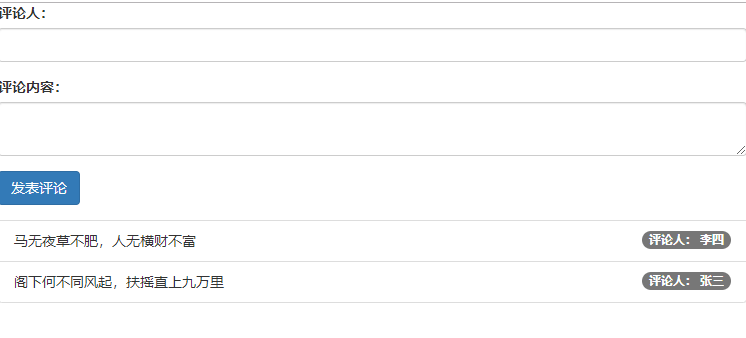
效果圖: ...
<!DOCTYPE html> <html> <head> <title>簡易評論列表</title> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css"> </head> <body> <div id="app"> <ul class="list-group"> <!-- 為事件綁定別稱時不要使用駝峰命名 --> <box @plocalcoments="localComents"></box> <li class="list-group-item" v-for="item in list" :key="item.id"> <span class="badge">評論人: {{item.user}}</span> {{item.content}} </li> </ul> </div> <template id="temp"> <div> <div class="form-group"> <label>評論人:</label> <input type="text" class="form-control" v-model="user"> </div> <div class="form-group"> <label>評論內容:</label> <textarea class="form-control" v-model="content"></textarea> </div> <div class="form-group"> <input type="button" value="發表評論" class="btn btn-primary" @click="add"> </div> </div> </template> </body> <script src="node_modules\vue\dist\vue.js"></script> <script> let commentBox = {//定義評論組件 data(){//進行數據的綁定,記住組件內的數據是一個方法 return{ user:'', content:'' } }, template:"#temp", methods:{ add(){//評論添加函數 //獲取當前評論 let comment = {id:Date.now(),user:this.user,content:this.content}; //從localStorage讀取列表 let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts則返回空數組,避免json解析出錯 if(comment.user&&comment.content)//進行判空 list.unshift(comment); localStorage.setItem('cmts',JSON.stringify(list)); this.user=this.content='';//清空評論列表 //利用$emit()方法來調用父組件的方法 this.$emit('plocalcoments'); } } } let vm = new Vue({ el:"#app", data:{ list:[] }, components:{ box:commentBox }, created(){ //實例創建後載入評論 this.localComents(); }, methods:{ localComents(){ let list = localStorage.getItem('cmts'||'[]');//若不存在cmts則返回空數組,避免json解析出錯 this.list = JSON.parse(list);//刷新數據 } } }); </script> </html>
<!DOCTYPE html> <html> <head> <title>簡易評論列表</title> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css"> </head> <body> <div id="app"> <ul class="list-group"> <!-- 為事件綁定別稱時不要使用駝峰命名 --> <box @plocalcoments="localComents"></box> <li class="list-group-item" v-for="item in list" :key="item.id"> <span class="badge">評論人: {{item.user}}</span> {{item.content}} </li> </ul> </div> <template id="temp"> <div> <div class="form-group"> <label>評論人:</label> <input type="text" class="form-control" v-model="user"> </div> <div class="form-group"> <label>評論內容:</label> <textarea class="form-control" v-model="content"></textarea> </div> <div class="form-group"> <input type="button" value="發表評論" class="btn btn-primary" @click="add"> </div> </div> </template> </body> <script src="node_modules\vue\dist\vue.js"></script> <script> let commentBox = {//定義評論組件 data(){//進行數據的綁定,記住組件內的數據是一個方法 return{ user:'', content:'' } }, template:"#temp", methods:{ add(){//評論添加函數 //獲取當前評論 let comment = {id:Date.now(),user:this.user,content:this.content}; //從localStorage讀取列表 let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts則返回空數組,避免json解析出錯 if(comment.user&&comment.content)//進行判空 list.unshift(comment); localStorage.setItem('cmts',JSON.stringify(list)); this.user=this.content='';//清空評論列表 //利用$emit()方法來調用父組件的方法 this.$emit('plocalcoments'); } } } let vm = new Vue({ el:"#app", data:{ list:[] }, components:{ box:commentBox }, created(){ //實例創建後載入評論 this.localComents(); }, methods:{ localComents(){ let list = localStorage.getItem('cmts'||'[]');//若不存在cmts則返回空數組,避免json解析出錯 this.list = JSON.parse(list);//刷新數據 } } }); </script> </html>
效果圖: