開發過程中,我們經常會碰到這樣的需求:在柱狀圖上,點擊某條柱形,調用相應的方法或跳轉相應的界面 接下來就詳細介紹如何實現柱狀圖的點擊事件,其中maChart是繪圖對象 一、簡單的點擊事件 這樣就可以獲得每條柱形所對應的數據 若需要在每條柱形上添加額外的屬性,比如id等等,可以在series中,通過對 ...
開發過程中,我們經常會碰到這樣的需求:在柱狀圖上,點擊某條柱形,調用相應的方法或跳轉相應的界面
接下來就詳細介紹如何實現柱狀圖的點擊事件,其中maChart是繪圖對象
一、簡單的點擊事件
myChart.on('click', function (params) {
console.log(params)
})
這樣就可以獲得每條柱形所對應的數據
若需要在每條柱形上添加額外的屬性,比如id等等,可以在series中,通過對象去定義,其中value是柱形的值
seriesData: [{value: 1, id:'...'}, {value: 2, id:'...'}, ......]
這個id同樣可以在上面的點擊事件的params中獲取到
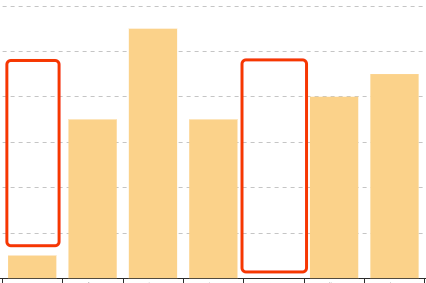
註意:此方法雖實現了點擊,但是只限於點擊柱形中有數據的部分,而對於沒有數據的區域,點擊無效,如下圖

若要實現點擊整條柱形區域都有效,如下圖,請看第二個方法

二、整條柱形的點擊事件
myChart.getZr().on('click', params => {
let pointInPixel = [params.offsetX, params.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
let xIndex = myChart.convertFromPixel({ seriesIndex: 0 }, [params.offsetX, params.offsetY])[0]
console.log(xIndex)
}
})
其中,getZr()方法可以監聽到整個畫布的點擊事件,zIndex是被點擊的柱形的index
若要實現獲取id的效果,則需要拿到series的數組,再通過index拿到對應的數據對象



