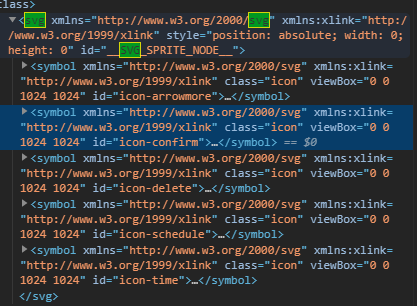
svg-sprite-loader 可以多個svg圖標合併. 使用時只需根據合併的symbol的id即可. <svg class="svg-icon" aria-hidden="true" v-on="$listeners"> <use xlink:href="symbol的id" /> </svg ...
svg-sprite-loader 可以多個svg圖標合併. 使用時只需根據合併的symbol的id即可.


<svg class="svg-icon" aria-hidden="true" v-on="$listeners"> <use xlink:href="symbol的id" /> </svg> // 項目使用Vue CLI 搭建 1. 首先 svg-sprite-loader
npm install -D svg-sprite-loader
2. 更改vue.config.js webpack的配置
chainWebpack: config => { config.module.rules.delete('svg'); //重點:刪除預設配置中處理svg, config.module .rule('svg-sprite-loader') .test(/\.svg$/) .include.add(resolve('src/assets/icons/svg')) //處理svg目錄 .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]', }); }
由於更改了svg的處理方式, 如果不是所有svg都處理成svgicon還要添加 svg的處理
configureWebpack: { module: { rules: [ { test: /\.(svg)(\?.*)?$/, exclude: [resolve('src/assets/icons')], use: [ { loader: 'file-loader', options: { name: 'img/[name].[hash:8].[ext]', }, }, ], }, ], }, }
* 註意以上路徑的區別.
3. 一個一個導入svg太麻煩. 沒錯有辦法.
import Vue from 'vue'; import svgIcon from './svgIcon.vue'; Vue.component(svgIcon.name, svgIcon); const req = require.context('@/assets/icons', true, /\.svg$/); const requireAll = requireContext => requireContext.keys().map(name => requireContext(name)); requireAll(req);
導入指定目錄下的所有svg文件.
4. 當然也可以註冊一個全局組件 ,使用時更加簡潔.
<template> <svg class="svg-icon" aria-hidden="true" v-on="$listeners"> <use :xlink:href="name" /> </svg> </template>



