// 折線圖let lineChart = echarts.init(document.getElementById('lineChart'));let lineOption = { title: { text: '數據接入增量趨勢', textStyle: { color: '#cccccc', ... ...
// 折線圖
let lineChart = echarts.init(document.getElementById('lineChart'));
let lineOption = {
title: {
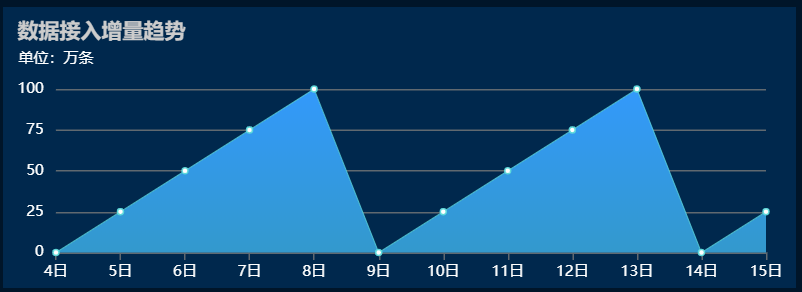
text: '數據接入增量趨勢',
textStyle: {
color: '#cccccc',
fontSize: 14
}
},
tooltip : { // 懸浮提示
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
grid: {
left: 5,
right: 20,
top: 50,
bottom: 5,
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false, // 是否緊貼y軸
axisLine: { // x軸
lineStyle: {
color: '#606970'
}
},
axisTick: { // x軸刻度
lineStyle: {
color: '#606970'
}
},
axisLabel: { // x軸文字
color: '#ffffff',
fontSize: 10
},
data : ['4日', '5日', '6日', '7日', '8日', '9日', '10日', '11日', '12日', '13日', '14日', '15日']
}
],
yAxis : [
{
name: '單位:萬條',
type: 'value',
nameTextStyle: {
color: '#ffffff',
fontSize: 10,
padding: [0, 0, 0, 0]
},
axisLine: { // y軸
show: false
},
axisTick: { // y軸刻度
show: false
},
axisLabel: { // y軸文字
color: '#ffffff',
fontSize: 10
},
splitLine: { // y軸分割線
lineStyle: {
color: '#606970'
}
},
splitNumber: 5, // 總分隔線條數
interval: 25 // 強制分隔單位
}
],
series : [
{
name:'數據接入增量',
type:'line',
stack: '總量',
itemStyle: {
color: '#5dd9da'
},
lineStyle: {
color: '#5dd9da',
width: 0.5
},
areaStyle: { // 顏色自上而下漸變
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 1代表上面
offset: 0,
color: '#3399fb'
}, {
offset: 1,
color: '#3399cd'
}]),
opacity: 1 // 填充區域透明度
},
data:[0, 25, 50, 75, 100, 0, 25, 50, 75, 100, 0, 25]
}
]
};
lineChart.setOption(lineOption);