AJAX的學習 AJAX的簡介 AJAX即“Asynchronous Javascript And XML”(非同步JavaScript和XML),是指一種創建互動式網頁應用的網頁開發技術。 AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。 AJAX 是一種用於創建快速動態 ...
AJAX的學習
AJAX的簡介
AJAX即“Asynchronous Javascript And XML”(非同步JavaScript和XML),是指一種創建互動式網頁應用的網頁開發技術。
AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。
AJAX 是一種用於創建快速動態網頁的技術。
AJAX的優缺點
優點:
不需要插件支持
用戶體驗極佳
提升Web程式性能
減輕伺服器和寬頻的負擔
缺點:
前進後退按鈕被破壞
搜索引擎的支持不夠
開發調試工具缺乏
XHR的創建與相容
1.創建 XMLHttpRequest 對象的語法:
1 variable=new XMLHttpRequest();
2.老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 對象:
1 variable=new ActiveXObject("Microsoft.XMLHTTP");
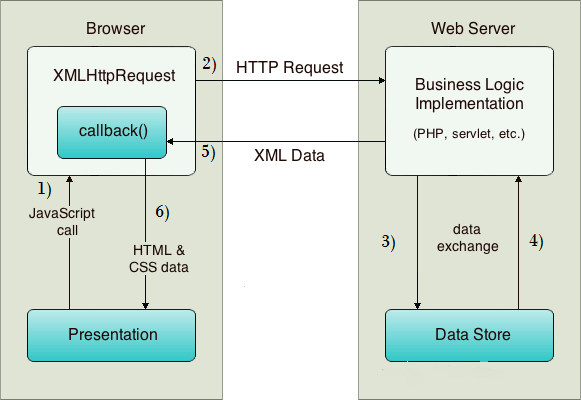
AJAX如何工作

正如您在上面的示例中所看到的,XMLHttpRequest對象起著重要作用。
- 用戶從UI發送請求,JavaScript中調用XMLHttpRequest對象。
- HTTP請求由XMLHttpRequest對象發送到伺服器。
- 伺服器使用JSP,PHP,Servlet,ASP.net等與資料庫交互。
- 檢索數據。
- 伺服器將XML數據或JSON數據發送到XMLHttpRequest回調函數。
- HTML和CSS數據顯示在瀏覽器上。
AJAX的連接(封裝過)
POST和GET的區別:
1.POST主要用來發送數據,GET主要用來接受數據;
2.PSOT發送數據的安全性較好,而GET較差;
3.POST發送數據不限制大小,而GET大小受限2~100k。
什麼時候用GET和POST:在數據獲取時用GET方式,在操作數據時應使用POST方式。
1.GET連接
1 function ajaxGet(url,cb,data){
2 data = data || {};
3 var str = "";
4 for(var i in data){
5 str += `${i}=${data[i]}&`;
6 }
7 var d = new Date();
8 url = url + "?" + str + "__qft="+d.getTime();
9
10 var xhr = new XMLHttpRequest();
11 xhr.open("get",url,true);
12 xhr.onreadystatechange = function(){
13 if(xhr.readyState == 4 && xhr.status == 200){
14 cb(xhr.responseText)
15 }
16 }
17 xhr.send();
18 }
2.POST連接
1 function ajaxPost(url,callback,data){
2 data = data || {};
3 var str = "";
4 for(var i in data){
5 str += `${i}=${data[i]}&`;
6 }
7
8 var xhr = new XMLHttpRequest();
9 xhr.open("POST",url,true);
10 xhr.onreadystatechange = function(){
11 if(xhr.readyState == 4 && xhr.status == 200){
12 callback(xhr.responseText);
13 }
14 }
15 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
16 xhr.send(str);
17 }
拓展
XHR readyState
AJAX - onreadystatechange 事件
當發送一個請求後,客戶端需要確定這個請求什麼時候會完成,因此,XMLHttpRequest對象提供了onreadystatechange事件機制來捕獲請求的狀態,繼而實現響應。
當請求被髮送到伺服器時,我們需要執行一些基於響應的任務。
每當readyState改變時,就會觸發onreadystatechange事件。
readyState屬性存有 XMLHttpRequest 的狀態信息。
回調函數
回調函數是一種以參數形式傳遞給另一個函數的函數。
如果您的網站上存在多個 AJAX 任務,那麼您應該為創建 XMLHttpRequest 對象編寫一個標準的函數,併為每個 AJAX 任務調用該函數。
該函數調用應該包含 URL 以及發生onreadystatechange事件時執行的任務(每次調用可能不盡相同)



