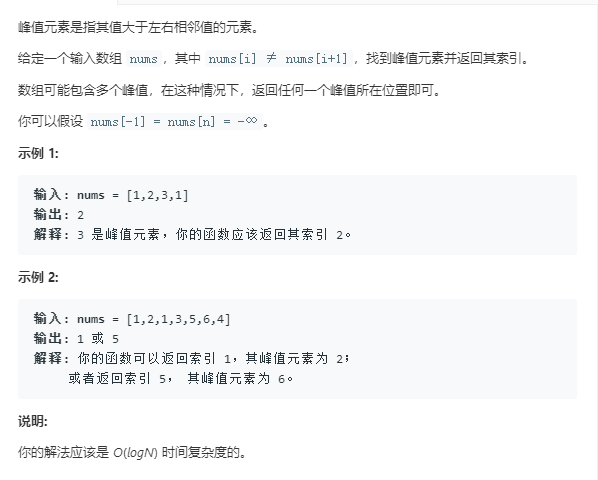
原題: 最開始是照著提示的思路進行,中規中矩,用時64ms 然後想著優化,對著一個數組反覆琢磨,發現一個規律: nums.length=0,1,2不談,從nums.length>3開始,i=0,如果nums[i]>nums[i+1],直接得出第一個峰值;如果nums[i]<nums[i+1]則說明n ...
原題:

最開始是照著提示的思路進行,中規中矩,用時64ms
/**
* @param {number[]} nums
* @return {number}
*/
var findPeakElement = function(nums) {
let i=0;
let j=nums.length-1;
let nums[-1]=nums[0]-1;
let nums[nums.length]=nums[nums.length-1]-1; if(j===0) return 0; else if(j===1) return nums[0]>nums[1] ? 0 : 1; else{ while(i<=j){
if(nums[i]>nums[i-1] && nums[i]>nums[i+1]){
return i;
}else{
i++
}
if(nums[j]>nums[j-1] && nums[j]>nums[j+1]){
return j;
}else{
j--;
} }
}
};
然後想著優化,對著一個數組反覆琢磨,發現一個規律:
nums.length=0,1,2不談,從nums.length>3開始,i=0,如果nums[i]>nums[i+1],直接得出第一個峰值;如果nums[i]<nums[i+1]則說明nums[i]不是峰值,而這恰恰就是關鍵,既然nums[i]不是峰值,必然有nums[i+1]>nums[i],那麼當i=2的時候,就可以省略一次比較了,優化如下:
/** * @param {number[]} nums * @return {number} */ var findPeakElement = function(nums) { let i=0; let j=nums.length-1; if(j===0) return 0; else if(j===1) return nums[0]>nums[1] ? 0 : 1; else{ while(i<=j){ if(nums[i]>nums[i+1]){ return i; }else{ i++ } if(nums[j]>nums[j-1]){ return j; }else{ j--; } } } };
不錯了,用時60ms,那麼還可以繼續優化嗎?
當然可以,在運行過程中,碰到return就直接結束了,那麼不需要那麼多的if-else
/** * @param {number[]} nums * @return {number} */ var findPeakElement = function(nums) { let i=0; let j=nums.length-1; if(j===0) return 0; if(j===1) return nums[0]>nums[1] ? 0 : 1; while(i<=j){ if(nums[i]>nums[i+1]){ return i; } else{ if(nums[j]>nums[j-1]){ return j; } i++; j--; } } };
用時52ms,到此優化結束



