一、什麼網頁的佈局方式? 網頁的佈局方式其實就是指瀏覽器是如何對網頁的元素進行排版的 二、標準流排版方式(又稱為文檔流、普通流) 1.含義 其實瀏覽器預設的排版方式就是標準流排版方式 2.在CSS中將元素分為三類:塊級元素(獨占一行,可以是設置寬高)、行內元素(不獨占一行不能設置寬高),行內塊級元素 ...
一、什麼網頁的佈局方式?
網頁的佈局方式其實就是指瀏覽器是如何對網頁的元素進行排版的
二、標準流排版方式(又稱為文檔流、普通流)
1.含義
其實瀏覽器預設的排版方式就是標準流排版方式
2.在CSS中將元素分為三類:塊級元素(獨占一行,可以是設置寬高)、行內元素(不獨占一行不能設置寬高),行內塊級元素(既不獨占一行又可以設置寬高)
3.在標準流中有兩種排版方式,一種是垂直排版,一種是水平排版
垂直排版:元素是塊級元素,那麼就會垂直排版;
水平排版:元素是行內元素或者行內塊級元素,那麼就會水平排版。
舉例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D121_LayoutOfWeb</title> <style> div,p,h1{r boder:1px solid red; } span,b,strong{ border:2px dotted purple; } </style> </head> <body> <div>我是div</div> <h1>我是標題</h1> <p>我是段落</p> <span>我是span</span> <b>我是加粗</b> <strong>我是加粗</strong> </body> </html>

三、浮動排版
我們對於標準流來進行佈局的時候,首先要分清元素的屬性,來進行佈局,設置好之間的距離參數,但是每個人的屏幕解析度都是不一樣的,可能在你的屏幕上是好的,換做其他人那裡位置就不是我們所預期的了,因此我們引出浮動排版,以此來應對活動多變屏幕。
舉例:
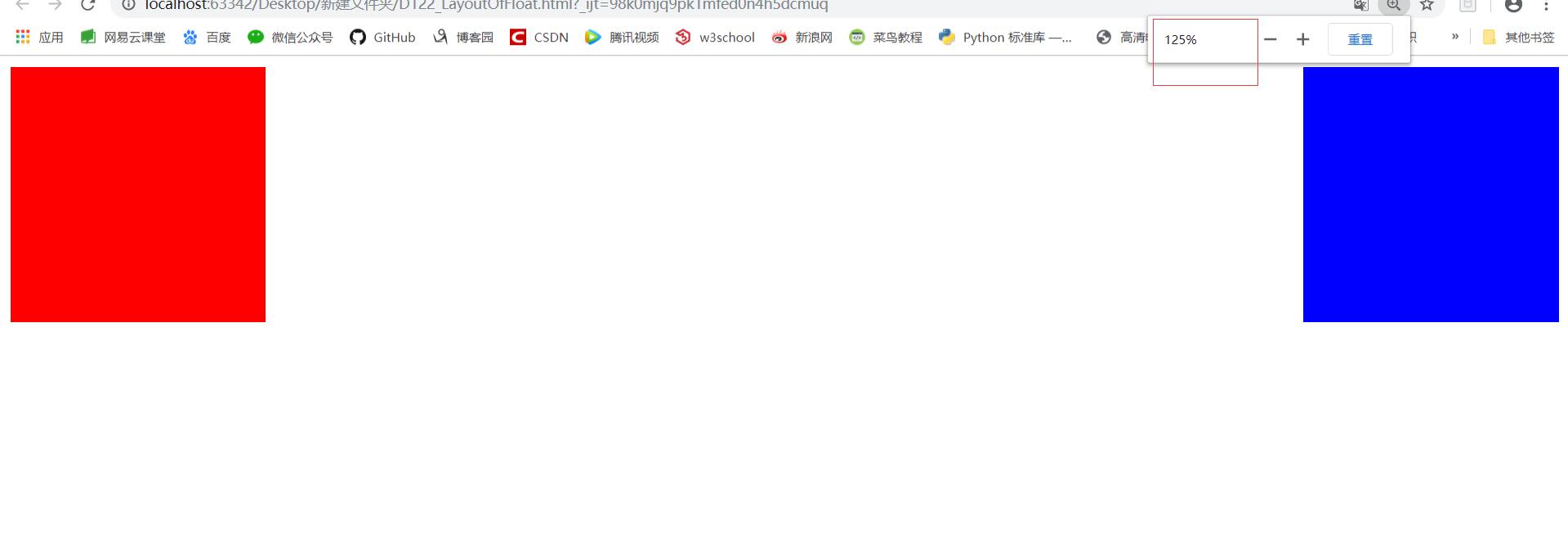
<style> .box1{ width: 200px; height:200px; background-color: red; display:inline-block; } .box2{ width: 200px; height:200px; background-color: blue; display: inline-block; float:right; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>
我們可以看出來源碼中加入了float:right;
這段代碼,在標準流的基礎上,將我們第二個盒子進行浮動調整,也就是這個藍色的盒子,無論頁面的解析度是怎麼變得,它水平居右的屬性不變,如果我們用外邊距來實現居右,解析度一變,那麼相對位置也就變了。


2.浮動流是一種“半脫離標準流”的排版方式
3.浮動流只有一種排版方式,就是水平排版,他只能設置某個元素左對齊或者右對齊。
註意點:
(1)浮動流中沒有居中對齊。
(2)在浮動流中是不能使用:margin:0 auto;來進行設置居中的。
特點:
在浮動流中,不會區分行內元素和塊級元素的並且也是對任意元素進行寬高設置,因此上面的示例代碼,就可以把display屬性去掉了。即
.box1{
width: 200px;
height:200px;
background-color: red;
/*display:inline-block;*/
float:left;
}
.box2{
width: 200px;
height:200px;
background-color: blue;
/*display: inline-block;*/
float:right;
}
四、源碼:
D121_LayoutOfWeb.html
D122_LayoutOfFloat.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D121_LayoutOfWeb.html
https://github.com/ruigege66/HTML_learning/blob/master/D122_LayoutOfFloat.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



