1、問題起因(在一次偶然編寫css發現的,.div2 p>.div1 p>.p1,然後做了測試並找查相關資料) 2、解決方案 首先看哪一級的權重高 1、!important,加在樣式屬性值後,權重值為 10000 2、內聯樣式,如:style=””,權重值為1000 3、ID選擇器,如:#conte ...
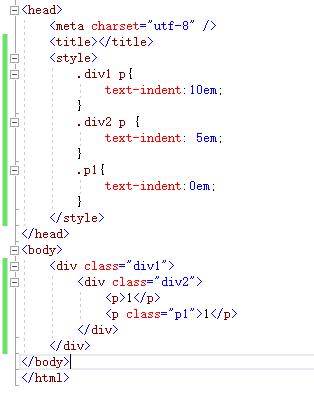
1、問題起因(在一次偶然編寫css發現的,.div2 p>.div1 p>.p1,然後做了測試並找查相關資料)


2、解決方案
首先看哪一級的權重高
1、!important,加在樣式屬性值後,權重值為 10000
2、內聯樣式,如:style=””,權重值為1000
3、ID選擇器,如:#content,權重值為100
4、類,偽類和屬性選擇器,如: content、:hover 權重值為10
5、標簽選擇器和偽元素選擇器,如:div、p、:before 權重值為1
6、通用選擇器(*)、子選擇器(>)、相鄰選擇器(+)、同胞選擇器(~)、權重值為0
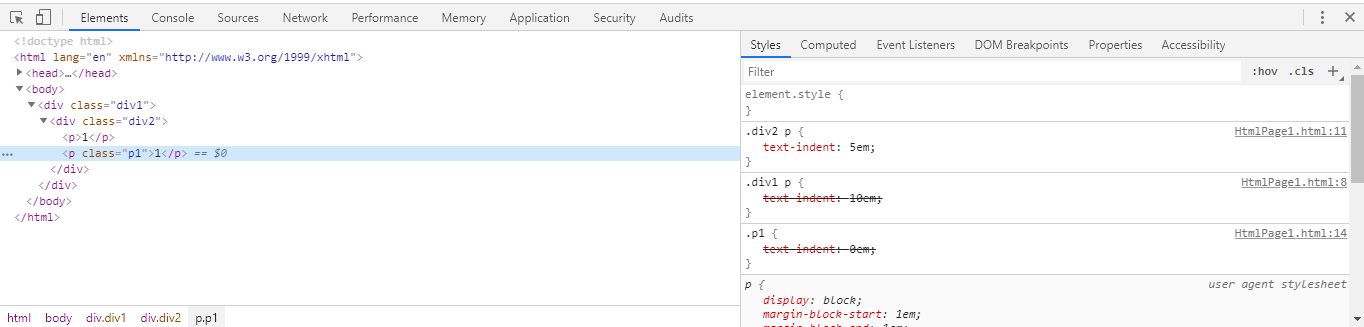
所以.div1 p的權重值為10+1=11,.div2 p的權重值為10+1=11,.p1的權重值為10
第二看哪一個離p標簽的距離近
.p1>.div2 p>.div1 p
所以根據上述分析 .div2 p>.div1 p>.p1


