1、省城市的三級聯動 結果截圖: 2、移出數組arr([1,2,3,4,2,5,6,2,7,2])中與2相等的元素,並生成一個新數組,不改變原數組。 效果圖: 3、編寫函數實現單擊change按鈕,為div元素添加紅色雙線的邊框。 效果圖: 2019-10-17 20:14:31 ...
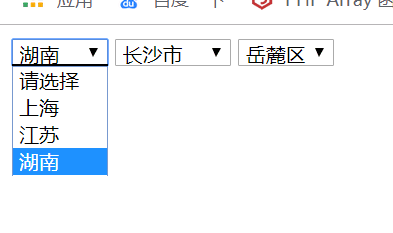
1、省城市的三級聯動
1 <select id="province"> 2 <option value="-1">請選擇</option> 3 </select> 4 <select id="city"></select> 5 <select id="country"></select> 6 <script type="text/javascript"> 7 var provinceArr = ['上海','江蘇','湖南']; 8 var cityArr = [ 9 ['上海市'], 10 ['蘇州市','南京市','揚州市'], 11 ['長沙市','常德市','張家界市'] 12 ]; 13 var countryArr = [ 14 [ 15 ['黃浦區','靜安區','長寧區','浦東區'] 16 ], 17 [ 18 ['虎丘區','吳中區','相城區','姑蘇區','吳江區'], 19 ['玄武區','秦淮區','建鄴區','鼓樓區','浦口區'], 20 ['邗江區 ','廣陵區','江都區'] 21 ], 22 [ 23 ['岳麓區','雨花區','望城區','芙蓉區'], 24 ['武陵區','鼎城區'], 25 ['永定區','武陵源區'] 26 ] 27 ]; 28 function createOption(obj,data){ 29 for(var i in data){ 30 var op = new Option(data[i],i); 31 obj.options.add(op); 32 } 33 } 34 var province = document.getElementById('province'); 35 createOption(province,provinceArr); 36 var city = document.getElementById('city'); 37 province.onchange = function(){ 38 city.options.length = 0; 39 createOption(city,cityArr[province.value]); 40 }; 41 var country = document.getElementById('country'); 42 city.onchange = function(){ 43 country.options.length = 0; 44 createOption(country,countryArr[province.value][city.value]); 45 }; 46 province.onchange = function(){ 47 city.options.length = 0; 48 createOption(city,cityArr[province.value]); 49 if(province.value>=0){ 50 city.onchange(); 51 } 52 else{ 53 country.options.length = 0; 54 } 55 }; 56 </script>
結果截圖:

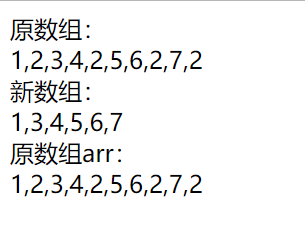
2、移出數組arr([1,2,3,4,2,5,6,2,7,2])中與2相等的元素,並生成一個新數組,不改變原數組。
1 var arr = [1,2,3,4,2,5,6,2,7,2]; 2 document.write("原數組:<br/>" + arr); 3 var a= arr.slice(3,4); 4 var b = arr.slice(0,1); 5 var c = arr.slice(2,3); 6 var d = arr.slice(5,6); 7 var e = arr.slice(6,7); 8 var f = arr.slice(8,9); 9 str = b.concat(c,a,d,e,f); 10 document.write("<br/>"); 11 document.write("新數組:<br/>" + str); 12 document.write("<br/>"); 13 document.write("原數組arr:<br/>" + arr);
效果圖:

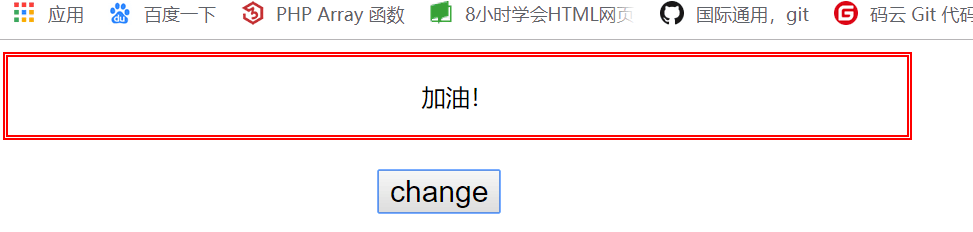
3、編寫函數實現單擊change按鈕,為div元素添加紅色雙線的邊框。
1 <head> 2 <meta charset="utf-8"> 3 <style type="text/css"> 4 div{ 5 font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei",sans-serif; 6 width: 600px; 7 text-align: center; 8 } 9 .haha{ 10 margin-top: 20px; 11 margin-left: 250px; 12 font-size: 20px; 13 } 14 .haha:hover{ 15 border: 3px solid purple; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="joy"> 21 <p>努力學習</p> 22 </div> 23 <button class="haha" onclick="myFunction()">change</button> 24 <script type="text/javascript"> 25 function myFunction(){ 26 var Color = document.getElementById("joy"); 27 Color.style.border = "3px double red"; 28 Color.innerHTML = "<p>加油!</p>"; 29 30 } 31 </script> 32 </body>
效果圖:

2019-10-17 20:14:31



