一、 webstorm取色技巧:webstorm內置了顏色取色器,我們對某種顏色未知的時候,可以利用下圖中的取色器,進行顏色識別。 二、系統會預設給body添加外邊距,因此我們對於這種情況應該首先去掉這些內外邊距,在企業開發中為了更好的控制盒子的寬高和計算盒子的寬高等等,所以在企業開發過程中,編寫代 ...
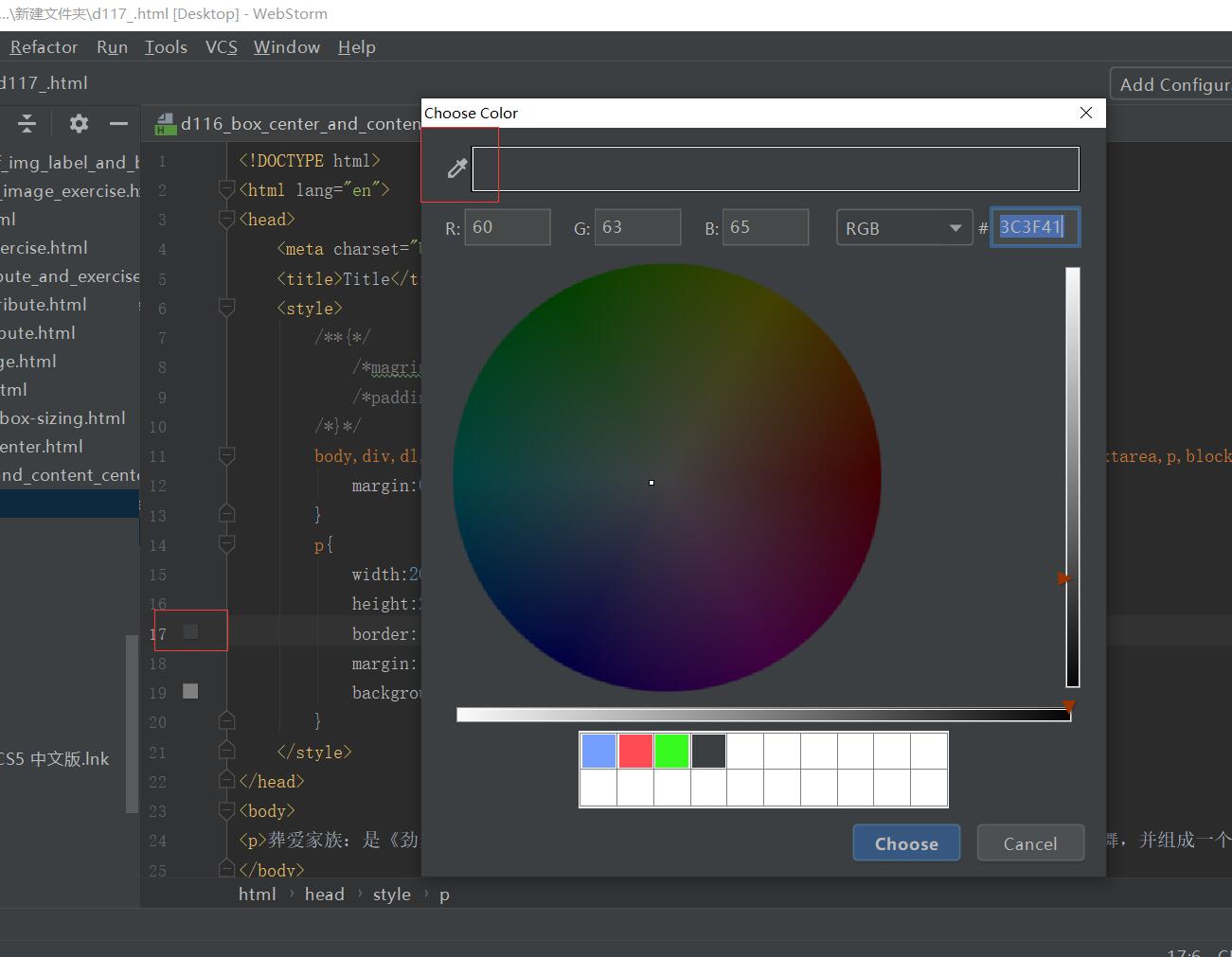
 一、 webstorm取色技巧:webstorm內置了顏色取色器,我們對某種顏色未知的時候,可以利用下圖中的取色器,進行顏色識別。
一、 webstorm取色技巧:webstorm內置了顏色取色器,我們對某種顏色未知的時候,可以利用下圖中的取色器,進行顏色識別。
二、系統會預設給body添加外邊距,因此我們對於這種情況應該首先去掉這些內外邊距,在企業開發中為了更好的控制盒子的寬高和計算盒子的寬高等等,所以在企業開發過程中,編寫代碼之前第一件事情,就是清空預設的邊距。

如何清空呢?
我們利用前面學過的通配符選擇器,給預設標簽去掉屬性,因為優先順序低,所以不影響我們已經設置好的標簽,只給沒有設置的標簽進行去除邊距
<style> *{ magrin:0; padding:0; } ..........省略代碼..........
註意點:通配符標簽會遍歷當前界面中的所有標簽,會影響我們的性能,但是不用擔心大牛已經幫我找好瞭解決措施。
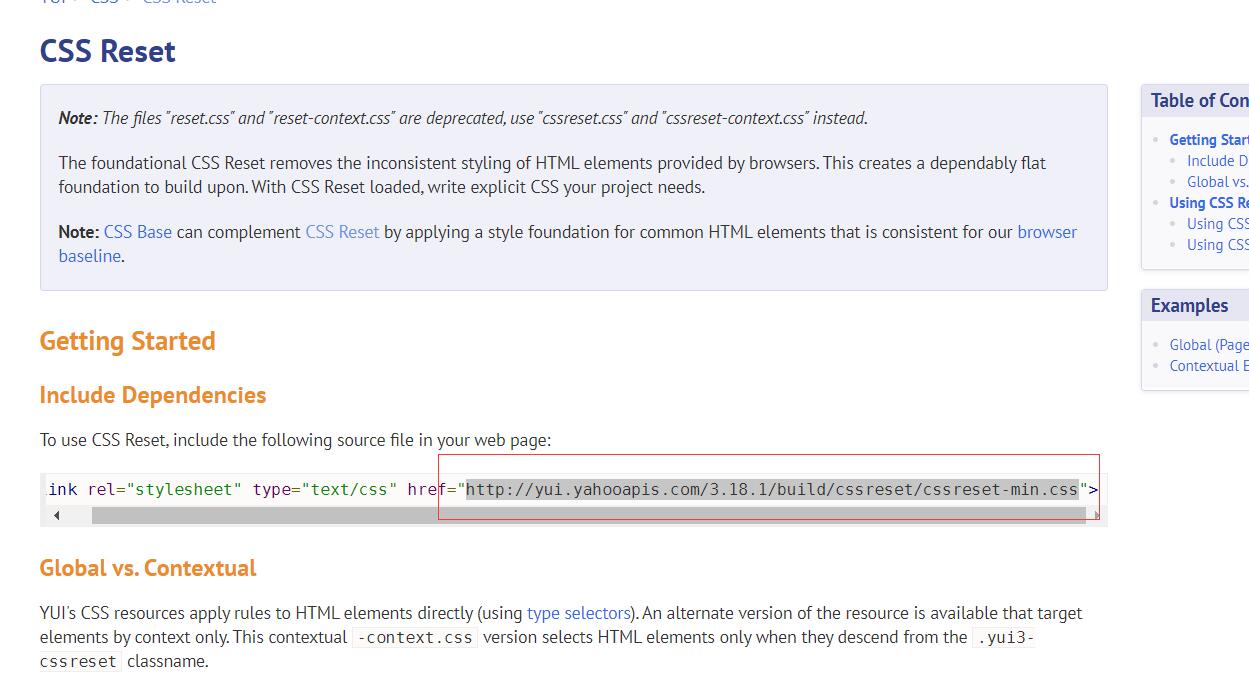
在百度上搜索“yui css reset",我們進入網頁:https://yuilibrary.com/yui/docs/cssreset/

我們進入上面截圖中的網址,這裡有一段代碼,我們複製粘貼到style標簽下麵就可以了。
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0
}
三、行高和字型大小
1.行高:在CSS中所有的行都是有行高的。
2.註意點:
(1)我們在盒子中,如果沒設置盒子的高度,但是這個盒子中有文字,那麼系統也會給盒子添加高度,這個高度等於文字的行高
(2)行高和盒子高不是同一個概念。
(3)文字在行高中預設居中的。
(4)在企業開發中我們經常將合資的高度和行高設置為一致的,那麼這樣我們就可以保證一行文字在合資的高度中是垂直劇中的。
(4)格式:line-height:數值px;
這裡的數值是指這行文字整體的數值。
舉個例子:
div{ border:black 1px solid; width:300px; height: 20px; line-height:50px;} ..........省略代碼......... <div>我是一段文字</div>

我們可以看到,這樣設置盒子高度小於文字行高,文字就溢出了。
(5)在企業開發過程中,如果一個盒子有多行文字就不能使用設置行高等於盒子高來達到讓文字垂直居中的目的,只能通過設置padding計算數值來讓文字居中。
div{ /*box-sizing: border-box;*/ border:black 1px solid; width:300px; height: 50px; line-height:50px; padding-bottom:50px; } </style> </head> <body> <div> 我是一段文字 <br> 我是一段文字 </div>

四、源碼:
d117and118_line_height.html地址:
https://github.com/ruigege66/HTML_learning/blob/master/d117and118_line_height.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



