本博文僅為本人學習的一個記錄和總結! 學校開設了JSP這門課,覺得挺有意思的,就去網上學了一下HTML,我是在菜鳥教程學的,用的是HBuilder(這真是一個很好的IDE)學完之後就想總結一下知識點,鞏固一下。 代碼後面跟的都是用HTML標簽之後顯示的效果圖片。 1.HTML預設模板 2.定義標題 ...
本博文僅為本人學習的一個記錄和總結!
學校開設了JSP這門課,覺得挺有意思的,就去網上學了一下HTML,我是在菜鳥教程學的,用的是HBuilder(這真是一個很好的IDE)學完之後就想總結一下知識點,鞏固一下。
代碼後面跟的都是用HTML標簽之後顯示的效果圖片。
1.HTML預設模板
<!DOCTYPE html> <!-- 聲明為 HTML5 文檔 -->
<html> <!-- 元素是 HTML 頁面的根元素 -->
<head> <!-- 元素包含了文檔的元(meta)數據 -->
<meta charset="utf-8"> <!-- 定義網頁編碼格式為 utf-8 -->
<title>總結</title> <!-- 文檔的標題 -->
</head>
<body> <!-- 可見的頁面內容 -->
</body>
</html>2.定義標題
<p> <!-- 定義標題 -->
<h1>一號標題</h1>
<h2>二號標題</h2>
<h3>三號標題</h3>
<h4>四號標題</h4>
<h5>五號標題</h5>
<h6>六號標題</h6>
</p>
3.定義註釋,段落,換行
<p> <!-- 定義註釋,段落,換行 -->
這是一個註釋 <!-- 註釋內容 -->
<br/> <!-- 這是換行 -->
<!-- 這是空格 -->
<hr > <!-- 定義水平線 -->
<p>這是一個段落</p>
</p>
4.定義文本
<p> <!-- 定義文本 -->
普通文本<br />
<b>加粗文本</b><br/>
<strong>加粗文本</strong><br/>
<i>傾斜文本</i><br/>
<em>傾斜文本</em><br/>
<big>放大文本</big><br/>
<small>縮小文本</small><br/>
文本上標<sup>上標</sup> 例如:X <sup>2</sup> <br/>
文本下標<sub>下標</sub> 例如:O <sub>2</sub> <br/>
<bdo dir="rtl">該段落文字從右到左顯示。</bdo> <br/>
<br>演示:
<q>實現長短不一的引用語</q>
!<br/>
<del>刪除文本</del> 和 <ins>插入文本</ins>!
</p>
5.定義圖片
<p> <!-- 定義圖片 -->
<!-- <img src="url" alt="some_text"> --> <!-- url指存儲圖像的位置 -->
<img src="http://www.runoob.com/images/pulpit.jpg" alt="some_text"><!-- 這是定義一張來自網頁的一張圖片的語法 --><br/>
<img src="Snipaste.png" width="305" height="200"><!-- 這是定義一張與本HTML文件在同一文件夾下的圖片的語法,後面的寬度和高度,不加為預設值 -->
<p>圖片與文字預設底部對齊 <img src="Snipaste.png" alt="PDF-Word" align="bottom" width="32" height="32"> </p>
<p>圖片與文字預設中心對齊 <img src="Snipaste.png" alt="PDF-Word" align="center" width="32" height="32"> </p>
<p>圖片與文字預設頂部對齊 <img src="Snipaste.png" alt="PDF-Word" align="top" width="32" height="32"> </p>
<!-- alt用來在瀏覽器無法載入圖像時,替換文本屬性告訴讀者失去的信息。 -->
</p>
6.定義圖片鏈接
<p><!-- 定義圖片鏈接 -->
<p>點擊太陽或其他行星,註意變化:</p><!-- 顯示如何創建帶有可供點擊區域的圖像地圖。其中的每個區域都是一個超級鏈接。 -->
<img src="planets.png" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.png">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.png">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.png">
</map><!-- shape表示點擊區域的形狀,coords指坐標,href指圖片地址,這裡我換成了自己截取保存的圖片,原為"sun.htm"無法打開。 -->
</p>
7.定義預格式文本
<p> <!-- 定義預格式文本 -->
<pre>
用pre標簽可以將處於pre標簽中的
空行
和 空格
原封不動的輸出
</pre>
</p>
8.不同的"電腦輸出"標簽
<p> <!-- 不同的"電腦輸出"標簽 -->
<code>電腦輸出</code> <br/>
<kbd>鍵盤輸入</kbd> <br/>
<tt>打字機文本</tt> <br/>
<samp>電腦代碼樣本</samp> <br/>
<var>電腦變數</var> <br/>
</p>
9.縮寫或首字母縮寫
<p> <!-- 縮寫或首字母縮寫 -->
<abbr title="etcetera">etc.</abbr> <br/>
<acronym title="World Wide Web">WWW</acronym><br/>
<br>把滑鼠移至縮略詞語上時,可展示完整版本。<br/>
</p>
10.定義鏈接
<p> <!-- 定義鏈接 -->
<a href="https://www.cnblogs.com/" target="_blank">這是通往博客園的鏈接</a>
<!-- target 屬性設置為 "_blank", 鏈接將在新視窗打開。 --><br/>
<a href="img.html">本鏈接是指向與本文件在同一文件夾的鏈接。</a><br/>
<a href="https://www.cnblogs.com/structmooc/"><img border="10" src="Snipaste.png" alt="HTML 教程" width="100" height="100"></a><br/>
<a href="Snipaste.png"><img border="0" src="cnblogs.png" alt="HTML 教程" width="120" height="80"></a><br/>
<!-- href表示指向的地址,border表示圖片鏈接邊框大小。 -->
<a href="https://www.cnblogs.com/structmooc/" target="_top">點擊這裡!</a> 跳出框架!<br/>
<!-- 假如你的頁面被固定在框架之內,點擊這個鏈接將跳出這個框架 -->
</p>
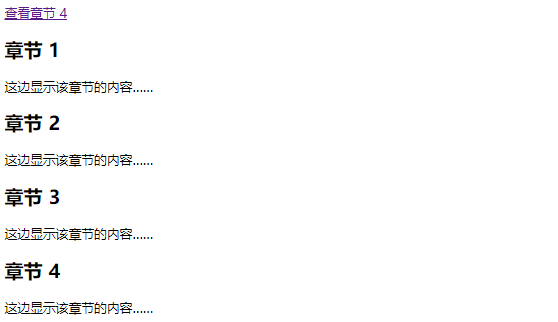
11.跳到指定章節
<p> <!-- 跳到指定章節 -->
<a href="#C4">查看章節 4</a>
<h2><a id="C1">章節 1</h2>
<p>這邊顯示該章節的內容……</p>
<h2><a id="C2">章節 2</h2>
<p>這邊顯示該章節的內容……</p>
<h2><a id="C3">章節 3</h2>
<p>這邊顯示該章節的內容……</p>
<h2><a id="C4">章節 4</a></h2>
<p>這邊顯示該章節的內容……</p>
</p>
12.CSS內聯樣式
<p> <!-- CSS內聯樣式 -->
<!-- CSS 可以通過以下方式添加到HTML中:
內聯樣式- 在HTML元素中使用"style" 屬性
內部樣式表 -在HTML文檔頭部 <head> 區域使用<style> 元素 來包含CSS
外部引用 - 使用外部 CSS 文件
最好的方式是通過外部引用CSS文件 -->
<p style="color:blue;margin-left:20px;">這是一個段落。</p> <!-- color定義字體顏色,margin-left表示文本向左移動20px。 -->
<p style="color:palegoldenrod;background-color:red;">這是一個段落</p>
<p style="background-color:green;">這是一個段落。</p> <!-- background-color用於改變字體背景顏色,字體顏色預設為黑色. -->
<p style="font-family:隸書;color:red;font-size:40px;">一個段落。</p> <!-- font-family改變字體,font-size改變字體大小 -->
<h1 style="font-family:宋體;color:navajowhite;text-align:center;">居中對齊的標題</h1>
<h1 style="font-family:黑體;text-align:left;">向左對齊的標題</h1> <!-- text-align用來定義文本位置 -->
</p>
13.定義列表
<p> <!-- 定義列表 -->
<h4>無序列表:</h4>
<ul>
<li>Coffee</li> <!-- li定義列表項 -->
<li>Milk</li>
</ul>
<h4>有序列表:</h4>
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
<h4>圓點列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ul>
<h4>圓圈列表:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ul>
<h4>正方形列表:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ul>
<h4>編號列表:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ol>
<h4>大寫字母列表:</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ol>
<h4>小寫字母列表:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ol>
<h4>羅馬數字列表:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ol>
<h4>小寫羅馬數字列表:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
</ol>
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
<ul>
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
<h4>一個自定義列表:</h4>
<dl><!-- dl定義列表 -->
<dt>Coffee</dt> <!-- dt自定義列表項目 -->
<dd>- black hot drink</dd><!-- dd定義自定列表項的描述 -->
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</p>




14.定義表格
<p> <!-- 定義表格 -->
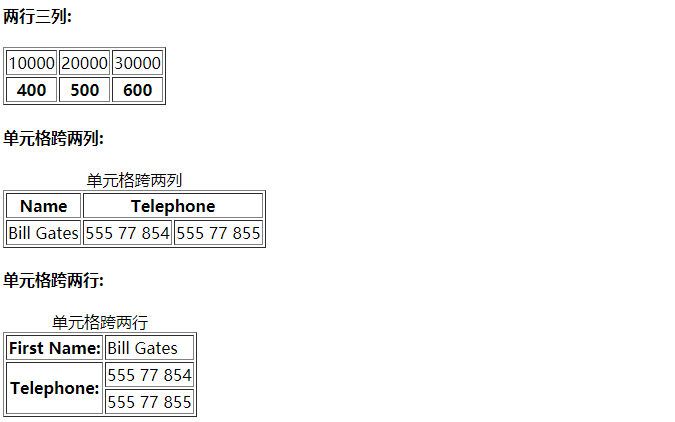
<h4>兩行三列:</h4>
<table border="1"> <!-- table為表格開始標簽,border用來顯示邊框。 -->
<tr> <!-- 定義表格的行 -->
<td>10000</td> <!-- 定義表格的列 -->
<td>20000</td>
<td>30000</td>
</tr>
<tr>
<th>400</th> <!-- 用th代替td會使對應表格的內容樣式成為標題,不僅變粗還會居中。 -->
<th>500</th>
<th>600</th>
</tr>
</table>
<h4>單元格跨兩列:</h4>
<table border="1">
<caption>單元格跨兩列</caption> <!-- caption用於給表格加標題 -->
<tr>
<th>Name</th>
<th colspan="2">Telephone</th> <!-- colspan將兩列表格合二為一 -->
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>單元格跨兩行:</h4>
<table border="1">
<caption>單元格跨兩行</caption>
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th> <!-- rowspan將兩行表格合二為一 -->
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
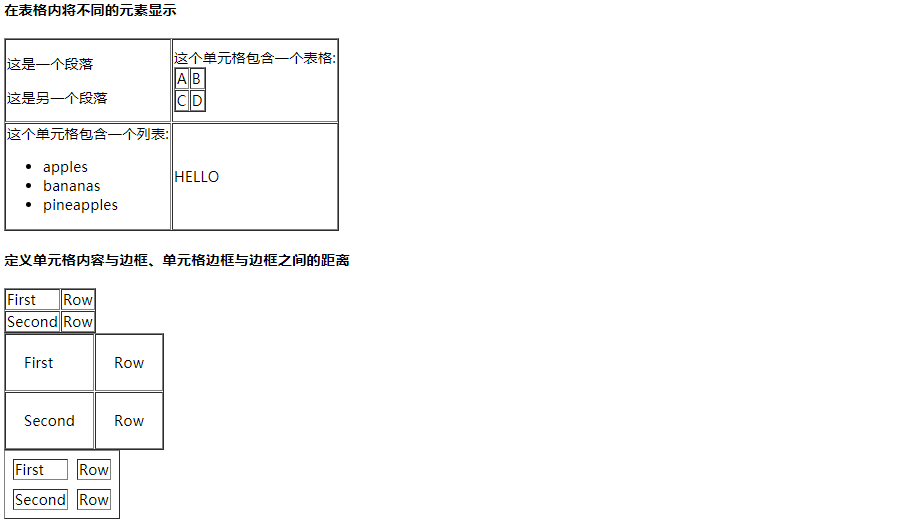
<h4>在表格內將不同的元素顯示</h4>
<table border="1"> <!-- 有邊框 -->
<tr> <!-- 第一行表格 -->
<td> <!-- 第一列表格 -->
<p>這是一個段落</p>
<p>這是另一個段落</p>
</td>
<td>這個單元格包含一個表格: <!-- 第二列表格 -->
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr> <!-- 第二行表格 -->
<td>這個單元格包含一個列表: <!-- 第一列表格 -->
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td> <!-- 第二列表格 -->
HELLO
</td>
</tr>
</table>
<h4>定義單元格內容與邊框、單元格邊框與邊框之間的距離</h4>
<table border="1"> <!-- 沒有單元格邊距: -->
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<table border="1" cellpadding="20"> <!-- 單元格內容與邊框有20邊距,用cellpadding定義 -->
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<table border="1" cellspacing="10"> <!-- 單元格邊框與邊框之間有10間距,用cellspacing定義 -->
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</p>

15.HTML區塊元素與內聯元素
<p> <!-- HTML區塊元素與內聯元素 -->
<div style="color:red">
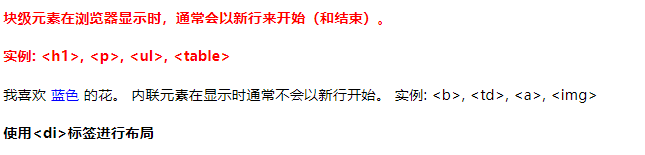
<h4>塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。</h4>
<h4>實例: <h1>, <p>, <ul>, <table></h4>
</div>
<p>
我喜歡 <span style="color:blue">藍色</span> 的花。<!-- <span> 元素是內聯元素,可用作文本的容器 -->
內聯元素在顯示時通常不會以新行開始。
實例: <b>, <td>, <a>, <img>
</p>
</p>
16.HTML佈局
<p> <!-- HTML佈局 -->
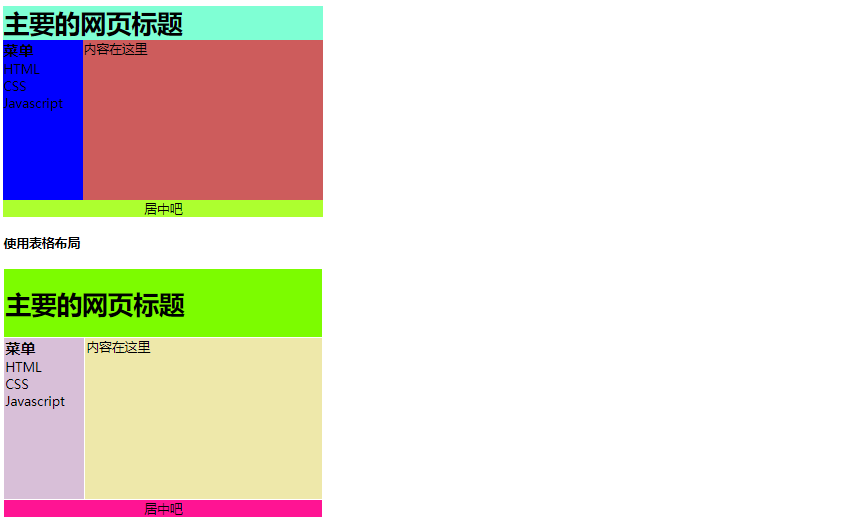
<h4>使用<di>標簽進行佈局</h4>
<div id="HTML佈局" style="width: 400px;">
<div id="header" style="background-color: aquamarine">
<h1 style="margin-bottom: 0;">主要的網頁標題</h1> <!-- margin-bottom設置元素的下外邊距 -->
</div>
<div id="menu" style="background-color: blue; height:200px;width:100px;float:left;"> <!-- float使文字向某個方向浮動。 -->
<b><big>菜單</big></b><br/>
HTML<br>
CSS<br/>
Javascript<br/>
</div>
<div id="content" style="background-color: indianred;height:200px;width:300px;float:left;">
內容在這裡
</div>
<div id="footer" style="background-color: greenyellow;clear: both;text-align: center;"> <!-- text-align設置文本對齊方式。 -->
居中吧
</div>
</div>
<h4>使用表格佈局</h4>
<table width="400" height="50" border="0">
<tr>
<td colspan="2" style="background-color: lawngreen">
<h1>主要的網頁標題</h1>
</td>
</tr>
<tr>
<td style="background-color: thistle;width: 100px;vertical-align: top;"> <!-- vertical-align 屬性設置元素的垂直對齊方式。 -->
<b><big>菜單</big></b><br/>
HTML<br>
CSS<br/>
Javascript<br/>
</td>
<td style="background-color: palegoldenrod;height: 200px;width: 300px;vertical-align: top;">
內容在這裡
</td>
</tr>
<tr>
<td colspan="2" style="background-color: deeppink;text-align: center;">
居中吧
</td>
</tr>
</table>
</p>
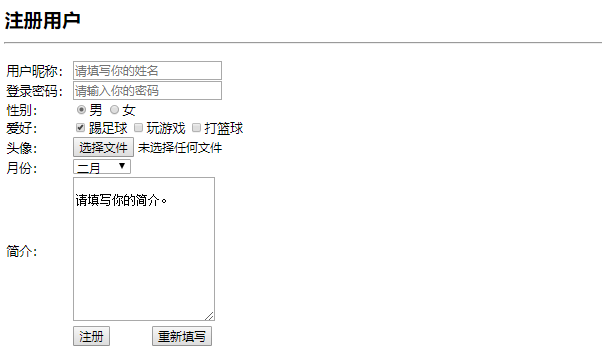
17.HTML表單與輸入
<p> <!-- HTML表單與輸入 -->
<h2>註冊用戶<hr ></h2>
<form action="regist.jsp" method="get"> <!-- action表示將表單提交地址,method規定如何發送表單數據。 -->
<table border="0">
<tr>
<td>用戶昵稱:</td>
<td><input type="text" name="name" placeholder="請填寫你的姓名"/></td>
</tr> <!-- placeholder用來提示用戶應該輸入的信息。 -->
<tr>
<td>登錄密碼:</td>
<td><input type="password" name="密碼" placeholder="請輸入你的密碼"/></td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" name="gender" value="1" checked="checked" />男
<input type="radio" name="gender" value="0"/>女
</td> <!-- checked用來規定頁面載入時預設選擇項。 -->
<tr>
<td>愛好:</td>
<td>
<input type="checkbox" name="football" value="1" checked="checked" />踢足球
<input type="checkbox" name="game" value="2" />玩游戲
<input type="checkbox" name="backetball" value="3" />打籃球
</td>
</tr>
<tr>
<td>頭像:</td>
<td><input type="file" name="photo" /></td>
<td><input type="hidden" name="age" value="20" /></td>
</tr>
<tr>
<td>月份:</td>
<td>
<select name="month"> <!-- select用來創建帶有選項的選擇列表。 -->
<option value="1">一月</option> <!-- option定義下拉列表中的一個選項。 -->
<option value="2" selected="selected">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>
</td>
</tr>
<tr>
<td>簡介:</td>
<td>
<textarea name="self" rows="10" cols="20">
請填寫你的簡介。
</textarea>
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="submit" value="註冊" />
<input type="reset" value="重新填寫" />
</td>
</tr>
</tr>
</table>
</form>
</p>
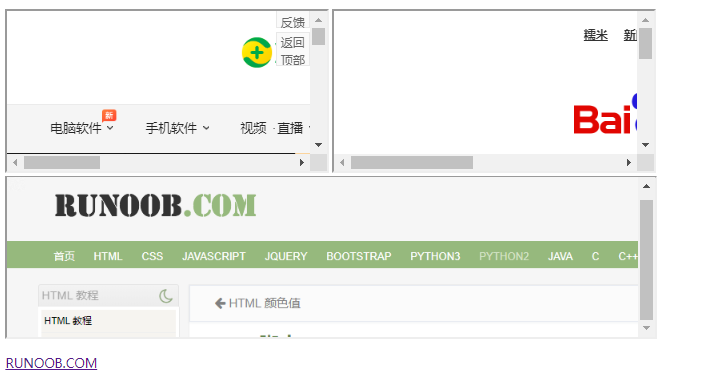
18.HTML框架
<p> <!-- HTML框架 -->
<iframe src="http://www.360.com" width="400"; height="200"></iframe>
<iframe src="http://www.baidu.com" width="400"; height="200"></iframe><br/>
<iframe src="BUNOOB.png" name="iframe_a" width="810"; height="200"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
<!-- target點擊鏈接會顯示在iframe框架裡面。 -->
</p>
19.HTML腳本
<p> <!-- HTML腳本 -->
<script> <!-- <script> 標簽用於定義客戶端腳本 -->
document.write("Hello World!");
</script>
<noscript>抱歉,你的瀏覽器不支持 JavaScript!</noscript>
<!-- 不支持 JavaScript 的瀏覽器會使用noscript元素中定義的內容(文本)來替代 -->
</p>
20.常用HTML字元實體
<p> <!-- 常用HTML字元實體 -->
<br><!-- 空格 -->
< <br><!-- 小於號 -->
> <br><!-- 大於號 -->
& <br><!-- 和號 -->
" <br><!-- 引號 -->
' <br><!-- 撇號 -->
© <br><!-- 版權 -->
× <br><!-- 乘號 -->
÷ <br><!-- 除號 -->
</p>
學到這裡就學完了基礎啊!,我覺得才是入了基礎的門口吧,隨便踢一腳就能將我提出門外的那種!繼續學習後續部分


最後從正點原子盜了一張動圖,就是覺得好玩,如有侵權,我立即刪除,感謝。
<p> <!-- 動圖代碼 -->
<img src="http://47.111.11.73/uc_server/avatar.php?uid=5&size=small">
</p>


