前言 vue.js是一套構建用戶界面的漸進式框架,vue.js的目標是通過儘可能簡單的API實現響應的數據綁定和組合的視圖組件。 vue通過DOM事件操作和指令來進行視圖層和模型層的相互通訊,會為每一處需要動態更新的DOM節點創建一個指令對象。每當一個指令對象觀測的數據變化時,它便會對所綁定的目標節 ...
前言
vue.js是一套構建用戶界面的漸進式框架,vue.js的目標是通過儘可能簡單的API實現響應的數據綁定和組合的視圖組件。
vue通過DOM事件操作和指令來進行視圖層和模型層的相互通訊,會為每一處需要動態更新的DOM節點創建一個指令對象。每當一個指令對象觀測的數據變化時,它便會對所綁定的目標節點執行相應的DOM操作。基於指令的數據綁定使得具體的DOM操作都被合理地封裝在指令定義中,業務代碼只需要涉及模板和對數據狀態的操作即可,這使得應用的開發效率和可維護性都大大提升。
因此,數據綁定,組件是整個vue的核心。響應的數據綁定就是數據驅動視圖的概念。它讓你在寫 Web 應用介面時,只需要關註兩件事:數據如何展示和數據如何變化。一旦數據發生變化時,比如用戶輸入,或者 ajax 請求返回後數據發現修改,對應的視圖介面會自動的進行更新。
原理
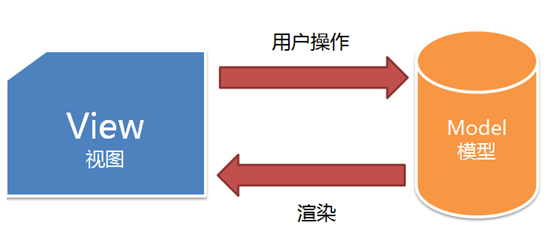
vue.js是MVVM的架構,如圖:

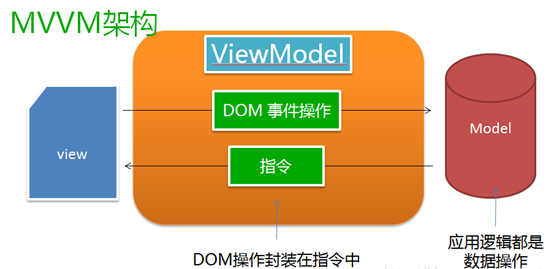
從圖中可以看出視圖層和模型層的相互傳遞,通過用戶操作來綁定一些DOM事件來重新渲染到視圖層。具體的內部架構如下圖:

開始
一、 數據綁定:
實現方式:數據綁定即是視圖層和模型層的雙向綁定。即數據的改變驅動了視圖的自動更新。
通過ViewModel控制,修改數據,從而控制View的展示,實現MVVM的思想。

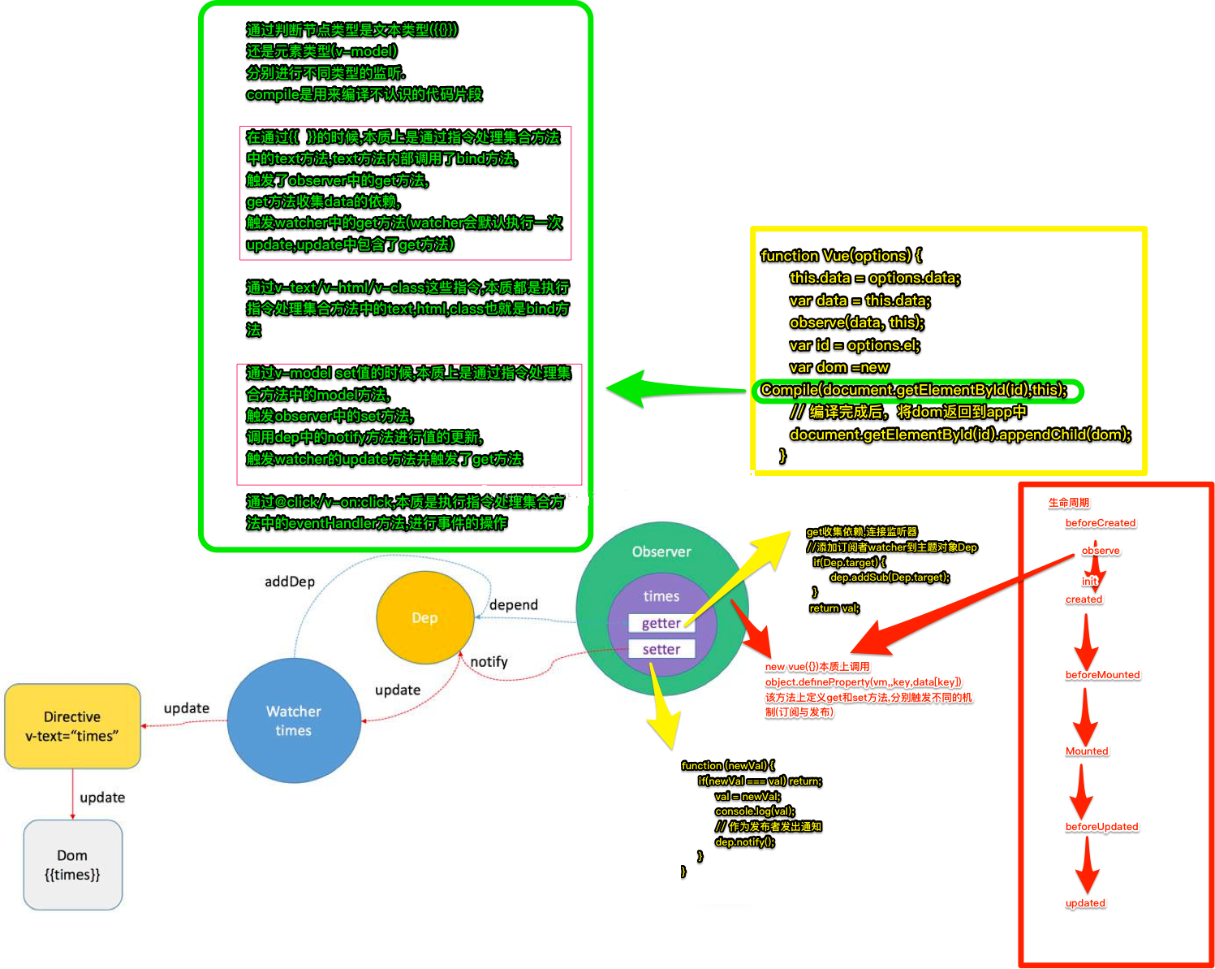
裡面的兩個屬性getter和setter,在這兩個函數內部實現依賴的收集和觸發,而且完美支持嵌套的對象結構。對於數組,則通過包裹數組的可變方法(比如push)來監聽數組的變化。這使得操作Vue.js的數據和操作原生對象幾乎沒有差別。
- Obejct.defineProperty 【提供getter 和 setter】
- Observer 【提供getter 和 setter】—— 訂閱者模式,一個目標對象管理所有相依於它的觀察者對象,並且在它本身的狀態改變時主動發出通知,用來實時事件處理系統。
- watcher 【提供getter 和 setter】 —— 模板和
Observer對象結合在一起的紐帶 - Dep 【負責收集watcher】
- Directive 【處理Vue模板指令】
observe -> 觸發setter -> watcher -> 觸發update -> Directive -> 觸發update -> 指令(如上圖流程所示)
<span>Hello, this is {{name}}</span> <script> var app = new Vue({ el : '#app', data : { name: 'i3yuan' } }) </script>



