響應式開發 (就是利用媒體查詢針對不同寬度的設備進行佈局和樣式的設置,從而設配不同設備的目的) 響應式佈局容器響應式需要一個父級作為佈局容器,來配合子級元素來實現變化效果 原理:不同屏幕下,通過媒體查詢來改變這個佈局容器的大小,再改變裡面子元素的排列方式和大小,從而實現不同屏幕下,看到不同的頁面佈局 ...
響應式開發
(就是利用媒體查詢針對不同寬度的設備進行佈局和樣式的設置,從而設配不同設備的目的)

響應式佈局容器
響應式需要一個父級作為佈局容器,來配合子級元素來實現變化效果
原理:不同屏幕下,通過媒體查詢來改變這個佈局容器的大小,再改變裡面子元素的排列方式和大小,從而實現不同屏幕下,看到不同的頁面佈局和樣式變化

Bootstrap的基本使用**
Bootstrap使用方式
1.創建文件夾結構(html、css、js、圖片、boorstrap庫等)
2.創建html骨架
3.引入相關樣式文件
4.書寫內容
Bootstrap的佈局容器
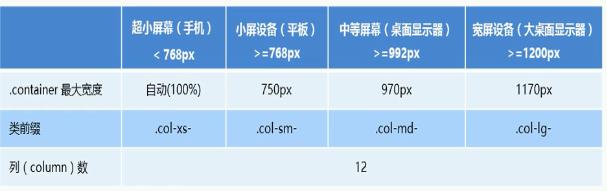
一.container
特點
1.響應式佈局(寬度固定)
2.大屏(>=1200px)設置為1170px
3.中屏(>=992px)設置為970px
4.小屏(>=768px)設置為750px
5.超小屏(<=768px) 設置為100%
二.container-fluid
特點:
1.流式佈局容器 寬度百分百
2.占據全部視口的寬度
3.適用於單獨移動端開發
柵格系統(將頁面佈局劃分為等寬的列,然後通過列數的定義來模塊化頁面佈局)
bootstrap 將container分為最多12等份
柵格系統的使用
通過一系列的行和列的組合來創建頁面佈局
1.先寫行(row),再把列(col)放到其中,row必須放到container中
2.必須添加類首碼
3.col-xs 超小 col-sm 小 co-md 中等 col-lg 大
4.如果孩子分數相加小於12 則占不滿整個container
5.如果孩子分數相加大於12 則另起一行顯示
6.每一列預設有左右15px的padding
7.可以對一行同時設置多個類名
8.bootstrap是通過類名來設置樣式的 如通過類名添加對應小圖標
1 <div class="container"> 2 <div class="row"> 3 <div class="col-lg-3">1</div> 4 <div class="col-lg-3">2</div> 5 <div class="col-lg-3">3</div> 6 <div class="col-lg-3">4</div> 7 </div> 8 <!-- 如果孩子分數相加小於12 則占不滿整個container --> 9 <div class="row"> 10 <div class="col-lg-3">1</div> 11 <div class="col-lg-3">2</div> 12 <div class="col-lg-3">3</div> 13 <div class="col-lg-1">4</div> 14 </div> 15 <!-- 如果孩子分數相加大於12 則另起一行顯示 --> 16 <div class="row"> 17 <div class="col-lg-3">1</div> 18 <div class="col-lg-3">2</div> 19 <div class="col-lg-3">3</div> 20 <div class="col-lg-4">4</div> 21 </div> 22 </div>
列嵌套:每一列中可以嵌套多個列實現列嵌套,嵌套的列最好用row包住消去padding保證占滿整個父級列
1 <div class="container"> 2 <div class="row"> 3 <div class="col-md-4"> 4 <div class="row"> 5 <div class="col-md-6">a</div> 6 <div class="col-md-6">b</div> 7 </div> 8 </div> 9 </div> 10 </div>
列偏移:利用col-md-offset-x 實現左偏移x
1 <div class="container"> 2 <div class="row"> 3 <div class="col-md-4"> 4 zuoe 5 </div> 6 <div class="col-md-4 col-md-offset-4"> 7 yy 8 </div> 9 </div> 10 </div>
列排序:利用col-md-push-x實現向右推x份 col-md-pull-x向左拉x列
1 <div class="container"> 2 <div class="row"> 3 <div class="col-md-4 col-md-push-8">1</div> 4 <div class="col-md-8 col-md-pull-4">2</div> 5 </div> 6 </div>
響應式工具 hidden-xs hidden-sm hidden-md hidden-lg 即在對應尾碼屏幕大小時隱藏 與之相反的是 visible-xs(sm、md、lg)在某個大小時才顯現



