後臺開發人員不擅長前端UI界面,而小型軟體公司沒有專職美工崗位,開發人員只能藉助開源UI框架,復用已有組件,完成用戶操作界面。EasyUI是基於jQuery的UI插件集合體,可幫助開發者輕鬆構建網頁。 官方地址:http://www.jeasyui.com/ 一、引用EasyUI 官網下載EasyU ...
後臺開發人員不擅長前端UI界面,而小型軟體公司沒有專職美工崗位,開發人員只能藉助開源UI框架,復用已有組件,完成用戶操作界面。EasyUI是基於jQuery的UI插件集合體,可幫助開發者輕鬆構建網頁。
一、引用EasyUI
官網下載EasyUI組件jquery-easyui-1.*.*.zip,項目工程導入locale文件夾、themes文件夾、jquery.easyui.min.js、jquery.min.js文件。
二、以系統用戶首頁為例,使用EasyUI
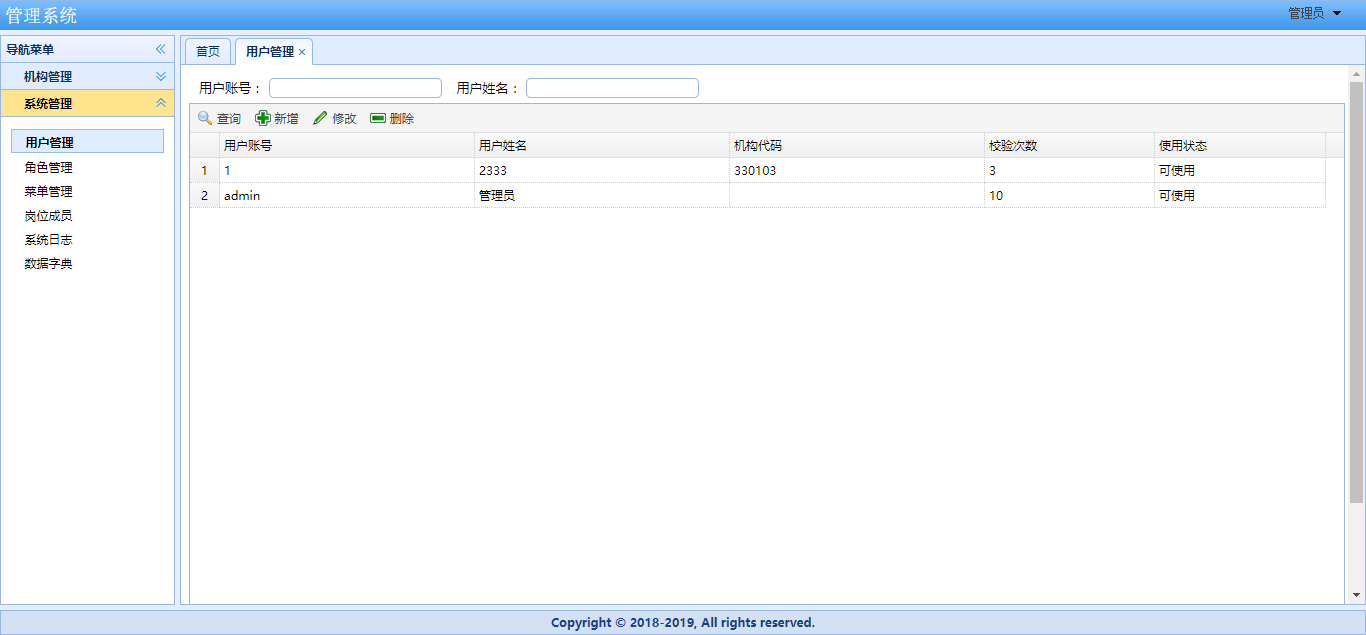
1) 用戶登錄系統,首頁界面

2)home.jsp編碼設計
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>管理系統</title>
<link rel="stylesheet" href="plugin/easyui/themes/icon.css" />
<link rel="stylesheet" href="plugin/easyui/themes/default/easyui.css" />
<link rel="stylesheet" href="css/home.css"/>
<script type="text/javascript" src="plugin/easyui/jquery.min.js"></script>
<script type="text/javascript" src="plugin/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="plugin/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/pathurl.js"></script>
<script type="text/javascript" src="js/home.js?v=1.01"></script>
<script type="text/javascript" src="js/head.js"></script>
</head>
<!-- ${userName} -->
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<input id="logUser" type="hidden" value="${userName}"/>
<input id="userNotice" type="hidden" value="${userNotice}"/>
<div region="north" split="true" border="false" style="overflow: hidden; height: 35px;
background: url(images/header.jpg) #7f99be repeat-x center 50%;
line-height: 30px;color: #fff; font-family: Verdana, 宋體">
<span style="padding-left:5px; font-size: 18px; ">管理系統</span>
<span style="float:right; padding-right:20px; font-size: 18px;" class="head">
<a href="javascript:void(0)" id="menub" class="easyui-menubutton"
data-options="menu:'#userfunc',iconCls:'icon-userMgr'">${userName}</a>
</span>
</div>
<div region="south" split="true" style="height: 30px; background: #D2E0F2; ">
<div class="footer">Copyright © 2010-2017 Start, All rights reserved.</div>
</div>
<div region="west" hide="true" split="true" title="導航菜單" style="width:180px;" id="west">
<div id="menunav" class="easyui-accordion" fit="true" border="false">
<!-- 導航內容 -->
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="首頁" style="padding:20px;overflow:hidden; color:blue; " >
<h1 style="font-size:20px;" align="center">歡迎使用管理系統</h1>
</div>
</div>
</div>
<!--修改密碼視窗-->
<div id="w" class="easyui-window" title="修改密碼" collapsible="false" minimizable="false"
maximizable="false" icon="icon-save" style="width: 300px; height: 150px; padding: 5px;
background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;">
<table cellpadding=3>
<tr>
<td>舊密碼:</td>
<td><input id="txtOldPass" type="password" class="easyui-textbox" /></td>
</tr>
<tr>
<td>新密碼:</td>
<td><input id="txtNewPass" type="password" class="easyui-textbox" /></td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input id="txtRePass" type="password" class="easyui-textbox" /></td>
</tr>
</table>
</div>
<div region="south" border="false" style="text-align: right; height: 30px; line-height: 30px;"> <a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" > 確定</a> <a id="btnCancel" class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">取消</a> </div>
</div>
</div>
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="mm-tabupdate">刷新</div>
<div class="menu-sep"></div>
<div id="mm-tabclose">關閉</div>
<div id="mm-tabcloseall">全部關閉</div>
<div id="mm-tabcloseother">除此之外全部關閉</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">當前頁右側全部關閉</div>
<div id="mm-tabcloseleft">當前頁左側全部關閉</div>
<div class="menu-sep"></div>
<div id="mm-exit">退出</div>
</div>
<div id="userfunc" style="width:150px;">
<div id="editpass" data-options="iconCls:'icon-edit'">修改密碼</div>
<div id="loginOut" data-options="iconCls:'icon-stop'">註銷</div>
</div>
</body>
</html>
3)根據easyUI組件,編寫功能菜單UI
$(function() {
InitLeftMenu();
tabClose();
tabCloseEven();
});
// 初始化左側菜單
function InitLeftMenu() {
$("#menunav").accordion({
animate : false
});
$.ajax({
url : "user/getusermenu.do",
type : "POST",
dataType : "json",
success : function(data) {
console.log("菜單數據: " + JSON.stringify(data));
$.each(data.menus, function(i, n) {
var menulist = '';
menulist += '<ul>';
$.each(n.menus, function(j, o) {
menulist += '<li><div><a ref="'
+ o.menuId
+ '" href="#" rel="'
+ o.menuUrl
+ '" ><span class="icon '
+ o.icon
+ '" > </span><span class="nav">'
+ o.menuName
+ '</span></a></div></li> ';
})
menulist += '</ul>';
$('#menunav').accordion('add', {
title : n.menuName,
content : menulist,
iconCls : 'icon ' + n.icon
});
});
$('.easyui-accordion li a').click(function() {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function() {
$(this).parent().addClass("hover");
}, function() {
$(this).parent().removeClass("hover");
});
// 選中第一個
var panels = $('#menunav').accordion('panels');
var t = panels[0].panel('options').title;
$('#menunav').accordion('select', t);
}
});
}
// 添加選項卡
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title : subtitle,
content : createFrame(url),
closable : true
// icon:icon
});
} else {
$('#tabs').tabs('select', subtitle);
$('#mm-tabupdate').click();
}
tabClose();
}
// 創建點擊菜單時打開框架
function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="' + url
+ '" style="width:100%;height:100%;"></iframe>';
return s;
}
// 關閉選項卡
function tabClose() {
/* 雙擊關閉TAB選項卡 */
$(".tabs-inner").dblclick(function() {
var subtitle = $(this).children(".tabs-closable").text();
$('#tabs').tabs('close', subtitle);
})
/* 為選項卡綁定右鍵 */
$(".tabs-inner").bind('contextmenu', function(e) {
$('#mm').menu('show', {
left : e.pageX,
top : e.pageY
});
var subtitle = $(this).children(".tabs-closable").text();
$('#mm').data("currtab", subtitle);
$('#tabs').tabs('select', subtitle);
return false;
});
}
// 綁定右鍵菜單事件
function tabCloseEven() {
// 刷新
$('#mm-tabupdate').click(function() {
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
$('#tabs').tabs('update', {
tab : currTab,
options : {
content : createFrame(url)
}
})
})
// 關閉當前
$('#mm-tabclose').click(function() {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
// 全部關閉
$('#mm-tabcloseall').click(function() {
$('.tabs-inner span').each(function(i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
// 關閉除當前之外的TAB
$('#mm-tabcloseother').click(function() {
$('#mm-tabcloseright').click();
$('#mm-tabcloseleft').click();
});
// 關閉當前右側的TAB
$('#mm-tabcloseright').click(function() {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
$.messager.alert('系統提示', '已關閉', 'error');
return false;
}
nextall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
// 關閉當前左側的TAB
$('#mm-tabcloseleft').click(function() {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
return false;
}
prevall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
// 退出
$("#mm-exit").click(function() {
$('#mm').menu('hide');
})
}
4)菜單Json對象數據格式

{"menus":[{"icon":null,"menuId":"A","menuName":"機構管理","menus":[{"menuId":"A1","menuName":"部門機構","parentId":"A","menuUrl":"dept/index.do","serialNo":null,"icon":null}]},{"icon":"icon-overview","menuId":"H","menuName":"系統管理","menus":[{"menuId":"H1","menuName":"用戶管理","parentId":"H","menuUrl":"system/user/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H2","menuName":"角色管理","parentId":"H","menuUrl":"system/role/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H3","menuName":"菜單管理","parentId":"H","menuUrl":"system/menu/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H4","menuName":"崗位成員","parentId":"H","menuUrl":"system/rolemember/index.do","serialNo":null,"icon":null},{"menuId":"H5","menuName":"系統日誌","parentId":"H","menuUrl":"system/log/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H6","menuName":"數據字典","parentId":"H","menuUrl":"system/param/index.do","serialNo":null,"icon":"icon-overview"}]}]}
View Code
三、API手冊
1) 官網組件(英文)地址:http://www.jeasyui.com/documentation/index.php#
2) jQuery EasyUI 官方API文檔中文版,下載地址:http://download.csdn.net/album/detail/343




