Slot v-slot 插槽元素 瀏覽器在解析時候首先把它當作標簽來解析,只有遇到不認識的就不管了,直接跳過,當你發現是組件,在以組件形式解析。 使用插槽的好處? 比如一個網站 分佈頂部都是一樣的,如果使用組件,要寫好幾個導航組件。我只寫一個導航組件,然後讓插值裡面東西去覆蓋內容 就可以了。 * 在 ...
Slot v-slot 插槽元素
瀏覽器在解析時候首先把它當作標簽來解析,只有遇到不認識的就不管了,直接跳過,當你發現是組件,在以組件形式解析。
使用插槽的好處?
比如一個網站 分佈頂部都是一樣的,如果使用組件,要寫好幾個導航組件。我只寫一個導航組件,然後讓插值裡面東西去覆蓋內容 就可以了。
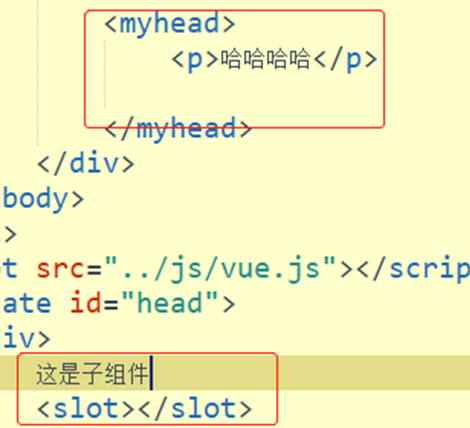
* 在頁面渲染的時候,slot元素會被替換成組件標簽裡面的東西。那這個slot就是哈哈哈。
* 不僅可以直接寫內容,還可以套標簽。還可以寫其它組件。

1. 編譯作用域 在誰的模板下,組件標簽中的數據就是誰的。
<p>{{ name }}</p> 它在實例的模板下,所以是 李四
子組件: 父組件:


2. 預設內容,組件標簽中如果沒有內容,在組件模板下<slot></slot>中的內容就是預設內容,如果在組件標簽上寫了內容,就不去渲染 slot裡面的內容
<myhead></myhead> <slot>哈哈哈哈我好帥</slot> 預設內容
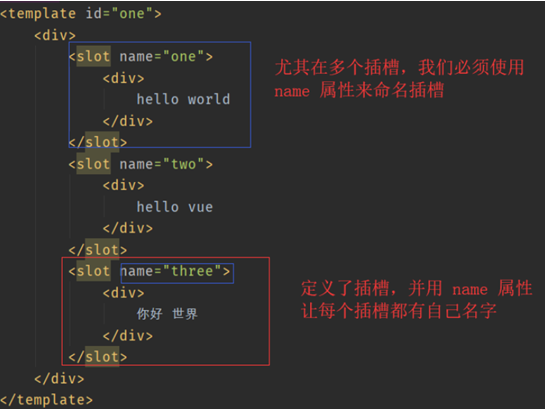
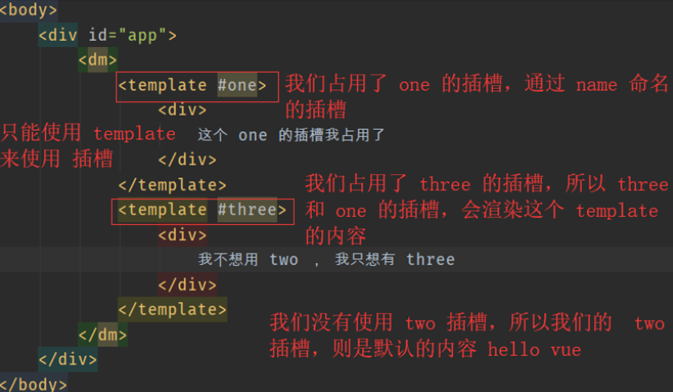
3. 具名插槽
1. 為什麼叫 具名插槽,就是說明有很多 slot ,每個 slot都有自己的名字。
2. slot 元素有個特殊的特性 :name。這個特性可以用來定義額外的插槽


4. 插槽作用域:slot(插槽)在組件模板中,使用數據是當前組件的數據,組件標簽在父組件的模板中調用,裡面使用的數據是父組件的。
1. 有時候讓插槽裡面的內容能夠訪問子組件里的數據是很有用的。
2. 在組件標簽中 我想使用子組件的 name 但這個name是實例對象的父組件的,因為組件標簽在實例對象模板中。
3。 為了讓 user 在父級的插槽使用,我們將 user 作為<slot>插槽元素的一個特性綁定上去。
4. 我們可以給 v-slot 帶一個值,來定義我們提供的插槽 prop。
需求:組件標簽(父組件)使用自己(子組件)組件中的數據?
1. 將子組件的數據綁定到插槽標簽 <slot>上

綁定在 slot 的 u 都存在插槽里的叫 prop 對象,要用 v-slot=“yh” 定義一個 prop對象,這個,yh就是定義 prop對象,而這個對象上存的就是子組件的數據。
綁定在 slot 上的屬性,會形成一個 prop對象,用 v-slot 來定義這個prop對象。
2. 在組件標簽上用 v-slot = “users” users 就是這個 prop對象了。
{{ users.u }} 就是 user 對應的 “張三” 數據
插槽註意點:
* 可以打亂順序,給名字對應上就可以
* 組件標簽裡面的 v-slot:xx,後面綁定的名稱要和模板里的對應。
* 如果不寫 v-slot就不出
作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!



