Vue 提供了一些不同的過度效果,主要根 v-if v-show 動態組件 1. Vue給動畫分了6個過程,在css中,扮演6個類, 1. .v-enter定義動畫的開始狀態 2. .v-enter-active 定義動畫生效時的狀態 3. .v-enter-to 定義動畫的結束狀態 4. .v-l ...
Vue 提供了一些不同的過度效果,主要根 v-if v-show 動態組件
1. Vue給動畫分了6個過程,在css中,扮演6個類,
1. .v-enter定義動畫的開始狀態
2. .v-enter-active 定義動畫生效時的狀態
3. .v-enter-to 定義動畫的結束狀態
4. .v-leave- 定義動畫離開時開始狀態
5. .v-leave-active 定義動畫離開時的生效的狀態
6. .v-leave-to 定義動畫離開結束的狀態
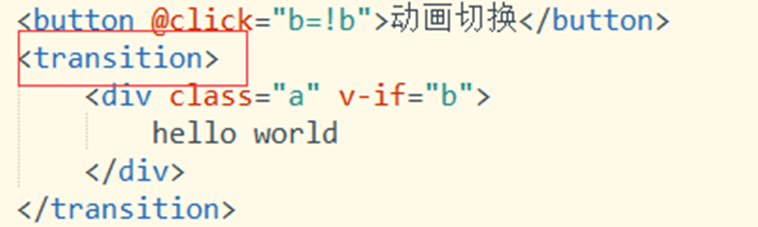
2. 給需要動畫的元素,套一層 transition

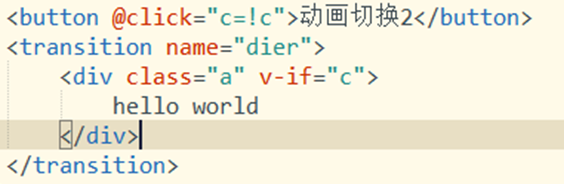
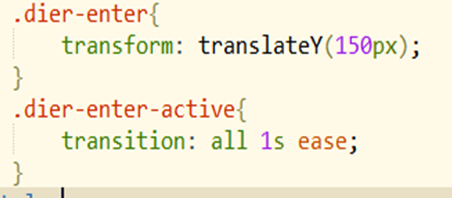
3. 如果 transition 沒有名字 預設類的名稱以 .v-開頭,如果加上name=“myname”,那麼類的名稱就得寫成 .myname 開頭


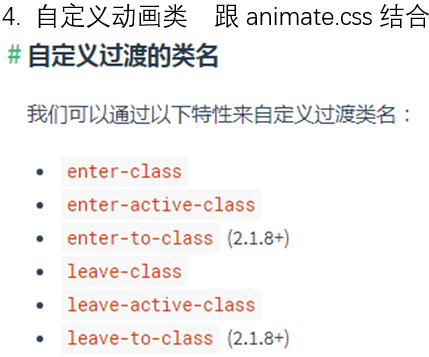
4. 自定義動畫類 跟animate.css結合


作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!



