一、路由的配置 路由 vue-router 1. 什麼是路由? 路由相當於一個配置對象 路由:就是我們通過不同的url訪問不同的內容,通過angular.js 可以實現多視圖的單頁,現在流行的單頁面開發模式。 2. 路由在web 有兩種: 第一種 hash hash值前面帶 # " https: / ...
一、路由的配置
路由 vue-router
1. 什麼是路由?
路由相當於一個配置對象
路由:就是我們通過不同的url訪問不同的內容,通過angular.js 可以實現多視圖的單頁,現在流行的單頁面開發模式。
2. 路由在web 有兩種:
第一種 hash hash值前面帶 #
" https: // user : pass @ sub.example.com : 8080 /p/a/t/h ? query=string #hash "
第二種是 history 對象 這種路由 不帶 #
mode:"history",
$router: 路由器對象, 包含一些操作路由的功能函數, 來實現編程式導航(跳轉路由)
$route: 當前路由對象, 一些當前路由信息數據的容器, path/meta/query/params
3. 如何實現路由
1. 在模板中使用 <router-link=”/path”> 實現跳轉功能,來取代a這個vue自帶的組件,to屬性來取代 href。
<router-link to="/home">我是主頁</router-link> to=“xx” to是要跳轉到的路由路徑
2. 使用 <router-view> 用於存放你的信息,這個相當於一個容器,裡面存放了很多組件,我點誰,就把誰放到對應模板裡面.
<router-view></router-view>
Component 掛載單個路由
Components 掛載多個路由
這個path:"/weixin" 對應著要跳轉的路由to="/weixin",然後掛載component對應著組件,就實現點擊路由出現組件這塊頁面。
4. 怎麼實現 vue 路由 記住 四個字
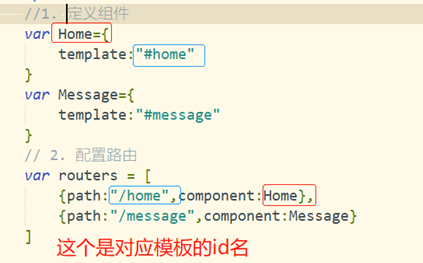
1. 定
定義組件,點誰誰過來,vue所做項目,由大量組件拼接的

2. 配
1. 配置路由,讓path和component專業說(映射成功)白話說一一對應
2. 路由配置的值是一個數組
3. 路由也是組件,這個僅僅是配置路由
4. to="/home"對應id="home"

3. 實
1. 路由配置是成功了,人為知道,但vue不一定知道,需要導入到路由配置里去
2. 這個 routes 是vue-router中選項固有的

4. 掛
1. 將路由實例掛載到vue實例下
2. router 選項 是用來掛載路由實例
3. router掛載路由實例,把router1掛載到router

5. 路由模式的更換:
預設是hash模式,在實例化路由中選項 添加 mode:”history”
6. 路由嵌套:
1. 第一步在你嵌套的組件裡面寫
在模板中使用 <router-link=”/path”> 實現跳轉功能,來取代a這個 vue 自帶的組件,to=“xx“。
裡面是跳轉的模板組件
使用 <router-view> 存放渲染內容

2. 第二步配置路由,把嵌套的路由放在 {} 裡面進行配置
Children 是子路由的配置

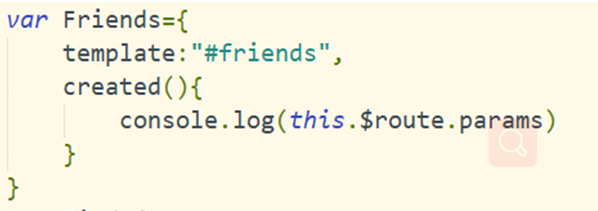
7. 路由參數
寫法:在路由配置中,在對應的組件下
同一個模板參數不同而而內容數據不同,需要獲取參數
http://127.0.0.1:8848/weixin/12 在網路地址獲取參數 12,是實參
1. <router-link to="/friends/13">好友</router-link>
2. 在配置路由裡面傳形參id

3. 在組件中 實例初始化數據請求到後,可輸出出來。

作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!


