首先在要使用的靜態文件代碼中引入‘./sliderVerify/sliderVerify.js‘ 先看看效果 示例代碼 另外 如果你不是用的layui的form提交 那麼這裡提供了一種方法 可以拿去放在你自己想要驗證的form中 作為校驗依據 或者你可以配置一下滑動成功時的回調 使用該方法可以將組件 ...
首先在要使用的靜態文件代碼中引入‘./sliderVerify/sliderVerify.js‘
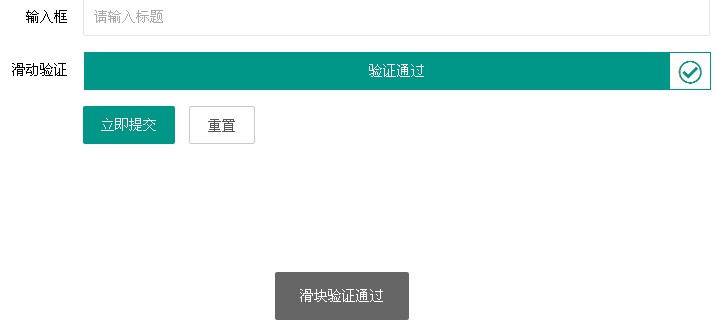
先看看效果


示例代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="layui/css/layui.css" /> </head> <body> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">輸入框</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="請輸入標題" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">滑動驗證</label> <div class="layui-input-block"> <div id="slider"></div> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script src="../layui/layui.js"></script> <script> //一般直接寫在一個js文件中 layui.config({ base: 'dist/sliderVerify/' //註意sliderVerify.js文件路徑 }).use(['sliderVerify', 'jquery', 'form'], function() { var sliderVerify = layui.sliderVerify, form = layui.form; var slider = sliderVerify.render({ elem: '#slider' }) //監聽提交 form.on('submit(formDemo)', function(data) { if(slider.isOk()){//用於表單驗證是否已經滑動成功 layer.msg(JSON.stringify(data.field)); }else{ layer.msg("請先通過滑塊驗證"); } return false; }); }) </script> </body> </html>
另外 如果你不是用的layui的form提交 那麼這裡提供了一種方法
slider.isOk() //獲取當前實例是否已經滑動成功
可以拿去放在你自己想要驗證的form中 作為校驗依據
或者你可以配置一下滑動成功時的回調
var slider = sliderVerify.render({
elem: '#slider',
onOk: function(){//當驗證通過回調
layer.msg("滑塊驗證通過");
}
})
使用該方法可以將組件重置
slider.reset();
GitHub下載地址 https://github.com/good-ideal/sliderVerify



