向DataGrid數據表格增加查詢搜索框 效果如下: js代碼: $(function(){ var dg = $('#dg').datagrid({ url:"${pageContext.request.contextPath}/OfferServlet",//servlet路徑 columns: ...
-
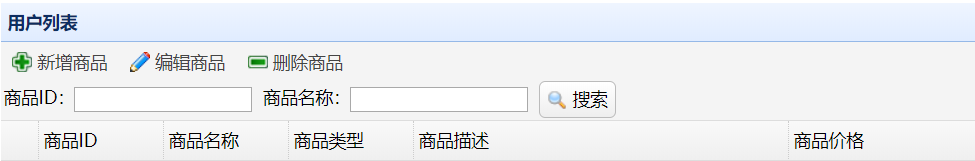
效果如下:

-
js代碼:
$(function(){ var dg = $('#dg').datagrid({ url:"${pageContext.request.contextPath}/OfferServlet",//servlet路徑 columns:[[ {field:'offerid',title:'商品ID',width:100}, {field:'offername',title:'商品名稱',width:100}, {field:'offertype',title:'商品類型',width:100}, {field:'offerdesc',title:'商品描述',width:300}, {field:'price',title:'商品價格',width:150} ]] }); $("#standardQueryBtn").click(function(){//點擊搜索按鈕的觸發事件 $("#dg").datagrid('load',{//調用load方法傳遞參數,從伺服器載入新數據 "offer.id": $("#offerid").val(),//將搜索框里的值賦給建立的offer.id並傳遞到後端 "offer.name": $("#offername").val(), }); }); });
-
jsp代碼:
<table id="dg" title="用戶列表" class="easyui-datagrid" style="width:1000px;height:250px" toolbar="#toolbar" rownumbers="true" pagination="true"> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newOffer()">新增商品</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editOffer()">編輯商品</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyOffer()">刪除商品</a><br> 商品ID:<input type="text" name="offer.id" id="offerid" /> 商品名稱:<input type="text" id="offername"/> <a id="standardQueryBtn" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a> </div>
-


