Django之使用中間件解決前後端同源策略問題,前端時間在公司的時候,要使用angular開發一個網站,因為angular很適合前後端分離,所以就做了一個簡單的圖書管理系統來模擬前後端分離 但是在開發過程中遇見了同源策略的跨域問題,頁面能夠顯示,但是卻沒有數據。 ...
問題描述
前端時間在公司的時候,要使用angular開發一個網站,因為angular很適合前後端分離,所以就做了一個簡單的圖書管理系統來模擬前後端分離。
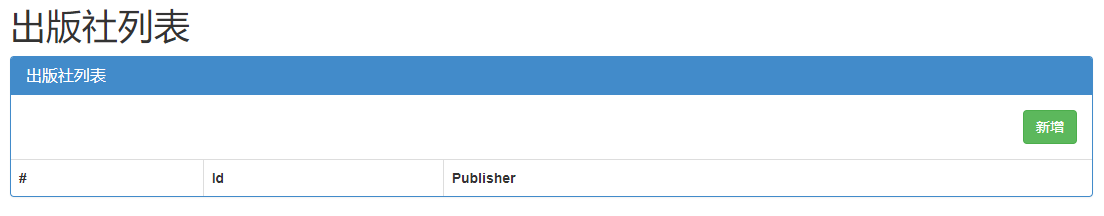
但是在開發過程中遇見了同源策略的跨域問題,頁面能夠顯示,但是卻沒有數據,顯示如下

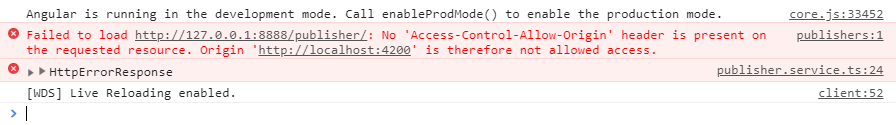
右鍵檢查報錯如下:

報錯代碼如下
Failed to load http://127.0.0.1:8888/publisher/:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:4200' is therefore not allowed access.
angular從後端獲取數據的代碼如下:
private publishersUrl = 'http://127.0.0.1:8888/publisher/'; private addpubUrl = 'http://127.0.0.1:8888/addpub/'; getPublishers (): Observable<Publisher[]> { return this.http.get<Publisher[]>(this.publishersUrl) .pipe( catchError(this.handleError<Publisher[]>('getPublishers', [])) ); }
問題原因
出現這個問題的原因是同源策略的跨域問題,關於這個問題不在此處詳細討論,如有興趣可以去搜索一下。
問題解決
解決這個問題關鍵在於後端,要允許其他網站進行訪問,在這裡我們可以定義一個中間件來解決這個問題,步驟如下。
1.在app下新建一個myMiddleware.py文件。
2.在文件中加入以下代碼
from django.utils.deprecation import MiddlewareMixin class MyCore(MiddlewareMixin): def process_response(self, request, response): response['Access-Control-Allow-Origin'] = "*" if request.method == "OPTIONS": # 複雜請求 預檢 response['Access-Control-Allow-Headers'] = "Content-Type" response['Access-Control-Allow-Methods'] = "POST, DELETE, PUT" return response
3.去settings文件中註冊中間件
MIDDLEWARE = [ 'BMS.myMiddleware.MyCore', ]
至此,這個問題就算解決了,我們可以將項目運行起來看一下結果




