Node.js是一個基於 Chrome V8 引擎的 JavaScript 運行環境;Node.js使用一個事件驅動、非阻塞式 I/O 的模型,使其輕量且高效;Node.js的軟體包生態系統npm是全球最大的開源庫生態系統。本文詳細介紹了Node.js的安裝、配置及測試教程,希望對您有所幫助。 ...
什麼是Node.js?
簡單的說 Node.js 就是運行在服務端的 JavaScript。
Node.js是一個基於 Chrome V8 引擎的 JavaScript 運行環境;
Node.js使用一個事件驅動、非阻塞式 I/O 的模型,使其輕量且高效;
Node.js的軟體包生態系統npm是全球最大的開源庫生態系統。
安裝教程
本機環境:Windows 7 旗艦版 64bit操作系統
1.下載安裝包
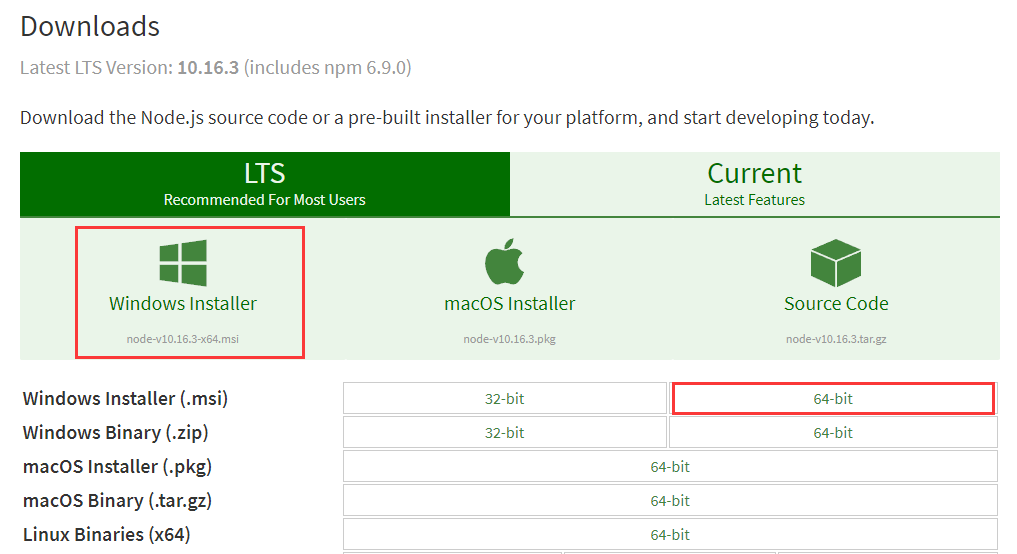
Node.js 官方網站下載:https://nodejs.org/en/download/

下載完成,安裝包如下:

2.安裝
雙擊打開安裝,下一步下一步即可(筆者安裝路徑為“D:\Program Files\nodejs”):

……

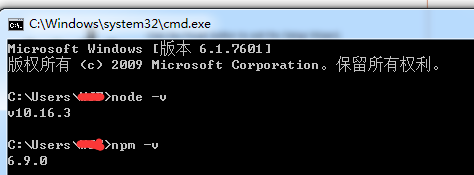
安裝成功,測試安裝是否成功,運行CMD,分別輸入node -v 和 npm -v 分別查看node和npm的版本號,如下圖所示:

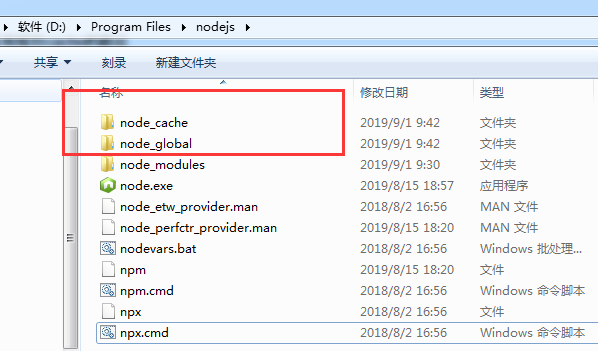
安裝完成後系統目錄如圖所示(其中,npm隨安裝程式自動安裝,作用就是對Node.js依賴的包進行管理):

3.配置npm在安裝全局模塊時的路徑和緩存cache的路徑
因為在執行例如npm install webpack -g等命令全局安裝的時候,預設會將模塊安裝在C:\Users\用戶名\AppData\Roaming路徑下的npm和npm_cache中,不方便管理且占用C盤空間,
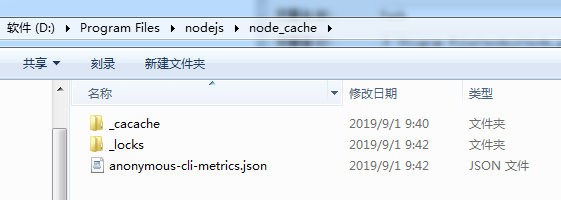
所以這裡配置自定義的全局模塊安裝目錄,在node.js安裝目錄下新建兩個文件夾 node_global和node_cache,如圖所示:

然後在cmd命令下執行如下兩個命令:
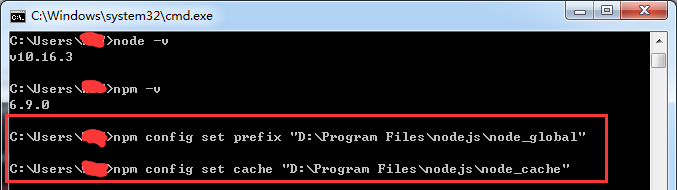
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
執行命令,如下圖所示:

執行完後,配置環境變數,如下:
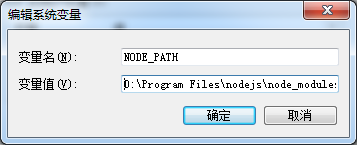
- “環境變數” -> “系統變數”:新建一個變數名為 “NODE_PATH”, 值為“D:\Program Files\nodejs\node_modules”,如下圖:

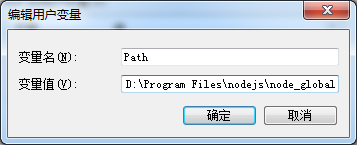
- “環境變數” -> “用戶變數”:編輯用戶變數里的Path,將相應npm的路徑(“C:\Users\用戶名\AppData\Roaming\npm”)改為:“D:\Program Files\nodejs\node_global”,如下:

配置完成。
4.測試
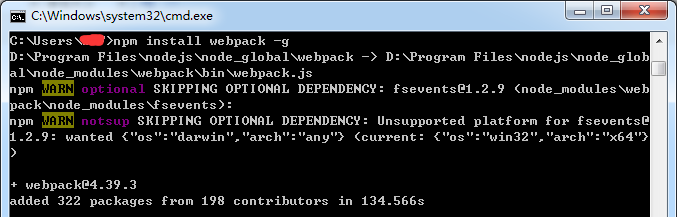
在cmd命令下執行 npm install webpack -g 安裝webpack,如下圖所示:

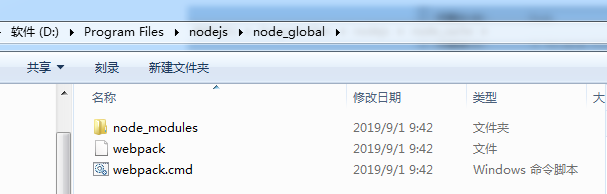
安裝成功,自定義文件夾如下所示:


在cmd命令下執行 npm webpack -v 查看webpack版本,如下圖所示:

總結
以上node.js的安裝,筆者已親測可用,希望本篇博客對您有所幫助,在安裝配置過程中,若遇到問題,歡迎留言交流!



