前言 上傳文件在開發中是很常見的操作,今天我選擇使用koa-multer中間件來實現這一功能,除了上傳文件外,我還會對文件上傳進行限制,以及發生上傳錯誤時的處理。 由於原來的 koa-multer 已經停止維護,我們要使用最新的 @koa/multer 。這個模塊是 koa-multer 的一個分支 ...
前言
上傳文件在開發中是很常見的操作,今天我選擇使用koa-multer中間件來實現這一功能,除了上傳文件外,我還會對文件上傳進行限制,以及發生上傳錯誤時的處理。
由於原來的 koa-multer 已經停止維護,我們要使用最新的 @koa/multer 。這個模塊是 koa-multer 的一個分支,它被分叉到官方的Koa組織中,並以@koa/multer包名提供。
@koa/multer 依賴於 multer,安裝時要將 multer 一併安裝上,安裝命令如下
npm install --save @koa/multer multer
上傳文件
前端代碼:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="file" id="file" accept="image/*"/>
<button id="submit">提交</button>
</body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
$('#submit').click(()=>{
let file = $('#file')[0].files[0]
let formData = new FormData()
formData.set('file',file)
formData.set('name',file.name)
formData.set('timestamp',Date.now())
$.ajax({
url:'http://localhost:3000/user/file',
type:'post',
data: formData,
cache: false,
contentType: false,
processData:false,
success(res){
console.log(res)
}
})
})
})
</script>
</html>
node代碼:
const Koa = require('koa')
const Router = require('koa-router')
const route = new Router()
const multer = require('@koa/multer')
const path = require('path')
//上傳文件存放路徑、及文件命名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, path.join(__dirname ,'/public'))
},
filename: function (req, file, cb) {
let type = file.originalname.split('.')[1]
cb(null, `${file.fieldname}-${Date.now().toString(16)}.${type}`)
}
})
//文件上傳限制
const limits = {
fields: 10,//非文件欄位的數量
fileSize: 500 * 1024,//文件大小 單位 b
files: 1//文件數量
}
const upload = multer({storage,limits})
route.post('/user/file', upload.single('file'), async (ctx,next)=>{
ctx.body = {
code: 1,
data: ctx.file
}
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000)
上面的代碼做了哪些事情:
1. 存放上傳文件的文件夾需要已經存在的,這裡我創建的是public文件夾用於保存文件
2. 上傳的文件預設沒有尾碼名,需要手動加上尾碼名;為了命名不重覆,我使用時間戳轉為16進位作為文件命名
3. 對文件上傳做限制處理,指定限制可以幫助保護您的站點免受拒絕服務(DoS)攻擊。
4. 在上傳文件的路由上使用中間件,由於我這裡只上傳一個文件,所以使用 single 方法,single方法接受一個字元串,這個字元串為上傳文件的欄位名,另外上傳多文件可以使用 array、fileds
5. 在路由中,可通過 ctx.file 獲取上傳完畢的文件信息,多文件上傳可通過 ctx.files 獲取
上傳成功後可以在文件夾下,看到上傳的文件

更多配置和方法的使用,請參考:https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
上傳錯誤處理
假如前端上傳文件的欄位和後端配置的欄位不一致時,會導致報錯,node.js直接奔潰。為了處理一些上傳文件時發生的意外錯誤,我們需要做出一些錯誤處理。
@koa/multer 是基於 multer 封裝的 koa 版,所以 multer 的錯誤處理在 koa 中不適用,multer 錯誤處理的文檔描述:

我也嘗試過使用這種方法,確實無法捕獲錯誤。
在經過網上搜索和官方文檔中都沒發現有類似的錯誤處理方法,後來只能通過看 @koa/multer 源碼來找到一些解決的思路。
可以看到 @koa/multer 對 multer 封裝的代碼大概60行左右,以下是封裝的代碼:
const originalMulter = require('multer');
function multer(options) {
const m = originalMulter(options);
makePromise(m, 'any');
makePromise(m, 'array');
makePromise(m, 'fields');
makePromise(m, 'none');
makePromise(m, 'single');
return m;
}
function makePromise(multer, name) {
if (!multer[name]) return;
const fn = multer[name];
multer[name] = function() {
const middleware = fn.apply(this, arguments);
return (ctx, next) => {
return new Promise((resolve, reject) => {
middleware(ctx.req, ctx.res, err => {
if (err) return reject(err);
if ('request' in ctx) {
if (ctx.req.body) {
ctx.request.body = ctx.req.body;
delete ctx.req.body;
}
if (ctx.req.file) {
ctx.request.file = ctx.req.file;
ctx.file = ctx.req.file;
delete ctx.req.file;
}
if (ctx.req.files) {
ctx.request.files = ctx.req.files;
ctx.files = ctx.req.files;
delete ctx.req.files;
}
}
resolve(ctx);
});
}).then(next);
};
};
}
multer.diskStorage = originalMulter.diskStorage;
multer.memoryStorage = originalMulter.memoryStorage;
module.exports = multer;
因為koa語法是使用 async/await,封裝就是把原來使用回調的方式改為使用Promise,然後我看到一段代碼,讓我找到點頭緒。

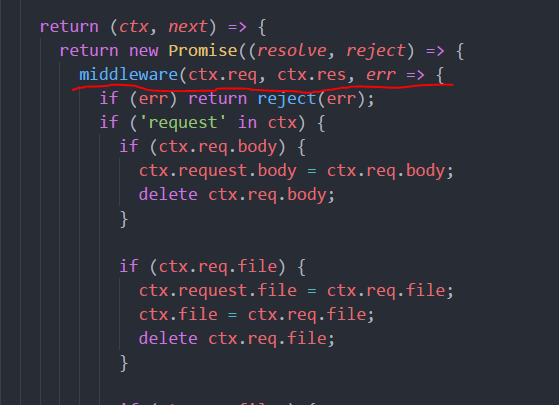
這段封裝的錯誤處理是不是很像原來版本的錯誤處理,當發生錯誤被 reject 出去,那麼我是不是可以通過 catch 來對錯誤進行捕獲?經過幾次嘗試後,終於成功捕獲錯誤。將路由代碼改為以下形式:
route.post('/user/file', async (ctx,next)=>{
let err = await upload.single('file')(ctx, next)
.then(res=>res)
.catch(err=>err)
if(err){
ctx.body = {
code:0,
msg : err.message
}
}else{
ctx.body = {
code:1,
data:ctx.file
}
}
})
我做了哪些改變:
1. 將使用中間件的方式改成手動方法調用,single方法返回的是一個函數,這個函數對應的就是上面截圖的函數,所以需要傳入 ctx 和 next 來執行,執行後返回的是 Promise,通過catch來捕獲錯誤。
2. 用err變數來接受的結果,只有上傳錯誤,err才會被賦值為一個錯誤信息對象,否則為undefined。通過判斷err是否存在就可以知道有沒有發生錯誤了。



