Vue起飛前的準備 一、什麼是ECMAScript,以及es6的誕生? 1997年 ECMAScript 1.0 誕生 1999年12月 ECMAScript 3.0誕生,它 是一個巨大的成功,在業界得到了廣泛的支持,它奠定了JS的基本語法,被其後版本完全繼承。直到今天,我們一開始學習JS,其實就是 ...
Vue起飛前的準備
一、什麼是ECMAScript,以及es6的誕生?
1997年 ECMAScript 1.0 誕生
1999年12月 ECMAScript 3.0誕生,它 是一個巨大的成功,在業界得到了廣泛的支持,它奠定了JS的基本語法,被其後版本完全繼承。直到今天,我們一開始學習JS,其實就是在學3.0版的語法
2000年的ECMAScript4.0是當下ES6的前身,但由於這個版本太過激烈,對ES3做了徹底升級,所以暫時被“和諧”了
2009年12月,ECMAScript5.0版正式發佈。ECMA專家組預計ECMAScript的第五個版本會在2013年中期到2018年作為主流的開發標準。2011年6月,ES5.1版發佈,並且成為ISO國際標準
2013年,ES6草案凍結,不再添加新的功能,新的功能將被放到ES7中;2015年6月,ES6正式通過,成為國際標準
好的,介紹es6的誕生,我們簡單來學幾個es6的語法,僅僅的只是為了後面咱們vue的課程做課前準備。如果感興趣的同學可以查看
es6語法:let和const
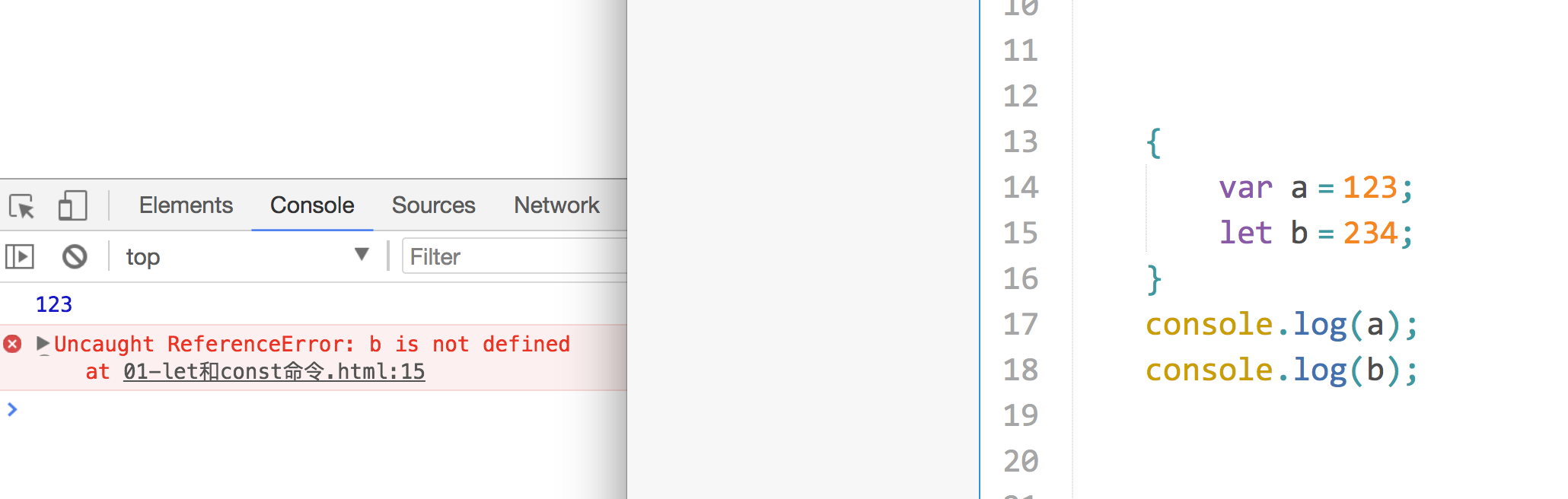
es6新增了let命令,用來聲明變數。它的用法類似於var,但是所聲明的變數,只在let命令所在的代碼塊內有效。

上面代碼在代碼塊之中,分別用let和var聲明瞭兩個變數。然後在代碼塊之外調用這兩個變數,結果let聲明的變數報錯,var聲明的變數返回了正確的值。這表明,let聲明的變數只在它所在的代碼塊有效
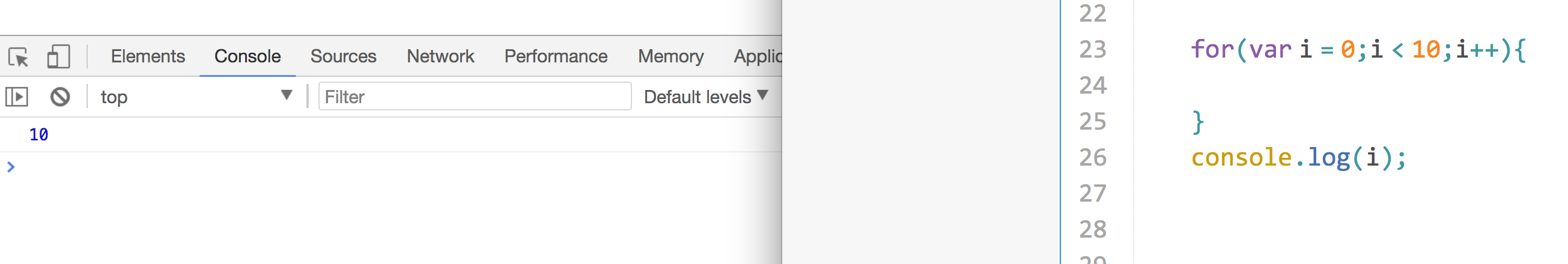
for迴圈相信大家都玩過。下麵這種現象扭曲了我們塊級作用域的思想!如果將var改成let就可以了!

再看一個例子:
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6]();上面代碼中,變數i是var命令聲明的,在全局範圍內都有效,所以全局只有一個變數i。每一次迴圈,變數i的值都會發生改變,而迴圈內被賦給數組a的函數內部的console.log(i),裡面的i指向的就是全局的i。也就是說,所有數組a的成員裡面的i,指向的都是同一個i,導致運行時輸出的是最後一輪的i的值,也就是 10
如果使用let,聲明的變數僅在塊級作用域內有效,最後輸出的是 6
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6]();上面代碼中,變數i是let聲明的,當前的i只在本輪迴圈有效,所以每一次迴圈的i其實都是一個新的變數,所以最後輸出的是6。你可能會問,如果每一輪迴圈的變數i都是重新聲明的,那它怎麼知道上一輪迴圈的值,從而計算出本輪迴圈的值?這是因為 JavaScript 引擎內部會記住上一輪迴圈的值,初始化本輪的變數i時,就在上一輪迴圈的基礎上進行計算
不存在變數提升
var命令會發生”變數提升“現象,即變數可以在聲明之前使用,值為undefined。這種現象多多少少是有些奇怪的,按照一般的邏輯,變數應該在聲明語句之後才可以使用。
為了糾正這種現象,let命令改變了語法行為,它所聲明的變數一定要在聲明後使用,否則報錯。
// var 的情況
console.log(foo); // 輸出undefined
var foo = 2;
// let 的情況
console.log(bar); // 報錯ReferenceError
let bar = 2;上面代碼中,變數foo用var命令聲明,會發生變數提升,即腳本開始運行時,變數foo已經存在了,但是沒有值,所以會輸出undefined。變數bar用let命令聲明,不會發生變數提升。這表示在聲明它之前,變數bar是不存在的,這時如果用到它,就會拋出一個錯誤。
不允許重覆聲明
let不允許在相同作用域內,重覆聲明同一個變數。
// 報錯
function func() {
let a = 10;
var a = 1;
}
// 報錯
function func() {
let a = 10;
let a = 1;
}因此,不能在函數內部重新聲明參數
function func(arg) {
let arg; // 報錯
}
function func(arg) {
{
var arg; // 不報錯
}
}為什麼需要塊級作用域?
ES5 只有全局作用域和函數作用域,沒有塊級作用域,這帶來很多不合理的場景。
第一種場景,內層變數可能會覆蓋外層變數。
var tmp = new Date();
function f() {
console.log(tmp);
if (false) {
var tmp = 'hello world';
}
}
f(); // undefined上面代碼的原意是,if代碼塊的外部使用外層的tmp變數,內部使用內層的tmp變數。但是,函數f執行後,輸出結果為undefined,原因在於變數提升,導致內層的tmp變數覆蓋了外層的tmp變數。
第二種場景,用來計數的迴圈變數泄露為全局變數。
var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); // 5上面代碼中,變數i只用來控制迴圈,但是迴圈結束後,它並沒有消失,泄露成了全局變數。
const命令
基本語法
const聲明一個只讀的常量。一旦聲明,常量的值就不能改變。
const PI = 3.1415;
PI // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.上面代碼表明改變常量的值會報錯
const聲明的變數不得改變值,這意味著,const一旦聲明變數,就必須立即初始化,不能留到以後賦值
const foo;
// SyntaxError: Missing initializer in const declaration上面代碼表示,對於const來說,只聲明不賦值,就會報錯
const的作用域與let`命令相同:只在聲明所在的塊級作用域內有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined二、模板字元串
傳統的JavaScript語言,輸出模板通常是這樣的寫的。
$('#result').append(
'There are <b>' + basket.count + '</b> ' +
'items in your basket, ' +
'<em>' + basket.onSale +
'</em> are on sale!'
);上面這種寫法相當繁瑣不方便,ES6 引入了模板字元串解決這個問題。
$('#result').append(`
There are <b>${basket.count}</b> items
in your basket, <em>${basket.onSale}</em>
are on sale!
`);模板字元串(template string)是增強版的字元串,用反引號(`)標識。它可以當作普通字元串使用,也可以用來定義多行字元串,或者在字元串中嵌入變數
// 普通字元串
`In JavaScript '\n' is a line-feed.`
// 多行字元串
`In JavaScript this is
not legal.`
console.log(`string text line 1
string text line 2`);
// 字元串中嵌入變數
let name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`上面代碼中的模板字元串,都是用反引號表示。如果在模板字元串中需要使用反引號,則前面要用反斜杠轉義。
let greeting = `\`Yo\` World!`;輸入結果:Yo World!
如果使用模板字元串表示多行字元串,所有的空格和縮進都會被保留在輸出之中。
$('#list').html(`
<ul>
<li>first</li>
<li>second</li>
</ul>
`);三、箭頭函數
基本語法:
ES6允許使用“箭頭”(=>)定義函數
var f = a = > a
//等同於
var f = function(a){
return a;
}如果箭頭函數不需要參數或需要多個參數,就使用一個圓括弧代表參數部分。
//無形參
var f = () => 5;
// 等同於
var f = function () { return 5 };
//多個形參
var sum = (num1, num2) => num1 + num2;
// 等同於
var sum = function(num1, num2) {
return num1 + num2;
};使用箭頭函數註意點:
箭頭函數有幾個使用註意點。
(1)函數體內的this對象,就是定義時所在的對象,而不是使用時所在的對象。
var name = '張三';
var person = {
name:'小馬哥',
age:18,
fav:function(){
console.log(this)
console.log(this.name)
}
}
person.fav();我們發現,列印的結果為

此時this指向的是使用它的對象,也就是person對象
var person2 = {
name:'小馬哥',
age:18,
fav: ()=>{
// 當前this指向了定義時所在的對象(window)
console.log(this);
}
}
person2.fav();列印的結果:window
使用箭頭函數,它表示定義時所在的對象window。
再看一個例子吧!
function foo() {
setTimeout(() => {
console.log('id:', this.id);
}, 100);
}
var id = 21;
foo.call({ id: 42 });
// id: 42上面代碼中,setTimeout的參數是一個箭頭函數,這個箭頭函數的定義生效是在foo函數生成時,而它的真正執行要等到 100 毫秒後。如果是普通函數,執行時this應該指向全局對象window,這時應該輸出21。但是,箭頭函數導致this總是指向函數定義生效時所在的對象(本例是{id: 42}),所以輸出的是42。
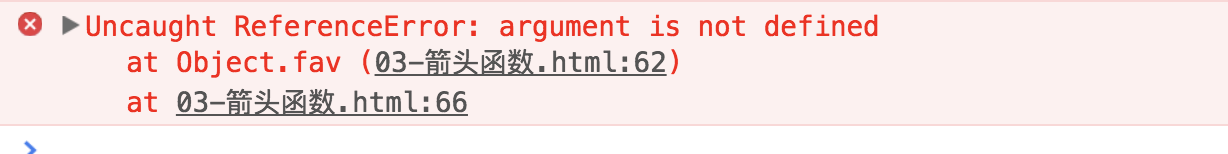
(2)不可以使用arguments對象,該對象在函數體內不存在。如果要用,可以用 rest 參數代替。
var person3 = {
name:'小馬哥',
age:18,
fav: ()=>{
console.log(argument);
}
}
person3.fav('把妹','把爺');報出如下❎:

四、對象的單體模式
為瞭解決箭頭函數this指向的問題 推出來一種寫法 對象的單體模式
var person = {
name:'小馬哥',
age:12,
fav(){
console.log(this.name,this.age);
}
}
person.fav();五、面向對象
ES6中的類
JavaScript 語言中,生成實例對象的傳統方法是通過構造函數。
function Animal(name,age){
this.name = name;
this.age = age;
}
Animal.prototype.showName = function(){
console.log(this.name);
console.log(this.age);
}
var a = new Animal('小黃',5);
a.showName();上面這種寫法跟傳統的面向對象語言(比如 C++ 和 Java)差異很大,很容易讓新學習這門語言的程式員感到困惑。
ES6 提供了更接近傳統語言的寫法,引入了 Class(類)這個概念,作為對象的模板。通過class關鍵字,可以定義類。
基本上,ES6 的class可以看作只是一個語法糖,它的絕大部分功能,ES5 都可以做到,新的class寫法只是讓對象原型的寫法更加清晰、更像面向對象編程的語法而已。上面的代碼用 ES6 的class改寫,就是下麵這樣
class Animal{
// 構造器 當你創建實例之後 constructor()方法會立刻調用 通常這個方法初始化對象的屬性
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
console.log(this.name);
}
}
var a2 = new Animal('點點',3);上面代碼定義了一個“類”,可以看到裡面有一個constructor方法,這就是構造方法,而this關鍵字則代表實例對象。也就是說,ES5 的構造函數Animal,對應 ES6 的Animal類的構造方法。
Animal類除了構造方法,還定義了一個showName方法。註意,定義“類”的方法的時候,前面不需要加上function這個關鍵字,直接把函數定義放進去了就可以了。另外,方法之間不需要逗號分隔,加了會報錯。
ES6 的類,完全可以看作構造函數的另一種寫法。
console.log(Animal2===Animal2.prototype.constructor);//true上面代碼表示,類本身就指向了類的構造函數。
使用的時候,也是直接對類使用new命令,跟構造函數的用法完全一致。
constructor方法
constructor方法是類的預設方法,通過new命令生成對象實例時,自動調用該方法。一個類必須有constructor方法,如果沒有顯式定義,一個空的constructor方法會被預設添加。
class Animal {
}
// 等同於
class Animal {
constructor() {}
}上面代碼中,定義了一個空的類Point,JavaScript 引擎會自動為它添加一個空的constructor方法。
繼承
class Animal {
constructor(name, gender) {
this.name = name
this.gender = gender
}
}
# 繼承父類在constructor方法中調用執行super()方法
class Cat extends Animal {
constructor() {
super();
}
}


