1.判斷輸入值的長度 1.1 根據輸入值的類型不同,限制輸入值長度不同 此時需要使用自定義的校驗規則。 如長度要求:中文輸入5位,非中文10位 1 <FormItem label="名稱" {...formItemLayout}> 2 {getFieldDecorator('name', { 3 r ...
1.判斷輸入值的長度
1.1 根據輸入值的類型不同,限制輸入值長度不同
此時需要使用自定義的校驗規則。 如長度要求:中文輸入5位,非中文10位1 <FormItem label="名稱" {...formItemLayout}> 2 {getFieldDecorator('name', { 3 rules: [ 4 { 5 required: true, 6 message: "名稱不能為空", 7 }, 8 { 9 validator: async (rule, value, callback) => { 10 const reg = new RegExp("[\\u4E00-\\u9FFF]+","g"); //正則校驗 11 if(reg.test(value) && value.length > 5){ 12 callback("中文最多5位"); 13 }else if(value.length > 10){ 14 callback("非中文最多10位"); 15 } else{ 16 callback(); 17 } 18 } 19 } 20 ], 21 })( 22 <Input placeholder="這裡輸入名稱" allowClear />, 23 )} 24 </FormItem>
1.2 不對輸入類型做區分,統一設置長度
如:
- 輸入值長度最少5位,最大10位; 使用現有規則:min ,max
- 長度只能為10位。 使用現有規則:len
1 <FormItem label="名稱" {...formItemLayout}> 2 {getFieldDecorator('name', { 3 rules: [ 4 //輸入值長度最少5位,最大10位 5 { 6 min:3 7 message: "最小5位", 8 }, 9 { 10 max:15 11 message: "最大10位", 12 } 13 14 //輸入值長度需要為10位 15 // { 16 // len:10 17 // message: "輸入長度不足10位", 18 // } 19 20 ], 21 })( 22 <Input placeholder="這裡輸入名稱" allowClear />, 23 )} 24 </FormItem>
2. 判斷輸入值的有效性
方式一: 最簡單使用getFieldDecorator中的rules驗證
rules中定義校驗規則,message為校驗不通過時的提示文字
1 {getFieldDecorator('inputContent', {
2 rules: [{
3 required: true,
4 message: '請輸入內容!',
5 }],
6 })(
7 <Input />
8 )}
方式二: 通過validateStatus+help 同時來控制。
antd提供了validateStatus,help,hasFeedback 等屬性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定義校驗的時機和內容。
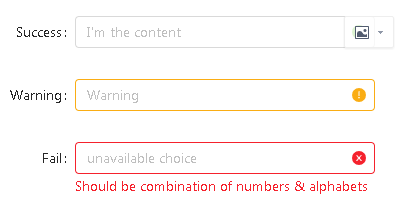
- validateStatus: 校驗狀態,可選 'success', 'warning', 'error', 'validating'。
- hasFeedback:用於給輸入框添加反饋圖標。
- help:設置校驗文案。

例子:同時監測輸入框內容是否為空和是否有效
- 設置了validateStatus,help,這個就不能使用方式三的validator方式校驗了,會衝突,使得validator不生效。
- 且文案也只會顯示help設置的提示文案("名稱不能為空"),原先規則設置的message文案(message: "名稱需要輸入!")也不會生效。所以提示文案的變化也就只能用help來設置。
1 <FormItem {...formItemLayout}
2 label="名稱"
3 validateStatus={this.state.showError ? "error" : (
4 this.state.inputEmpty? "error":"")}
5 help={this.state.showError ? "輸入名稱不符合要求" : (
6 this.state.inputEmpty? "名稱不能為空":"")}
7 >
8 {getFieldDecorator('name', {
9 initialValue: "",
10 rules: [
11 {
12 required: true,
13 message: "名稱需要輸入!",
14 },{
15 validator: async (rule, value, callback) => {
16 if(!value){
17 this.setState({
18 inputEmpty: true
19 })
20 }else{
21 this.setState({
22 inputEmpty: false
23 })
24 }
25
26 }
27 }
28 ],
29
30 })(
31 <Input
32 placeholder="這裡輸入名稱"
33 allowClear
34 onBlur={this.handleInputChange} />
35 )
36 }
37 </FormItem>
輸入框的handleInputChange方法可自行實現,用來校驗輸入值是否符合要
方式三:使用getFieldDecorator的validator自定義校驗
ant.design內部使用了async-validator,通過閱讀async-validator的文檔,瞭解到每個rule其實都是可以定製validator。validator是個函數,其中有三個參數很重要:rule,value和callback。
- rule:這個是規則,可以不用
- value:這個是要驗證的值
- callback:這個是回調函數,驗證出錯後可以把錯誤信息作為參數調用callback
舉例:
1 <FormItem 2 label="標簽" 3 labelCol={{ span: 6 }} 4 wrapperCol={{ span: 14 }}> 5 {getFieldDecorator('tags', { 6 rules: [{ 7 required: true, 8 type:'array', 9 message:'必填', 10 },{ 11 validator(rule, values, callback){ 12 if(values && values.length>0){ 13 values.map((value,i)=>{ 14 if(value.name.length > 16 ){ 15 callback(`第${i+1}個標簽超過16個字元`); 16 }else if(value.name.length == 0){ 17 callback(`第${i+1}個標簽不能為空`); 18 }else{ 19 callback(); 20 } 21 }); 22 }else{ 23 callback(); 24 } 25 } 26 }], 27 })( 28 <MyTag /> 29 )} 30 </FormItem>還可以寫成:
1 <FormItem 2 label="標簽" 3 labelCol={{ span: 6 }} 4 wrapperCol={{ span: 14 }}> 5 {getFieldDecorator('tags', { 6 rules: [{ 7 required: true, 8 type:'array', 9 message:'必填', 10 },{ 11 validator: async (rule, value, callback) => { 12 callback('Something wrong!'); 13 } 14 } 15 }], 16 })( 17 <MyTag /> 18 )} 19 </FormItem>
還有種寫法: 單獨寫一個handleValidator方法來處理
1 handleValidator = (rule, val, callback) => { 2 if (!val) { 3 callback(); 4 } 5 let validateResult = ...; // 自定義規則 6 if (!validateResult) { 7 callback('請輸入正確的內容!'); 8 } 9 callback(); 10 } 11 12 13 {getFieldDecorator('validator', { 14 rules: [{ 15 required: true, 16 message: '請輸入內容' 17 }, { 18 validator: this.handleValidator 19 }] 20 })( 21 <input /> 22 )}
註意:一個 Form.Item 建議只放一個被 getFieldDecorator 裝飾過的 child,當有多個被裝飾過的 child 時,help required validateStatus 無法自動生成。此時可用下麵一種方法校驗。



