工作需求,開發釘釘微應用和小程式,之前有接觸過支付寶小程式和生活號的開發,流程沒有很大的差別,這裡記錄下我用ASP.NET MVC實現釘釘微應用的開發,並實現獲取用戶的userid。小弟我技術有限,本文中的一些命名或方法寫的不好的,還請指點。 釘釘開發者平臺上有各個平臺的SDK,我也有下載對應的.N ...
工作需求,開發釘釘微應用和小程式,之前有接觸過支付寶小程式和生活號的開發,流程沒有很大的差別,這裡記錄下我用ASP.NET MVC實現釘釘微應用的開發,並實現獲取用戶的userid。小弟我技術有限,本文中的一些命名或方法寫的不好的,還請指點。
釘釘開發者平臺上有各個平臺的SDK,我也有下載對應的.NET版本的SDK,但是還沒有全搞懂,我先用最土的辦法:直接發起http請求,來獲取我需要的數據,後面如果有時間我會把.NET的也補上。
1、註冊釘釘微應用:

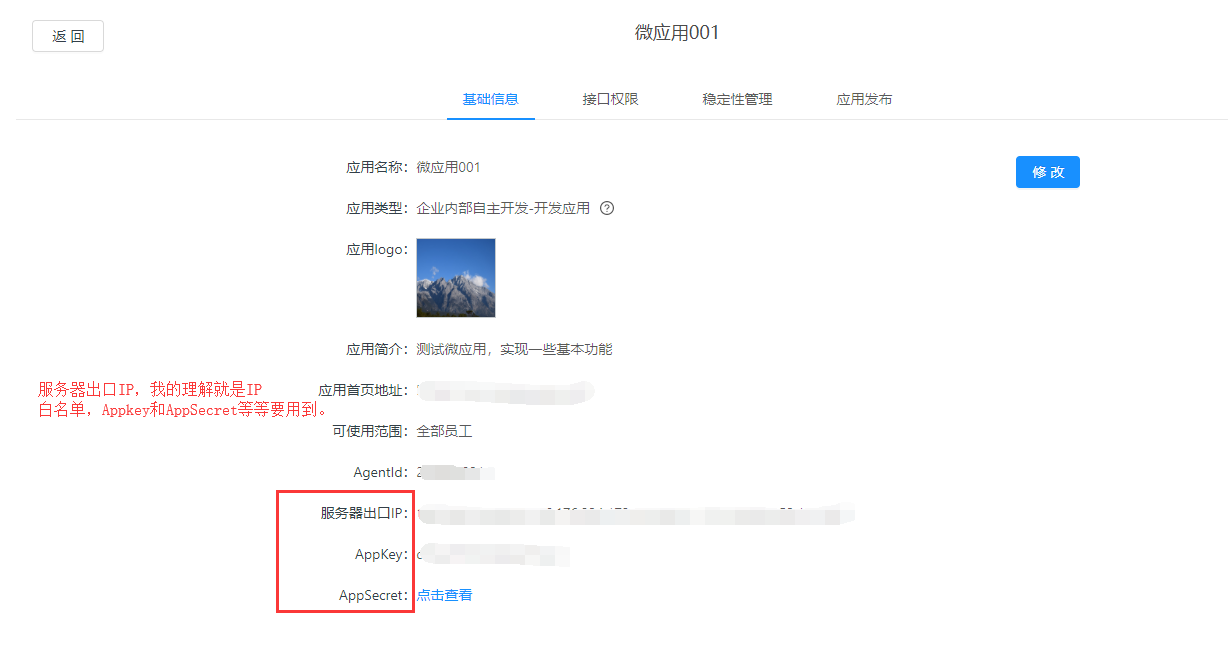
註冊完成之後,繼續完善下應用配置,如IP白名單等。

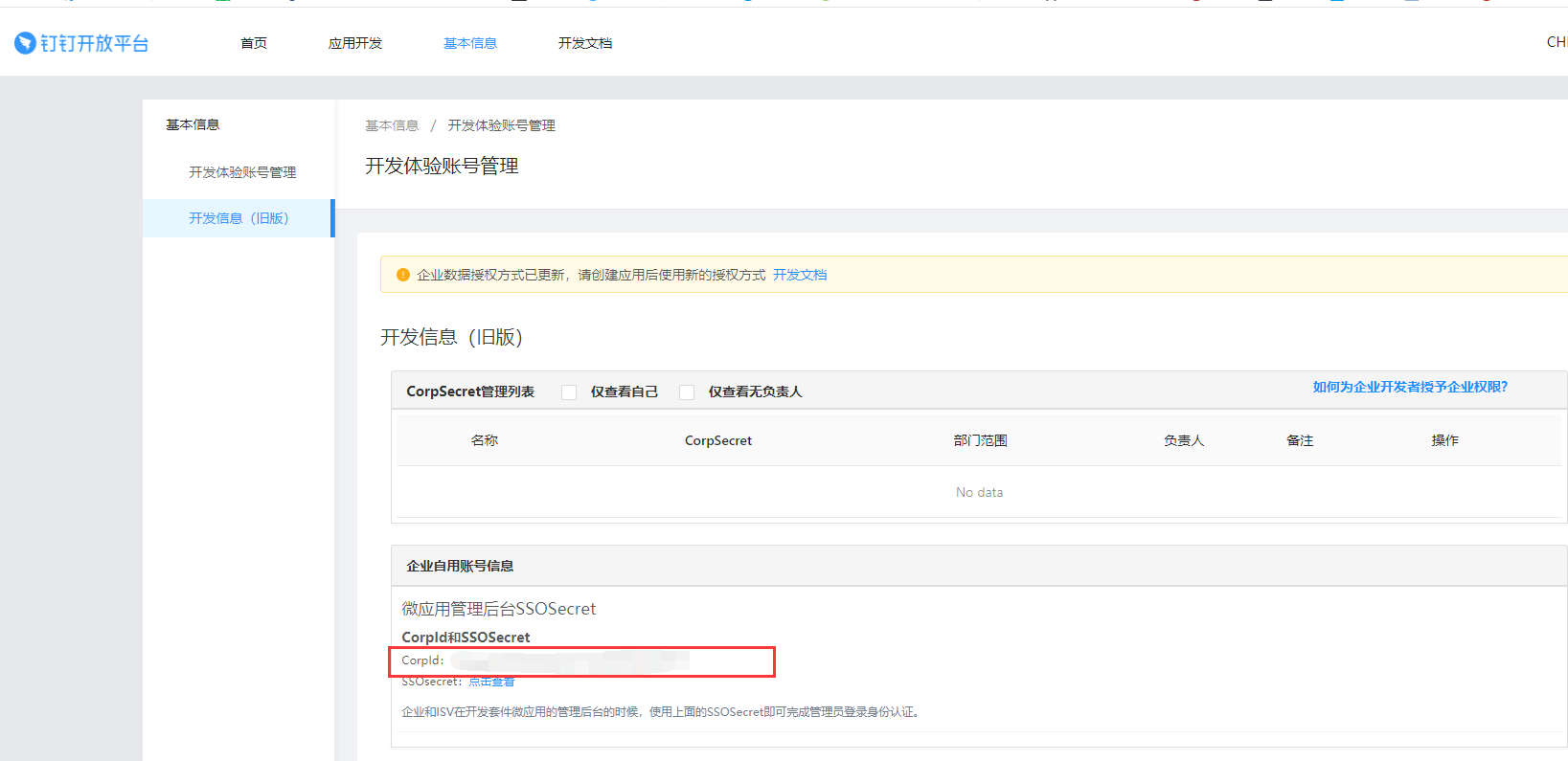
在基本信息>開發信息(舊版)中,可以看到有一個Corpid,官方文檔中“獲取微應用免登授權碼”,就是需要這個ID。


2、獲取Code:
首先需要根據corpid獲取免登授權碼。按照官方文檔中的寫法,這個步驟很簡單,我直接寫在按鈕事件中,返回的result中就帶有我需要的code了。
1 //獲取免登授權碼
2 $("#getAuthorCode").click(function () {
3 dd.ready(function () {
4 // dd.ready參數為回調函數,在環境準備就緒時觸發,jsapi的調用需要保證在該回調函數觸發後調用,否則無效。
5 dd.runtime.permission.requestAuthCode({
6 corpId: "這裡填寫corpid",
7 onSuccess: function (result) {
8 alert("succeed");
9 alert(result.code);
10 },
11 onFail: function (err) {
12 alert("fail");
13 }
14 });
15 });
16 var arr = [];
17 arr.push({ "AuthorCode": authorCode });
18 ajax("/Home/GetAuthorCode", arr, "text", false);
19 });
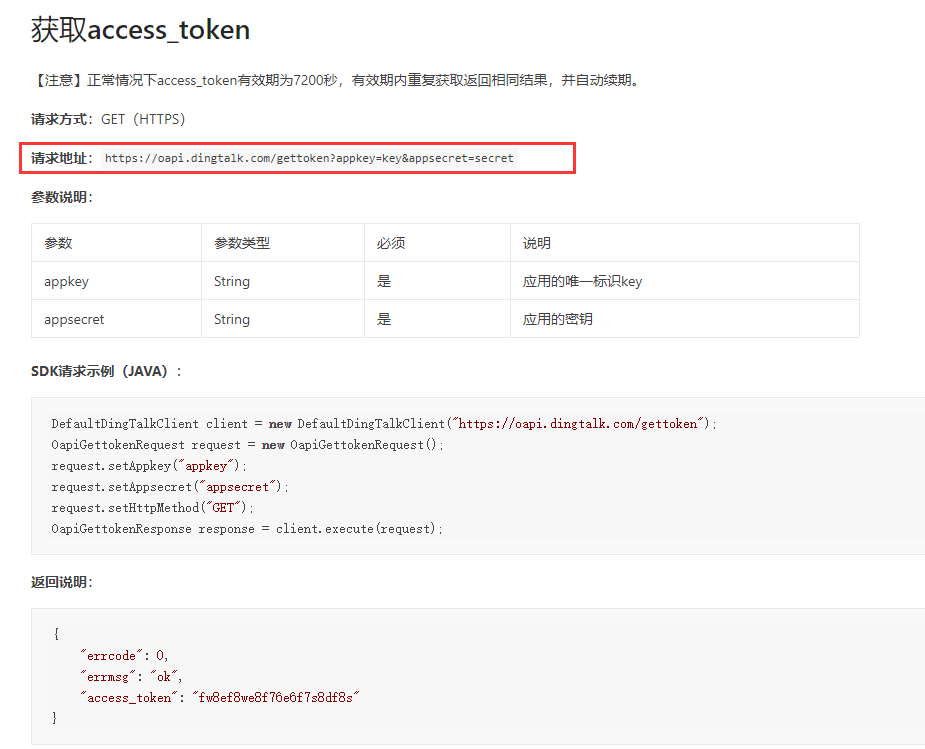
3、獲取access_token:
先看官方文檔是怎麼寫的。

嗯,對,其實我主要是看這裡的“請求地址”,只要在後臺中把參數賦上就可以了,相應的後端代碼如下。
接收到釘釘返回的數據後,對數據進行反序列化,得到access_token。
1 /// <summary>
2 /// 獲取授權訪問令牌
3 /// </summary>
4 /// <returns></returns>
5 public JsonResult GetAccessToken()
6 {
7 string AppKey = "後臺提供的key";
8 string AppSecret = "後臺提供的secret";
9 string url = "https://oapi.dingtalk.com/gettoken?appkey=" + AppKey + "&appsecret=" + AppSecret;
10 WebRequest request = WebRequest.Create(url);
11 WebResponse response = request.GetResponse();
12 StreamReader reader = new StreamReader(response.GetResponseStream(),Encoding.ASCII);
13 string responseData = reader.ReadToEnd();
14 var data = JsonConvert.DeserializeObject<CommonModel>(responseData); //json字元串反序列化
string token = data.access_token;
22 return Json(new { Result = true, token }, JsonRequestBehavior.AllowGet);
23 }
4、獲取userid:
根據官方文檔,獲取userid需要使用code和token。

當我在後臺將幾分鐘前獲取到的code和token,直接作為參數併發起http請求時,這時候報了錯誤碼40078,

也就是說前面獲取到的code需要重新進入鑒權,這裡的鑒權機制可以仔細查看官方文檔,我也不是非常清楚,有用到的時候才會去看文檔。 那麼我就重新獲取code和token就好了:
1 /// <summary>
2 /// 獲取userid
3 /// </summary>
4 /// <returns></returns>
5 public JsonResult GetUserid()
6 {
7 //重新獲取code
8 string authorCode = Request.Form[0];
9 JavaScriptSerializer js = new JavaScriptSerializer();
10 CommonModel selectListss = new CommonModel();
11 var data = js.Deserialize<List<CommonModel>>(authorCode);
12 string Code = data[0].AuthorCode;
13
14 //獲取token
15 string AppKey = "後臺提供的key";
16 string AppSecret = "後臺提供的secret";
17 string url = "https://oapi.dingtalk.com/gettoken?appkey=" + AppKey + "&appsecret=" + AppSecret;
18 WebRequest request = WebRequest.Create(url);
19 WebResponse response = request.GetResponse();
20 StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.ASCII);
21 string responseData = reader.ReadToEnd();
var data = JsonConvert.DeserializeObject<CommonModel>(responseData); //json字元串反序列化
string token = data.access_token;
30
31 //獲取userid
32 string getUserId_Url = "https://oapi.dingtalk.com/user/getuserinfo?access_token=" + token + "&code=" + Code;
33 WebRequest getUserId_request = WebRequest.Create(getUserId_Url);
34 WebResponse getUserId_response = getUserId_request.GetResponse();
35 StreamReader getUserId_reader = new StreamReader(getUserId_response.GetResponseStream(), Encoding.ASCII);
36 string getUserId_responseData = getUserId_reader.ReadToEnd();
37
var data = JsonConvert.DeserializeObject<CommonModel>(getUserId_responseData); //json字元串反序列化
string userid = data.userid;
45 return Json(new { Result = true,userid }, JsonRequestBehavior.AllowGet);
46 }
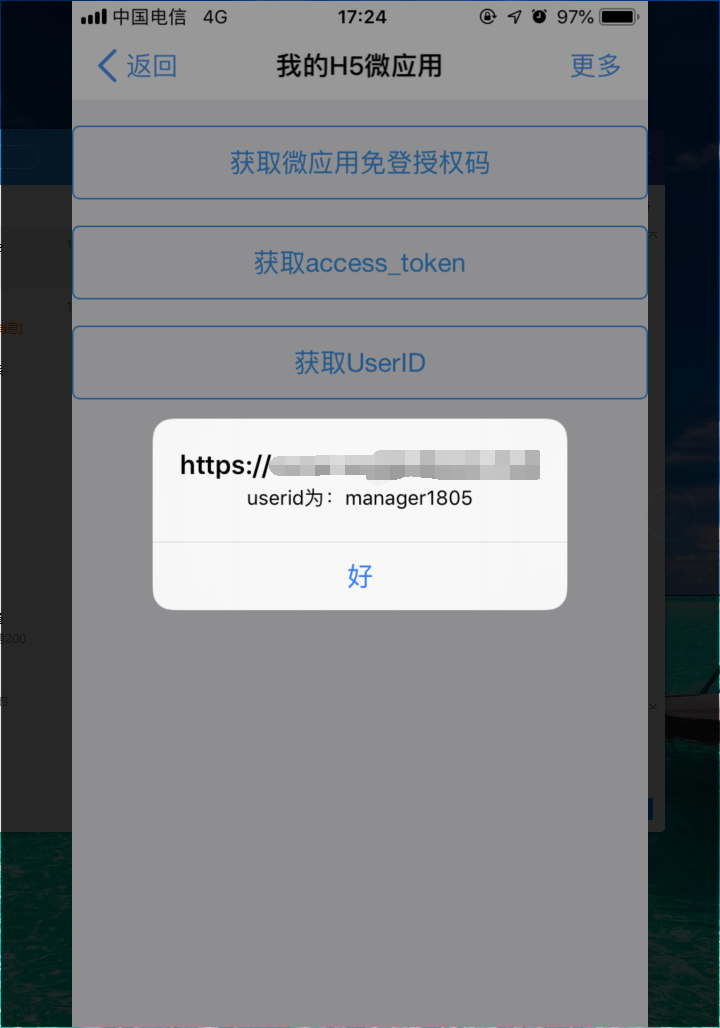
以上,將寫好的項目打包併發布到我的IIS伺服器上,PC端(手機也行)釘釘打開應用看看效果: