因為公司項目需要相容SEO,同時我們也一直希望能夠真正的實現前後端分離,於是毫不猶豫的選擇了nuxt。 話說要重構前後端分離真是一個大工程,我們團隊花了近兩年時間都沒有完成,最近才又重啟把這個事情做起來,先搞了一個獨立的小模塊,我覺得主要以下兩個點特別重要: 1:團隊穩定且對於系統業務已經熟悉。特別 ...
因為公司項目需要相容SEO,同時我們也一直希望能夠真正的實現前後端分離,於是毫不猶豫的選擇了nuxt。
話說要重構前後端分離真是一個大工程,由於各種原因我們團隊花了近兩年時間都沒有完成,最近才又重啟把這個事情做起來,先搞了一個獨立的小模塊,我覺得主要以下兩個點特別重要:
1:團隊穩定且對於系統業務已經熟悉。特別是對於一個運行了幾年的一個系統來說,前後端分離的工程量之大可能超乎你的想象,因為系統越大、運行越久,那業務複雜度越高,隱性規則越多
2:有時間或者說短期內沒有什麼其他項目
----好吧,開頭說得有點多了,現在進入正題
網上對於nuxt項目部署的文章共用太少,有些零零碎碎的,特別是對於windows server下的部署,那就只能自己摸索了,踩了不少坑,終於搞成功了也分享給大家。
以下參考了 https://juejin.im/post/5b863a93e51d4538884d2772
一、node安裝
nuxt是基於nodejs運行的,安裝node是第一步
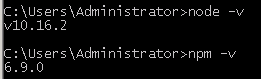
安裝之後通過命令node -v來檢查node是否安裝成功,通過命令npm -v來檢查npm是否安裝成功。

二、項目打包
項目打包命令請看官網
第一步、在本地執行
npm run build
第二步、把本地文件的
.nuxt,static,package.json,這三個文件夾放到伺服器站點目錄文件下,這個取決於你要把你的代碼放在上面地方
第三步、用cmd進入目錄文件夾,安裝依賴,
npm install -production
第四步、
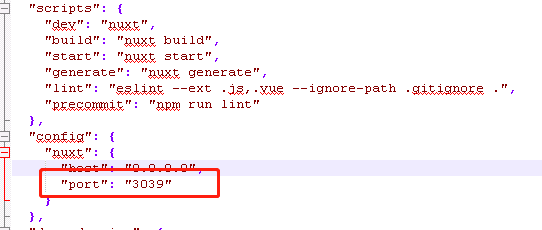
npm run start此時運行的是 http://localhost:3000; 註意埠號可以在package.json 中配置
二、PM2守護
通過以上第四部,已經可以運行了,但是一旦cmd視窗關閉,那麼進程就掛了,這是極其不方面的。於是要用到PM2,
用pm2可以監聽CPU和記憶體使用情況,進程掛掉會自動重啟。
pm2是nodejs的一個帶有負載均衡功能的應用進程管理器的模塊,類似有Supervisor,forever,用來進行進程管理。
(1)pm2安裝
全局安裝 在CMD命令行輸入 npm i pm2 -g
(2)pm2開機自啟動
1.安裝並配置pm2-windows-service
npm i -g pm2-windows-service
2. 添加系統環境變數(右鍵 [我的電腦] - [屬性] - [高級系統設置] - [環境變數] - 新建 [系統變數] )
PM2_HOME=C:\Users\zhtop.pm2(路徑預設在當前用戶下的.pm2)
3.以管理員許可權打開新的cmd命令行視窗,執行以下命令來安裝服務
pm2-service-install
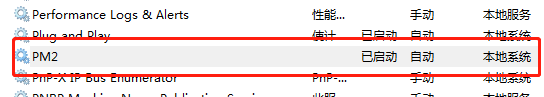
提示Perform environment setup ? 選 n, 繼續,此時, PM2服務已安裝成功並已啟動, 可以通過 [win + r] - [services.msc] 來查看,服務名稱為PM2

(3)pm2啟動nuxt項目
關於啟動nuxt項目這裡試了很多坑,網上看了好多啟動方式都沒有成功。以下方法是我自己摸索出來的。
我們都知道,nuxt.js的項目啟動命令,先執行npm run build,在執行npm run start,pm2也支持參數的傳遞,也有大神說pm2啟動nuxt只需要執行pm2 start npm -- run start,到目前為止,表示項目沒有這樣啟動成功過。
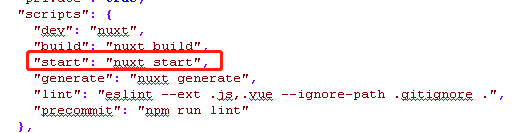
通過package.js文件配置我們看到,當我們執行npm run start的時候,執行的其實是 nuxt start

也就是使用npm去啟動了./node_modules/nuxt/bin/nuxt這個文件。當我們cd到我們的項目目錄之後,我們最終可以執行如下命令來啟動:
pm2 start node_modules/nuxt/bin/nuxt-start --name prod
--name 後面跟的是你要給這個站點的名稱
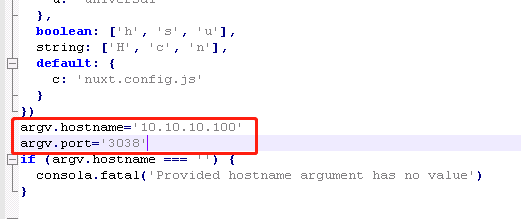
但在執行上述命令之前,找到 ./node_modules/nuxt/bin/nuxt 文件,修改 const defaultCommand = 'start'
接著,修改同目錄下的 nuxt-start 文件,添加紅框中的內容,分別是知道host和port

這樣PM2 啟動nuxt項目才會使用自定義的port
以上配置做完,就可以cd到項目目錄,執行cmd命令
pm2 start node_modules/nuxt/bin/nuxt-start --name prod
再執行 pm2 save (pm2 save 很重要, 它保存當前pm2 正在管理的NodeJS服務, 併在開機後恢復這些服務,保存路徑為系統環境變數設置的PM2_HOME路徑。)
三、Nginx安裝
做完以上兩步,其實nuxt項目就能運行起來了。但是部署到生產環境往往需要通過功能變數名稱來訪問,這時候就改Nginx出場時候啦!
(1)Nginx 的安裝步驟比較簡單,安裝在windows上推薦使用壓縮包的安裝方式,下載地址,選擇穩定版本(Stable version)
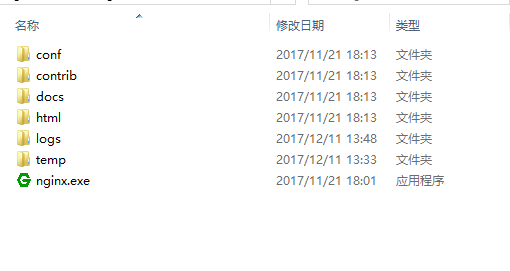
下載完成之後,進行解壓可以看到如下 文件結構

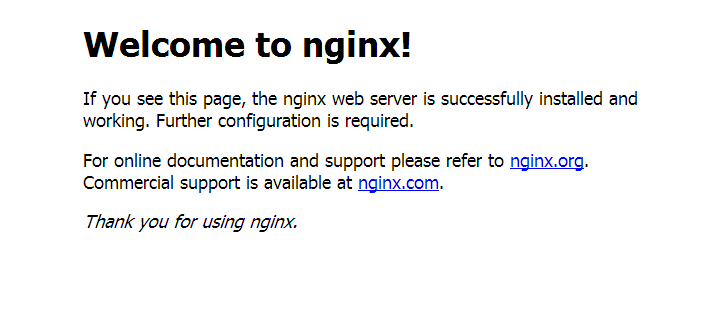
雙擊nginx,exe 就啟動了。在頁面輸入localhost。出現如下界面則表示安裝成功。預設監聽80埠號

若你的伺服器上80埠被占用,需要修改埠,Windows 下 安裝目錄\conf\nginx.conf中的
(2)、Nginx基礎屬性配置
這裡說明下我的配置,詳細參數說明請百度瞭解
第一步、找到安裝目錄下conf 文件下的nginx.conf文件 打開進行 屬性配置
第二步、配置代碼參考了很多的文檔,主要參考https://segmentfault.com/a/1190000012774650,代碼如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream nodenuxt {
server 127.0.0.1:3000; # nuxt 項目監聽PC端埠
keepalive 64;
}
server {
listen 80;
server_name www.visney.cn;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
第三步、在nginx根目錄下打開命令視窗,
nginx -t查看nginx的配置文件的目錄 第四步、若緹詩沒有問題,nginx -s reload重新載入nginx(當配置信息發生修改時)
Nginx其他命令:
start nginxwindows下的啟動命令nginx -s quit停止ngixnginx -s reload重新載入nginx(當配置信息發生修改時)nginx -h查看幫助信息
完成以上配置,當你打開瀏覽器,輸入http://www.visney.cn/,(@ο@) 哇~,終於成功了 T_T
(3)、Nginx配置 301重定向
301重定向是網頁更改地址後對搜索引擎最友好的方法,配置visney.cn自動跳轉www.visney.cn,具體配置如下:
server {
listen 80;
server_name visney.cn;
return 301 http://www.visney.cn$request_uri;
}