在web項目中經常會遇到線上瀏覽word文檔,通常解決方法將word轉換成pdf,然後線上瀏覽,但是在實際實現過程中,由於閱讀器的原因,用戶可以直接下載該pdf,這顯然不是我們想要的,通過網路搜索,發現可以將word文檔轉換成swf文件,通過flash實現線上瀏覽,本文將詳細介紹具體實現的方法。 ...
引言
在web項目中經常會遇到線上瀏覽word文檔,通常解決方法將word轉換成pdf,然後線上瀏覽,但是在實際實現過程中,由於閱讀器的原因,用戶可以直接下載該pdf,這顯然不是我們想要的,通過網路搜索,發現可以將word文檔轉換成swf文件,通過flash實現線上瀏覽,本文將詳細介紹具體實現的方法。
Word生成flash文件
下載安裝Print2Flash,具體破解安裝步驟下載頁面都有(這裡不提倡運用盜版軟體)。
安裝完成,打開需要轉換成swf文件的word文檔,單擊【開始】-【列印】,印表機選擇“Print2Flash 3 Printer”,如下圖所示。

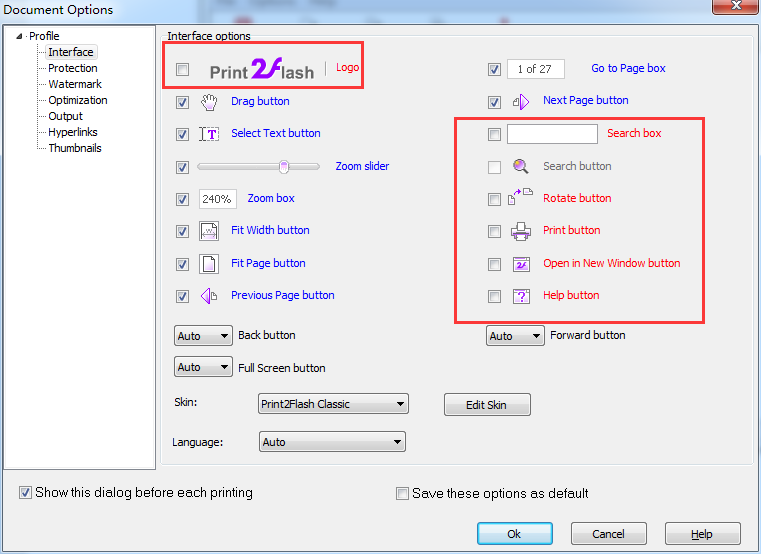
單擊【列印】按鈕,根據不同的需求設置生成flash選項,如下圖所示(屏蔽列印等一些按鈕)。

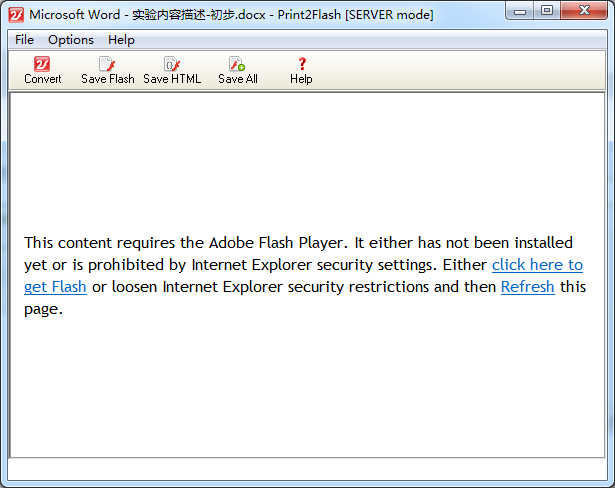
設置完成後,單擊【OK】按鈕,在彈出的對話框(如下圖)中,單擊【Save Flash】按鈕,設置保存路徑及名稱,完成swf文件的導出。

HTML載入Flash文件
Flash的嵌入這裡介紹兩種方法,一種是傳統方法使用 object 和 embed 標簽來嵌入,另一種是JS嵌入。
傳統的方法
具體代碼如下:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="<a href="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0">http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0</a>" width="550" height="400" id="Untitled-1" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="mymovie.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="mymovie.swf" quality="high" bgcolor="#ffffff" width="550" height="400"name="mymovie" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="<a href="http://www.macromedia.com/go/getflashplayer">http://www.macromedia.com/go/getflashplayer</a>" /> </object>
該方法是使用 object 和 embed 標簽來嵌入,細心的會發現,object 的很多參數和 embed 裡面的很多屬性是重覆的,為什麼這樣做?為了瀏覽器相容性,有的瀏覽器支持 object,有的支持 embed,這也是為什麼要修改 Flash 的參數時兩個地方都要改的原因。
該種方法是 Macromedia 一直以來的官方方法,最大限度的保證了 Flash 的功能,沒有相容性問題。但是它現在不那麼好用了: 無法通過驗證,由於為了相容性而嵌入的 embed 標簽是不符合 W3C 的規範的。當然,如果你不在乎什麼規範不規範,另當別論。
微軟由於種種原因,在 sp2 後限制了 IE 的 ActiveX 的使用模式,就是在頁面中的 ActiveX 有一個虛框,需要用戶點擊一次才能正常交互。Flash是作為一個 ActiveX 嵌入到網頁中的,所以它也會受牽連,只有通過 JS 嵌入 Flash 才能解決這個問題。
沒有 Flash 版本檢測,如果版本瀏覽器的flash插件版本不夠,或者不能正常顯示你的 swf 文件,或者會彈出一個 ActiveX 的確認安裝的框——這個框對很多用戶來說是很恐怖的。
用JS嵌入的方法
用JS嵌入就是各有各的嵌入方法了,有嵌得好的有嵌得不好的。有人用 document.write 直接寫,這法子說實話不大好,感覺 hack 成分多了,有點為了驗證而驗證的意思,而且沒有體現出什麼 JS 的優勢。我覺得一個好的 JS 嵌入腳本,在保證 Flash 應有功能的基礎上,要發揮 JS 的優勢應該要有版本檢測,要能很好解決可訪問性問題(也就是用戶在無法瀏覽 Flash 內容或禁用 JS 的時候應該如何處理的問題),要易於重覆使用。
我們這裡要講的是SWFObject這個解決方案:
“SWFObject”是利用Javascript 插入flash,好處多多,代碼簡潔,不會出現IE6下的“單擊此處以激活控制項”的提示,並且能通過W3C驗證。不同於傳統的“object”插入flash的方法。
SWFObject在新的2.x版本中,其最簡單的調用竟只需一句話,並且不需要等待頁面載入完成,這意味著你可以將這句話寫在頁面的任何地方。比以前的版本,要簡便多了。下麵來看幾個簡單常用的調用方法:
1、最簡單,最基本,只要想插入flash都能用到的經典一句話。
<div id="myflash"></div> <script type="text/javascript" src="swfobject.js"></script> <script type="text/javascript"> swfobject.embedSWF("test.swf", "myflash", "300", "120", "9.0.0"); </script>
註解:調用方法embedSWF——插入SWF文件,參數依次是@swf文件的地址;@用於裝入swf文件的容器(如div)的id;@flash的寬度;@flash的高度(當然,這裡的寬高都可以使用諸如100%這樣的百分比來表示);@正常播放該flash所需的最低版本;@當版本低於要求時,執行該swf文件,這裡利用這個flash跳轉到官方下載最新版本的flash插件。(該參數可以省略)在同一個頁面插入多個flash到不同位置時,只要重覆上面的語句,使用不同的容器id就可以了。
具體效果如下圖所示。

2、給swf文件傳遞參數、變數、屬性的調用方法
<script type="text/javascript" src="swfobject.js"></script> <script type="text/javascript"> //1、使用Json初始化變數、參數、屬性 var flashvars = { name1: "hello", name2: "world", name3: "foobar" }; var params = { menu: "false" }; var attributes = { id: "dynamicContent2", name: "dynamicContent2" }; swfobject.embedSWF("test6_flashvars.swf", "content2", "300", "120", "6.0.0","expressInstall.swf", flashvars, params, attributes); </p> <p>//2、傳統的初始化設置,效果一樣 var flashvars = {}; flashvars.name1 = "hello"; flashvars.name2 = "world"; flashvars.name3 = "foobar"; var params = {}; params.menu = "false"; var attributes = {}; attributes.id = "dynamicContent3"; attributes.name = "dynamicContent3"; swfobject.embedSWF("test6_flashvars.swf", "content3", "300", "120", "6.0.0","expressInstall.swf", flashvars, params, attributes); //3、直接寫在後面,就一句話,簡潔剽悍,不拖泥帶水 swfobject.embedSWF("test6_flashvars.swf", "content5", "300", "120", "6.0.0","expressInstall.swf", {name1:"hello",name2:"world",name3:"foobar"}, {menu:"false"}, {id:"dynamicContent5",name:"dynamicContent5"}); </script>
總結
本文解決了word文檔線上瀏覽中遇到所有問題,提升的過程就是不斷總結的過程,希望本文對你解決該問題有實際性的幫助,若本文若有不足之處,還望海涵。


