一、CSS顯示模式 1.在HTML中HTML將所有的標簽分為兩類,分別是容器類和文本級。在CSS中CSS也將所有的標簽分為兩類,分別是塊級元素和行內元素 2.什麼是塊級元素呢?什麼是行內元素? (1)塊級元素會獨占一行 (2)行內元素不會獨占一行 3.塊級元素 p div h ul ol dl ...
一、CSS顯示模式
1.在HTML中HTML將所有的標簽分為兩類,分別是容器類和文本級。在CSS中CSS也將所有的標簽分為兩類,分別是塊級元素和行內元素
2.什麼是塊級元素呢?什麼是行內元素?
(1)塊級元素會獨占一行
(2)行內元素不會獨占一行
3.塊級元素
p div h ul ol dl li dt dd
行內元素
span buis stong em ins del
4.記憶攻略:所有的容器級加上p標簽都是塊級元素;所有的文本級除了p標簽,都是行內元素。
5.例子
<div>我是div</div> <p>我是段落</p> <h1>我是標題</h1> <hr> <span>我是span</span> <b>我是加粗</b> <strong>我是強調</strong>

6.塊級元素和行內元素的區別
(1)塊級元素
如果沒有設置寬度,那麼預設和父元素一樣寬;如果設置了寬度,那麼就按照設置的來顯示。
(2)行內元素
如果沒有設置寬度,那麼預設和內容一樣寬;如果設置了寬度,也沒有,是不可以設置長度和寬度的。
例子:公共代碼
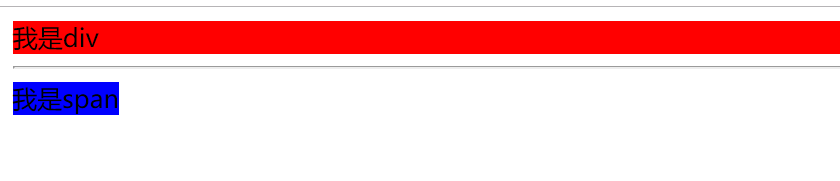
<div>我是div</div> <hr> <span>我是span</span>
先看看預設的
div{
background: red;
}
span{
background: blue;
}

再來看看設置好了的
div{
background: red;
width: 100px;
height:100px;
}
span{
background: blue;
width: 100px;
height:100px;
}

上面兩個字例子符合我們預期
但是現在我們提出問題:要是想要既不獨占一行,又可以設置高度和寬度?
我們引出“行內塊級元素”
7.行內塊級元素
特點:既不獨占一行又可以設置寬度高度
這是img標簽
例子:
image{ width: 50px; height:50px; } .........省略代碼...... <img src="image\play_tennis.jpg" alt=""> <img src="image\play_tennis.jpg" alt="">

二、CSS元素顯示模式轉換
給標簽設置屬性
display:值;
值的範圍:inline代表轉換為行內標簽;block代表轉換為塊級標簽;inline-block代表轉換為行內塊級標簽
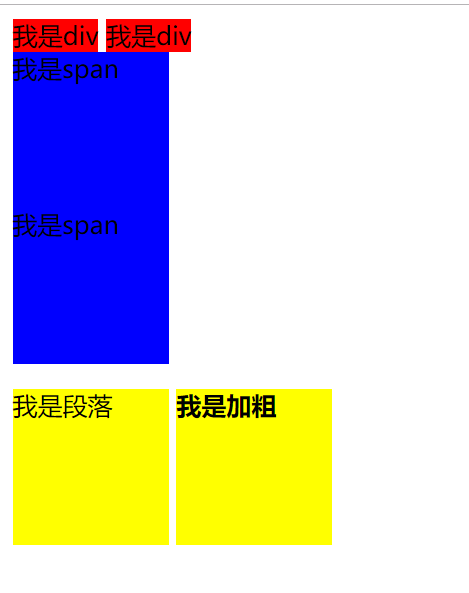
div{ display: inline;/*轉換為行內的標簽*/ background: red; height: 100px; width: 100px; } span{ display: block;/*轉換為塊級標簽*/ background: blue; height: 100px; width: 100px; } .c{ display: inline-block;/*轉換為塊級行內標簽*/ background: yellow; height: 100px; width: 100px; } .........省略代碼........ <div>我是div</div> <div>我是div</div> <span>我是span</span> <span>我是span</span> <p class="c">我是段落</p> <b class="c">我是加粗</b>

2.快捷鍵
di+table鍵:display: inline;
db+table鍵:display: block;
dib+table鍵:display: inline-block;
三、源碼:
d91_CSS_display_mode.htm
d92_CSS_display_mode_transform.html
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮



