軟體開發,一提起來感覺這個感覺這個詞範圍很大很廣,說起來也很籠統。不知所云,開發的到底是什麼?或者說開發的具體內容是什麼?以前我們講軟體開發主要是分前端和後端,那前端和後端又是什麼那?你可以這麼通俗的理解,前端就是用戶可以看到的界面,而後端就是客戶看不到的模塊。現在我們已經摒棄了這種說法,因為這種說 ...
軟體開發,一提起來感覺這個感覺這個詞範圍很大很廣,說起來也很籠統。不知所云,開發的到底是什麼?或者說開發的具體內容是什麼?以前我們講軟體開發主要是分前端和後端,那前端和後端又是什麼那?你可以這麼通俗的理解,前端就是用戶可以看到的界面,而後端就是客戶看不到的模塊。現在我們已經摒棄了這種說法,因為這種說法太過籠統,太過局限性。所以我們現在將軟體開發分為B/S和C/S。
首先我們先講講什麼是C/S。C/S (Client/Server,客戶機/伺服器)模式又稱C/S結構,是軟體系統體繫結構的一種。C/S模式簡單地講就是基於企業內部網路的應用系統。與B/S(Browser/Server,瀏覽器/伺服器)模式相比,C/S模式的應用系統最大的好處是不依賴企業外網環境,即無論企業是否能夠上網,都不影響應用。現在C/S結構的軟體比如說有:QQ、360、office等等。那麼C/S是不是就優於B/S了那?答案是否定的。現在大部分互聯網公司開發的主要方向還是C/S。因為C/S架構的軟體客戶端不能跨平臺使用,所以在其他操作系統上都需要分別開發相對應的客戶端。這樣就會造成B/S開發的成本遠遠高於C/S,而且C/S的後期維護以及人工費用也遠遠高於B/S開發。
B/S結構(Browser/Server結構)結構即瀏覽器和伺服器結構。它是隨著Internet技術的興起,對C/S結構的一種變化或者改進的結構。在這種結構下,用戶工作界面是通過WWW瀏覽器來實現,極少部分事務邏輯在前端(Browser)實現,但是主要事務邏輯在伺服器端(Server)實現,形成所謂三層3-tier結構。B/S相較於C/S,是使用瀏覽器訪問網頁的形式來使用軟體。軟體不需要安裝客戶端,直接瀏覽器訪問指定網址即可。軟體更新的時候,客戶端不需要更新。但是B/S架構的軟體,客戶端和伺服器之間通信採用的是通用的HTTP協議,相對來說不安全。使用B/S架構開發的軟體有京東、淘寶、12306、知乎、新浪微博。
我們已經瞭解了B/S和C/S結構,那麼我們說一下開發流程:
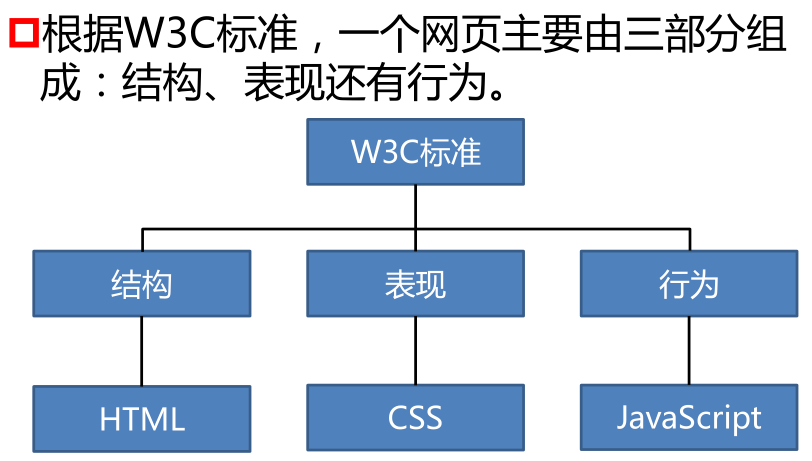
那麼相應的我們需要學習哪些內容那?

通俗的講,結構就好比人的骨架,描述HTML頁面的結構。而表現就好比我們的衣服皮膚等外在的東西,我們用CSS控制頁面中元素的樣式。既然有了衣服和骨架,那麼人就需要會說話,做出行動,所以JAVAScript用於相應用戶操作。



