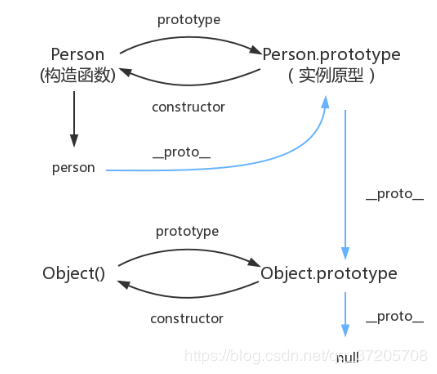
上面這張圖出自 "冴羽的博客" ,這張圖已經能很好地解釋原型與原型鏈了,其涉及到的屬性如下: : 每個函數都有一個 prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共用的屬性和方法,如果使用這個函數生成了實例,那麼稱這個對象為所有實例的 ...

上面這張圖出自 冴羽的博客,這張圖已經能很好地解釋原型與原型鏈了,其涉及到的屬性如下:
prototype: 每個函數都有一個 prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共用的屬性和方法,如果使用這個函數生成了實例,那麼稱這個對象為所有實例的原型。__proto__: 每個對象都擁有__proto__屬性,該屬性用於實現原型鏈,當訪問一個對象的屬性時,如果該對象內部不存在這個屬性,就通過原型鏈找直到找到或者到終點 null。constructor:每個原型都有一個 constructor 屬性指向關聯的構造函數
我們可以用下麵這段代碼驗證一下:
function Person () {
}
let person = new Person()
console.log(person.__proto__ === Person.prototype) // true
console.log(Person.prototype.constructor === Person) // true
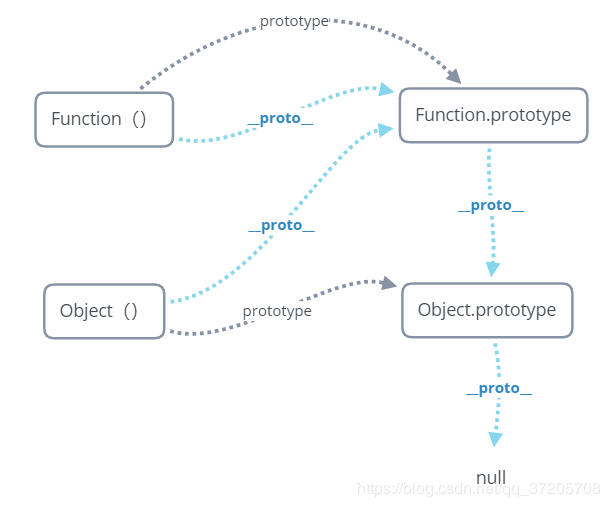
console.log(Person.prototype.__proto__ === Object.prototype) // true下麵這張圖咱自己畫的,主要是分析下 Object 與 Function 的原型問題:
所有的對象都是由 Object() 構造函數構造的,所有的函數聲明 / 函數表達式都是 Function() 構造函數的實例,而 Object() 構造函數本身又是 Function() 構造函數的實例,其原型關係如下:

需要註意的是 Function() 的__proto__屬性直接指向的是其原型對象。
我們可以用下麵的代碼來驗證這張圖:在 node 環境及瀏覽器環境下都是一樣的結果
console.log(Object.__proto__ === Function.prototype) // true
console.log(Function.__proto__ === Function.prototype) // true
console.log(Function.prototype.__proto__ === Object.prototype) // true
console.log(Object.prototype.__proto__ === null) // true


