恢復內容開始 1.日曆組件 1.分析功能:日曆基本功能,點擊事件改變日期,樣式的改變 1.結構分析:html 1.分為上下兩個部分 2.上面分為左按鈕,中間內容展示,右按鈕 下麵分為周幾展示和日期展示 3.基本結構頁面html書寫 4.一些事件以及邏輯 1.使得當前的日期為今天的日期 2.設置該月日 ...
---恢復內容開始---
1.分析功能:日曆基本功能,點擊事件改變日期,樣式的改變
1.結構分析:html
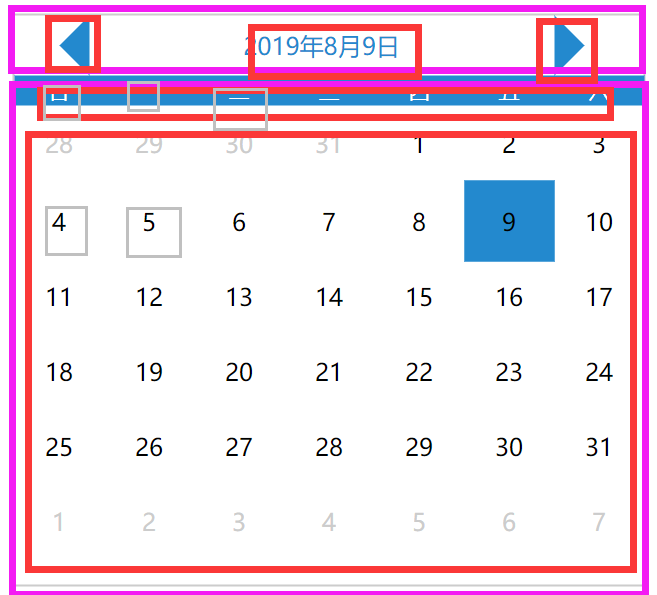
1.分為上下兩個部分
2.上面分為左按鈕,中間內容展示,右按鈕
下麵分為周幾展示和日期展示
3.基本結構頁面html書寫
<template>
<div class="calender2">
<div class="date-header">
<div class="pre-month"></div>
<div class="show-date">2019年8月9日</div>
<div class="next-month"></div>
</div>
<div class="date-content">
<div class="week-header">
<div
v-for="item in ['日','一','二','三','四','五','六']"
:key= item
>{{ item }}</div>
</div>
<div class="week-day">
<div
class="every-day"
v-for="item in 42"
:key="item"
>{{ item }}</div>
</div>
</div>
</div>
</template>
*{
margin: 0px;
border: 0px;
list-style: none;
}
.calender2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height:380px;
width:420px;
border: 1px solid #ccc;
}
.date-header{
margin-left: 10px;
height: 40px;
width: 350px;
line-height: 40px;
text-align: center;
}
.pre-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent rgb(35, 137, 206) transparent transparent;
}
.next-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent transparent transparent rgb(35, 137, 206);
}
.show-date{
margin-left: 40px;
margin-top: 0px;
display: inline-block;
line-height: 40px;
text-align: center;
width: 310px;
color: rgb(35, 137, 206);
}
.week-header{
background: rgb(35, 137, 206);
color: #fff;
font-size: 14px;
text-align: center;
line-height: 20px;
}
.week-header div{
margin: 0;
padding: 0;
display: inline-block;
height: 20px;
width: 60px;
}
.every-day{
display: inline-block;
height: 50px;
width: 60px;
text-align: center;
line-height: 50px;
}
.other-day{
color: #ccc;
}
.now-day{
background: rgb(35, 137, 206);
}
.active-day{
/* padding: 2px */
/* border-sizing:content-box; */
border: 2px solid rgb(35, 137, 206);
}
</style>

4.一些事件以及邏輯
1.使得當前的日期為今天的日期
<div class="show-date">{{ year }}年{{ month }}月{{ day }}日</div>
data(){
return{
year:null,
month:null,
day:null
}
},
created(){
this.getInitDate();
},
methods:{
getInitDate(){
const date = new Date();
this.year = date.getFullYear();
this.month = date.getUTCMonth() + 1;
this.day = date.getDate();
}
}
2.設置該月日期起始值(找到一號是在哪裡)
beginDay(){
return new Date(this.year, this.mounth - 1, 1).getDay();
}
3.當月天數字體正常顯示
<div
v-if="item - beginDay >= 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
4.當月天數之前的部分變灰,外加正常顯示日期
註意幾個數學問題:
1.當前月天數日期
2.上月剩餘天數
3.此月顯示的下月天數
<div
v-if="item - beginDay > 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
<div
class="other-day"
v-else-if="item - beginDay <= 0"
>{{ item - beginDay + prevDays }}</div>
<div
class="other-day"
v-else>{{ item - beginDay -curDays }}</div>
5.能知道當前日期,能點擊其他日期,並且會有相應的變化
知道當前日期:
this.curDate = `${this.year}-${this.month}-${this.day}`
判斷今天是不是當前日期,並且給一個樣式:
'now-day':`${year}-${month}-${item - beginDays}` == curDate
當點擊當月有的日期的時候會根據你的點擊顯示的日期發生變化
判斷是點擊的那一天:
'active-day':`${year}-${month}-${item - beginDay}` === `${year}-${month}-${day}`
點擊這一天,綁定點擊事件
@click="handleClickDay(item - beginDay)"
handleClickDay(day){
this.day = day
}
6.前後兩個按鈕的功能
<div class="pre-month" @click="handlePrev"></div>
<div class="next-month" @click="handleNext"></div>
handlePrev(){
if(this.month == 1){
this.month = 12
this.year--
}else{
this.month--
}
},
handleNext(){
if(this.month == 12){
this.month = 1
this.year++
}else{
this.month++
}
}
7.判斷點擊的是否為當月的最後一天
computedDay(){
const allDay = new Date(this.year, this.month, 0).getDate();
if(this.day > allDay){
this.day = allDay;
}
}
將這個函數分別在handlePrev(),handleNext()裡面執行-------註意是this.computedDay();

完成
---恢復內容結束---
1.分析功能:日曆基本功能,點擊事件改變日期,樣式的改變
1.結構分析:html
1.分為上下兩個部分
2.上面分為左按鈕,中間內容展示,右按鈕
下麵分為周幾展示和日期展示
3.基本結構頁面html書寫
<template>
<div class="calender2">
<div class="date-header">
<div class="pre-month"></div>
<div class="show-date">2019年8月9日</div>
<div class="next-month"></div>
</div>
<div class="date-content">
<div class="week-header">
<div
v-for="item in ['日','一','二','三','四','五','六']"
:key= item
>{{ item }}</div>
</div>
<div class="week-day">
<div
class="every-day"
v-for="item in 42"
:key="item"
>{{ item }}</div>
</div>
</div>
</div>
</template>
*{
margin: 0px;
border: 0px;
list-style: none;
}
.calender2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height:380px;
width:420px;
border: 1px solid #ccc;
}
.date-header{
margin-left: 10px;
height: 40px;
width: 350px;
line-height: 40px;
text-align: center;
}
.pre-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent rgb(35, 137, 206) transparent transparent;
}
.next-month{
position: absolute;
display: inline-block;
height: 0px;
width:0px;
border:20px solid ;
border-color: transparent transparent transparent rgb(35, 137, 206);
}
.show-date{
margin-left: 40px;
margin-top: 0px;
display: inline-block;
line-height: 40px;
text-align: center;
width: 310px;
color: rgb(35, 137, 206);
}
.week-header{
background: rgb(35, 137, 206);
color: #fff;
font-size: 14px;
text-align: center;
line-height: 20px;
}
.week-header div{
margin: 0;
padding: 0;
display: inline-block;
height: 20px;
width: 60px;
}
.every-day{
display: inline-block;
height: 50px;
width: 60px;
text-align: center;
line-height: 50px;
}
.other-day{
color: #ccc;
}
.now-day{
background: rgb(35, 137, 206);
}
.active-day{
/* padding: 2px */
/* border-sizing:content-box; */
border: 2px solid rgb(35, 137, 206);
}
</style>

4.一些事件以及邏輯
1.使得當前的日期為今天的日期
<div class="show-date">{{ year }}年{{ month }}月{{ day }}日</div>
data(){
return{
year:null,
month:null,
day:null
}
},
created(){
this.getInitDate();
},
methods:{
getInitDate(){
const date = new Date();
this.year = date.getFullYear();
this.month = date.getUTCMonth() + 1;
this.day = date.getDate();
}
}
2.設置該月日期起始值(找到一號是在哪裡)
beginDay(){
return new Date(this.year, this.mounth - 1, 1).getDay();
}
3.當月天數字體正常顯示
<div
v-if="item - beginDay >= 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
4.當月天數之前的部分變灰,外加正常顯示日期
註意幾個數學問題:
1.當前月天數日期
2.上月剩餘天數
3.此月顯示的下月天數
<div
v-if="item - beginDay > 0 && item - beginDay <= curDays"
>{{ item - beginDay }}</div>
<div
class="other-day"
v-else-if="item - beginDay <= 0"
>{{ item - beginDay + prevDays }}</div>
<div
class="other-day"
v-else>{{ item - beginDay -curDays }}</div>
5.能知道當前日期,能點擊其他日期,並且會有相應的變化
知道當前日期:
this.curDate = `${this.year}-${this.month}-${this.day}`
判斷今天是不是當前日期,並且給一個樣式:
'now-day':`${year}-${month}-${item - beginDays}` == curDate
當點擊當月有的日期的時候會根據你的點擊顯示的日期發生變化
判斷是點擊的那一天:
'active-day':`${year}-${month}-${item - beginDay}` === `${year}-${month}-${day}`
點擊這一天,綁定點擊事件
@click="handleClickDay(item - beginDay)"
handleClickDay(day){
this.day = day
}
6.前後兩個按鈕的功能
<div class="pre-month" @click="handlePrev"></div>
<div class="next-month" @click="handleNext"></div>
handlePrev(){
if(this.month == 1){
this.month = 12
this.year--
}else{
this.month--
}
},
handleNext(){
if(this.month == 12){
this.month = 1
this.year++
}else{
this.month++
}
}
7.判斷點擊的是否為當月的最後一天
computedDay(){
const allDay = new Date(this.year, this.month, 0).getDate();
if(this.day > allDay){
this.day = allDay;
}
}
將這個函數分別在handlePrev(),handleNext()裡面執行-------註意是this.computedDay();

完成