在HBuilderX生成的文檔中,還有一個“manifest.json”,只要是創建“移動App”應用,都會在工程下生成這個文件,一看擴展名就知道他是一個json格式文件,文件文件根據w3c的webapp規範制定,是5+移動App的配置文件,用於指定應用的顯示名稱、圖標、應用入口文件地址及需要使用的 ...
在HBuilderX生成的文檔中,還有一個“manifest.json”,只要是創建“移動App”應用,都會在工程下生成這個文件,一看擴展名就知道他是一個json格式文件,文件文件根據w3c的webapp規範制定,是5+移動App的配置文件,用於指定應用的顯示名稱、圖標、應用入口文件地址及需要使用的設備許可權等信息,用戶可通過HBuilderX的可視化界面視圖或者源碼視圖來配置5+移動App的信息。
在“項目管理器”中點擊即可打開可視化界面,如圖3-1。

圖3-1配置文件可視化管理界面
在這個管理界面中,左側有“基本配置”、“圖標配置”、“啟動配置”、“SDK配置”、“模塊許可權配置”和“APP常用其它配置”6個可視化配置界面;一個“源碼試圖”,是6個可視化界面配置代碼,可視化界面選擇修改後的配置代碼相應的跟著變動。APP相關配置,你可以在可視化界面中進行配置,也可以在代碼界面進行配置。下麵我們一次學習。
一、基本配置
在此基本可視化界面中我們有8個參數需要配置,我詳細的介紹了每個參數的用途併進行了具體配置,情況如下:
1.DCloud appid:以後簡稱 appid,它 是 DCloud 應用的唯一標識,在 DCloud 提供的所有服務中,都會以 appid 來標記一個應用。這個appid,只有我們登陸的時候才分配,不登錄的時候一直顯示紅色。也就是說我們需要登陸HBuilderX才能分配真個appid,一般自動生成,不需要我們手動改寫。
2.應用名稱:App打包後在手機上桌面的快捷方式名稱;我們填寫為“編程之路”。
3.應用版本名稱:用戶可通過plus API(plus.runtime.versionName)獲取應用的版本號,需提交App雲端打包後才能生效。 我們設置為1.0。
4.應用版本號:用戶可通過plus API(plus.runtime.version,這是HTML5+提供的API,後面我們學習的時候會詳細講述)獲取應用的版本號,需提交App雲端打包後才能生效;設置為10。著重強調一下版本名稱和版本號的區別,版本名稱為String類型,版本號為int類型,版本號涉及APP更新問題,版本更新一般會通過版本號數字來判斷更新。
5.應用入口頁面:應用啟動後自動打開的第一個HTML頁面,可填寫本地html文件地址(相對於應用根目錄)或網路地址(以http://或https://開頭);我們使用預設值index.html。
6.應用描述,對APP程式進行描述,我們填寫為“編程之路,記錄編程點滴”;
7.應用是否全屏:選中表示應用程式全屏。什麼是全屏呢?全屏就是手機運行你的APP運行時,手機界面除了看見你APP的界面外,看不到其它任何別的東西,包括上端的狀態欄,也就是看不見電量、信號那條了,而不是狀態欄透明。全屏常見於橫屏游戲,一般場景應該使用狀態欄變色或狀態欄透明。狀態欄透明、變色和消失是有區別的,在後面的章節我們會有介紹。這個選項我們不進行選擇。
8.根據重力感應自動橫豎屏,這裡面有4個選項可供選擇,這是個多項選擇,根據需要進行選擇配置。第一個可供選項"portrait-primary"表示豎屏正方向;"portrait-secondary"表示豎屏反方向;"landscape-primary"表示橫屏正方向;"landscape-secondary":表示橫屏反方向。這裡我們選擇"portrait-primary。
這樣我們的基本配置已經配置完畢了,我們點擊左側的“源碼試圖”,查看一下對應的代碼。
{
"@platforms" : [ "android", "iPhone", "iPad" ],/*app運行平臺選擇,一個是android,一個是iPhone;一個是iPad;可以刪除,但必須保留一項*/
"id" : "", /*應用的標識*/
"name" : "編程之路", /*應用名稱,程式桌面圖標名稱*/
"version" : {
"name" : "1.0", /*應用版本名稱*/
"code" : 10 /*應用版本號*/
},
"description" : "編程之路,一步一個腳印", /*應用描述信息*/
"launch_path" : "index.html", /*應用的入口頁面,預設為根目錄下的index.html;支持網路地址,必須以http://或https://開頭*/
"orientation" : [ "portrait-primary" ],
"fullscreen" : false
}
二、圖標配置
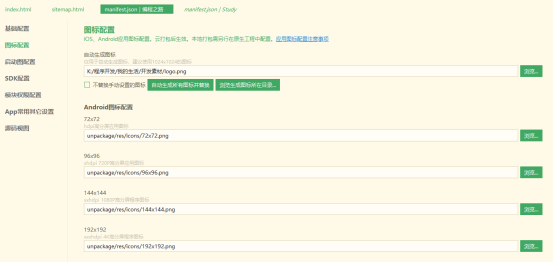
單擊左側的“圖標配置”就進入了圖標配置的可視化頁面,如圖3-2所示,我們對應的選擇圖標文件即可。

圖3-2圖標配置界面
圖標配置非常簡單,Android平臺沒有對圖標進行限制,按照建議的解析度配置即可,可以有透明區域,也可以是圓角圖標,可能有些特殊ROM對圖標有所要求,提交應用市場時註意看是否有要求說明。但是,iOS平臺對圖標卻有些具體要求:
1.圖標必須是直角,不要使用圓角圖標,使用圓角appstore審核不會通過
2.打包提交appstore時,必須配置1024*1204解析度的appstore圖標,雲端打包機預設使用純白色圖標
3.所有圖標不要包含透明信息(alpha通道),否則提交appstore會報以下錯誤,導出png圖標時去掉alpha通道即可
現在,我編寫的APP主要是運行Andriod平臺,所以我們只配置就好了。我們在可視化界面中選擇我們APP的logo文件夾,點擊自動生成所有圖標並替換,這樣我們的圖標設置會自動生成17種不同大小格式的PNG圖片,存在程式APP文件夾下,具體路徑為:“編程之路\unpackage\res\icons\”,最後配置的結果如圖3-3所示。

圖3-3 圖標配置
點擊左側的“源碼試圖”,查看一下對應的代碼。
"icons" : { "ios" : { "prerendered" : true, /*應用圖標是否已經高亮處理,在iOS6及以下設備上有效*/ "auto" : "", /*應用圖標,解析度:512x512,用於自動生成各種尺寸程式圖標*/ "iphone" : { "normal" : "", /*iPhone3/3GS程式圖標,解析度:57x57*/ "retina" : "", /*iPhone4程式圖標,解析度:114x114*/ "retina7" : "", /*iPhone4S/5/6程式圖標,解析度:120x120*/ "retina8" : "", /*iPhone6 Plus程式圖標,解析度:180x180*/ "spotlight-normal" : "", /*iPhone3/3GS Spotlight搜索程式圖標,解析度:29x29*/ "spotlight-retina" : "", /*iPhone4 Spotlight搜索程式圖標,解析度:58x58*/ "spotlight-retina7" : "", /*iPhone4S/5/6 Spotlight搜索程式圖標,解析度:80x80*/ "settings-normal" : "", /*iPhone4設置頁面程式圖標,解析度:29x29*/ "settings-retina" : "", /*iPhone4S/5/6設置頁面程式圖標,解析度:58x58*/ "settings-retina8" : "", /*iPhone6Plus設置頁面程式圖標,解析度:87x87*/ "app@2x" : "unpackage/res/icons/120x120.png", "app@3x" : "unpackage/res/icons/180x180.png", "notification@2x" : "unpackage/res/icons/40x40.png", "notification@3x" : "unpackage/res/icons/60x60.png", "settings@2x" : "unpackage/res/icons/58x58.png", "settings@3x" : "unpackage/res/icons/87x87.png", "spotlight@2x" : "unpackage/res/icons/80x80.png", "spotlight@3x" : "unpackage/res/icons/120x120.png" }, "ipad" : { "normal" : "", /*iPad普通屏幕程式圖標,解析度:72x72*/ "retina" : "", /*iPad高分屏程式圖標,解析度:144x144*/ "normal7" : "", /*iPad iOS7程式圖標,解析度:76x76*/ "retina7" : "", /*iPad iOS7高分屏程式圖標,解析度:152x152*/ "spotlight-normal" : "", /*iPad Spotlight搜索程式圖標,解析度:50x50*/ "spotlight-retina" : "", /*iPad高分屏Spotlight搜索程式圖標,解析度:100x100*/ "spotlight-normal7" : "", /*iPad iOS7 Spotlight搜索程式圖標,解析度:40x40*/ "spotlight-retina7" : "", /*iPad iOS7高分屏Spotlight搜索程式圖標,解析度:80x80*/ "settings-normal" : "", /*iPad設置頁面程式圖標,解析度:29x29*/ "settings-retina" : "", /*iPad高分屏設置頁面程式圖標,解析度:58x58*/ "app" : "unpackage/res/icons/76x76.png", "app@2x" : "unpackage/res/icons/152x152.png", "notification" : "unpackage/res/icons/20x20.png", "notification@2x" : "unpackage/res/icons/40x40.png", "proapp@2x" : "unpackage/res/icons/167x167.png", "settings" : "unpackage/res/icons/29x29.png", "settings@2x" : "unpackage/res/icons/58x58.png", "spotlight" : "unpackage/res/icons/40x40.png", "spotlight@2x" : "unpackage/res/icons/80x80.png" }, "appstore" : "unpackage/res/icons/1024x1024.png" }, "android" : { "mdpi" : "", /*普通屏程式圖標,解析度:48x48*/ "ldpi" : "", /*大屏程式圖標,解析度:48x48*/ "hdpi" : "unpackage/res/icons/72x72.png", /*高分屏程式圖標,解析度:72x72*/ "xhdpi" : "unpackage/res/icons/96x96.png", /*720P高分屏程式圖標,解析度:96x96*/ "xxhdpi" : "unpackage/res/icons/144x144.png", /*1080P 高分屏程式圖標,解析度:144x144*/ "xxxhdpi" : "unpackage/res/icons/192x192.png" } }
三、啟動配置
單擊左側的“啟動配置”就進入了圖標的配置可視化頁面,如圖3-4所示:

圖3-4 啟動配置
這個界面有3個重要的參數和啟動圖片需要配置。
1.啟動界面需要顯示等待雪花,這個參數勾選以後APP程式啟動時,在啟動界面會有一個不停旋轉的等待雪花,知道進入程式,雪花才消失。如果不選擇不會出現等待雪花。我們對此參數進行勾選。
2.自動關閉啟動界面,這個參數勾選以後APP程式進入主界面(也就是我們在基本配置中填寫的應用入口頁面index.html顯示)後會關閉APP程式的啟動界面。如果勾選這個參數,APP程式手機顯示界面一直會顯示啟動界面,實質上APP程式進入了主程式,這個界面也不會消失,需要我們編寫代碼關閉啟動界面。這個參數我們會在程式引導頁的時候用到,現在我們先預設勾選。
3.自動關閉啟動頁面的延時時間,這個參數配置是然我們自動控制控制關閉啟動頁面的時間,我們這裡空著就可以了。
上述3個參數設置對應的代碼如下:
"plus" : { "splashscreen" : { "autoclose" : true, /*是否自動關閉程式啟動界面,true表示應用載入應用入口頁面後自動關閉;false則需調plus.navigator.closeSplashscreen()關閉*/ "waiting" : true /*是否在程式啟動界面顯示等待雪花,true表示顯示,false表示不顯示。*/ } }
4.啟動圖片設置。目前HBuilderX中Android啟動圖片設置僅定義3種標準解析度的啟動圖配置,而實際上存在很多不同解析度的手機,導致啟動圖會進行拉伸或壓縮引起變形,Android平臺為瞭解決此問題就出現了可以任意調整大小的一種圖片格式“.9.png”。下麵詳細介紹一下:
優點:“.9.png”是一種特殊的圖片格式,它可以指定特定的區域進行拉伸而不失真,可以只配置1張或多張圖片適配更多解析度,減少apk的體積(推薦至少配置1080P高分屏啟動圖片)。
區別:“.9.png”圖片和一般圖片的區別在於.9.png圖片有四條黑邊,而一般的圖片沒有,這四條黑邊就是用來拉伸和指定顯示位置的。使用“.9.png”圖片後,整個圖片應該是包裹著你想要顯示的內容的,而沒有使用的話整個圖片將會被拉伸。
製作:那麼如何製作“.9.png”圖片呢?製作“.9.png”最常用的有兩種工具,一是在Android sdk目錄下的tools目錄下,有一個叫做draw9patch.bat的文件,雙擊打開就可以使用(最新android SDK該文件已經不存在,若電腦不沒有安裝android studio,可下載附件工具編輯.9.png圖片);二是使用android studio,因為android studio已經集成.9.png製作工具,只需選中需要生成的png文件,然後右鍵,點擊create 9-patch file 選項。
繪製之前先來說一下“.9.png”圖片的四條黑邊的意義,每條黑邊的意義都不一樣:上邊線:圖像橫向可拉伸的部分;左邊線:圖像縱向可拉伸的部分;右邊線:圖像縱向可填充內容(文字或圖片)區域;下邊線:圖像橫向可填充內容(文字或圖片)區域
我選用的是draw9patch.jar,雙擊這個程式就可以打開.“.9.png”圖片編輯界面如圖3-5所示。

圖3-5draw9patch.jar編輯界面
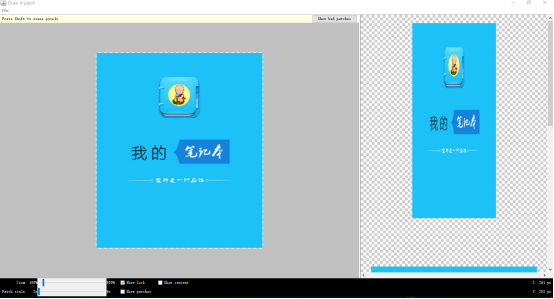
選擇菜單欄的file菜單選擇“open 9-path...”選擇我們需要創建的“.9.png”圖片,原圖片必須是png格式的,效果如圖3-6 所示:

圖3-6 “.9.png”編輯界面
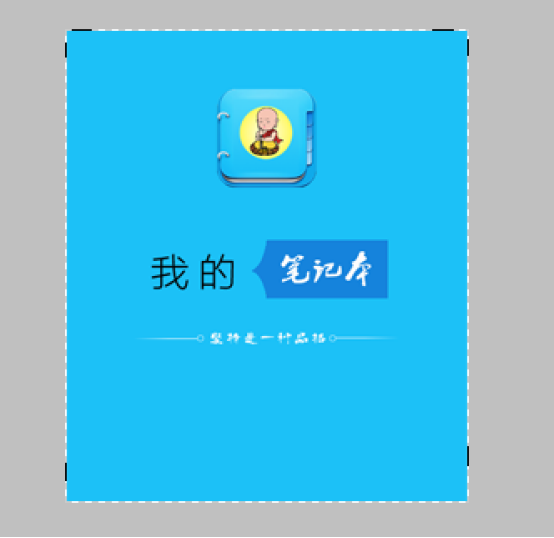
左側是我們選擇的原圖片,右邊是拉大的預覽圖片,我們很容易發現右側圖片變形的厲害。左側原圖片的上下左右都有一列透明的線條,我們只要把滑鼠放線上條範圍內,按住不放就可畫出黑色的線條,就是圖像可拉伸的部分,我最後的劃線結果如圖3-7所示。

圖3-7畫出黑線的“.9.png”圖片
這時,我們在看看右側預覽效果如圖3-8所示,明顯看出右側預覽圖片關鍵部分沒有變現,這就是我們想要的效果。選擇菜單欄的file菜單選擇“save 9-path...”,把圖片保存即可。保存結果圖片擴展名自動變為“.9.png”。

圖3-8“.9.png”圖片預覽效果
這樣我們的一幅“.9.png”圖片就製作完畢。同理,我們如果有需要,可製作需要的多張圖片。
啟動圖片設置可視化界面,Android啟動圖片設置我們選擇對應的3張“.9.png”圖片就ok了。對應的代碼如下:
"splashscreen" : { "android" : { "mdpi" : "", /*普通屏啟動圖片,解析度:240x282*/ "ldpi" : "", /*大屏啟動圖片,解析度:320x442*/ "hdpi" : "unpackage/res/qidong/480-762.png", /*高分屏啟動圖片,解析度:480x762*/ "xhdpi" : "unpackage/res/qidong/720_1242.png", /*720P高分屏啟動圖片,解析度:720x1242*/ "xxhdpi" : "unpackage/res/qidong/1080_1882.png" /*1080P高分屏啟動圖片,解析度:1080x1882*/ } }
註意:不同尺寸的啟動圖是為了適配不同解析度的手機,所以提交打包時請務必上傳不同尺寸的啟動圖,切忌上傳多張同尺寸啟動圖



