一、div標簽 1.作用:一般用於配合CSS完成網頁的基本佈局 2.例子: 二、span標簽 1.作用:一般用於配合css修改網頁中的一些局部信息 2.例子:span適用於修改我們單獨要求的一塊區域的屬性 三、div和span有什麼區別 1.div會單獨占領一行 2.div是容器級的標簽,而span ...
一、div標簽
1.作用:一般用於配合CSS完成網頁的基本佈局
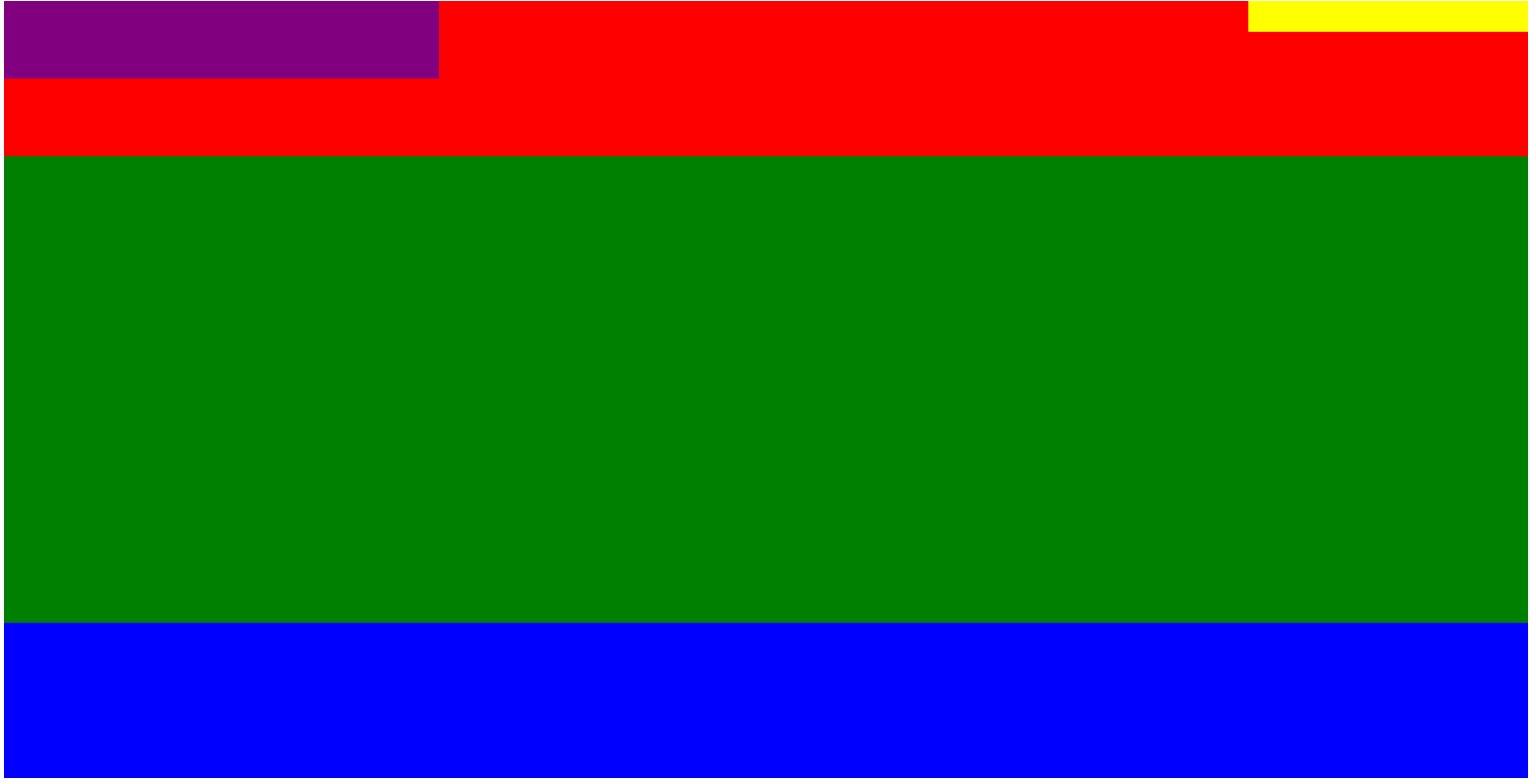
2.例子:
<style> .head{ width: 980px; height: 100px; background: red; margin: auto; } .content{ width: 980px; height: 300px; background: green; margin: auto; } .footer{ width: 980px; height: 100px; background: blue; margin: auto; } .logo{ width: 280px; height: 50px; background: purple; float:left; margin: auto; } .nav{ width: 180px; height: 20px; background: yellow; float:right; margin: auto; } </style> </head> <body> <div class="head"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> </div> <div class="footer"> </div>

二、span標簽
1.作用:一般用於配合css修改網頁中的一些局部信息
2.例子:span適用於修改我們單獨要求的一塊區域的屬性
span{ color:red; } ..........省略代碼........ <div class="footer"> <p>我是用來<span>測試span標簽</span>的</p> </div>

三、div和span有什麼區別
1.div會單獨占領一行
<div>我是div</div> <div>我是div</div> <div>我是div</div> <span>我是span</span> <span>我是span</span> <span>我是span</span>

2.div是容器級的標簽,而span是文本級的標簽
四、容器級的標簽和文本級標簽的區別:
容器級的標簽是可以嵌套其他所有的標簽
文本級的標簽只能嵌套文字、超鏈接、圖片
容器級的標簽:div\h\ul\ol\li ...
文本級的標簽:span\p\buis\stong\em\ins\del.....
舉例:容器級別就不舉,因為什麼都支持;舉一下文本級標簽的例子
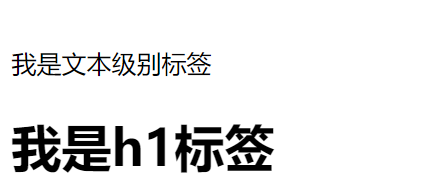
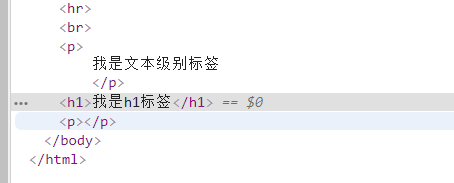
<p> 我是文本級別標簽 <h1>我是h1標簽</h1> </p>


從上面的例子可以看出我們的源碼在被執行的時候,被瀏覽器糾正,看一下第二張圖,瀏覽器把h1標簽給拿出來了,p標簽給補全了。
2.註意點:我們不用去記憶這標簽的是哪種類型的,在正式開發環境中要嵌套都是潛逃在div中,或者按照組標簽來嵌套
五、源碼:
d90_div_and_span_label.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d90_div_and_span_label.htm
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




