## DOM簡單學習:為了滿足案例要求 * 功能:控制html文檔的內容 * 獲取頁面標簽(元素)對象:Element * document.getElementById("id值"):通過元素的id獲取元素對象 * 操作Element對象: 1. 修改屬性值: 1. 明確獲取的對象是哪一個? 2.... ...
## DOM簡單學習:為了滿足案例要求
* 功能:控制html文檔的內容
* 獲取頁面標簽(元素)對象:Element
* document.getElementById("id值"):通過元素的id獲取元素對象
* 操作Element對象:
1. 修改屬性值:
1. 明確獲取的對象是哪一個?
2. 查看API文檔,找其中有哪些屬性可以設置
2. 修改標簽體內容:
* 屬性:innerHTML
1. 獲取元素對象
2. 使用innerHTML屬性修改標簽體內容
## 事件簡單學習
* 功能: 某些組件被執行了某些操作後,觸發某些代碼的執行。
* 造句: xxx被xxx,我就xxx
* 我方水晶被摧毀後,我就責備對友。
* 敵方水晶被摧毀後,我就誇獎自己。
* 如何綁定事件
1. 直接在html標簽上,指定事件的屬性(操作),屬性值就是js代碼
1. 事件:onclick--- 單擊事件
2. 通過js獲取元素對象,指定事件屬性,設置一個函數
* 代碼:
<body> <img id="light" src="img/off.gif" onclick="fun();"> <img id="light2" src="img/off.gif"> <script> function fun(){ alert('我被點了'); alert('我又被點了'); } function fun2(){ alert('咋老點我?'); } //1.獲取light2對象 var light2 = document.getElementById("light2"); //2.綁定事件 light2.onclick = fun2; </script> </body>
* 案例1:電燈開關
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>電燈開關</title> </head> <body> <img id="light" src="img/off.gif"> <script> /* 分析: 1.獲取圖片對象 2.綁定單擊事件 3.每次點擊切換圖片 * 規則: * 如果燈是開的 on,切換圖片為 off * 如果燈是關的 off,切換圖片為 on * 使用標記flag來完成 */ //1.獲取圖片對象 var light = document.getElementById("light"); var flag = false;//代表燈是滅的。 off圖片 //2.綁定單擊事件 light.onclick = function(){ if(flag){//判斷如果燈是開的,則滅掉 light.src = "img/off.gif"; flag = false; }else{ //如果燈是滅的,則打開 light.src = "img/on.gif"; flag = true; } } </script> </body> </html>
# BOM:
1. 概念:Browser Object Model 瀏覽器對象模型
* 將瀏覽器的各個組成部分封裝成對象。
2. 組成:
* Window:視窗對象
* Navigator:瀏覽器對象
* Screen:顯示器屏幕對象
* History:歷史記錄對象
* Location:地址欄對象
3. Window:視窗對象
1. 創建
2. 方法
1. 與彈出框有關的方法:
alert() 顯示帶有一段消息和一個確認按鈕的警告框。
confirm() 顯示帶有一段消息以及確認按鈕和取消按鈕的對話框。
* 如果用戶點擊確定按鈕,則方法返回true
* 如果用戶點擊取消按鈕,則方法返回false
prompt() 顯示可提示用戶輸入的對話框。
* 返回值:獲取用戶輸入的值
2. 與打開關閉有關的方法:
close() 關閉瀏覽器視窗。
* 誰調用我 ,我關誰
open() 打開一個新的瀏覽器視窗
* 返回新的Window對象
3. 與定時器有關的方式
setTimeout() 在指定的毫秒數後調用函數或計算表達式。
* 參數:
1. js代碼或者方法對象
2. 毫秒值
* 返回值:唯一標識,用於取消定時器
clearTimeout() 取消由 setTimeout() 方法設置的 timeout。
setInterval() 按照指定的周期(以毫秒計)來調用函數或計算表達式。
clearInterval() 取消由 setInterval() 設置的 timeout。
3. 屬性:
1. 獲取其他BOM對象:
history
location
Navigator
Screen:
2. 獲取DOM對象
document
4. 特點
* Window對象不需要創建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
4. Location:地址欄對象
1. 創建(獲取):
1. window.location
2. location
2. 方法:
* reload() 重新載入當前文檔。刷新
3. 屬性
* href 設置或返回完整的 URL。
5. History:歷史記錄對象
1. 創建(獲取):
1. window.history
2. history
2. 方法:
* back() 載入 history 列表中的前一個 URL。
* forward() 載入 history 列表中的下一個 URL。
* go(參數) 載入 history 列表中的某個具體頁面。
* 參數:
* 正數:前進幾個歷史記錄
* 負數:後退幾個歷史記錄
3. 屬性:
* length 返回當前視窗歷史列表中的 URL 數量。
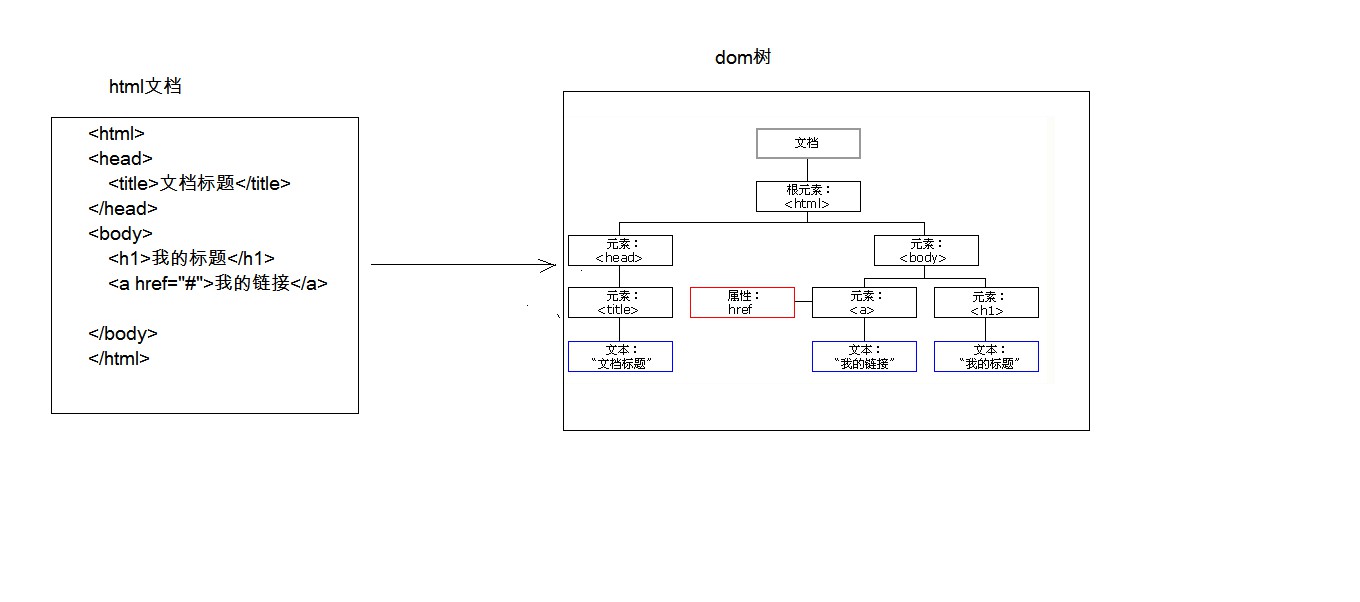
## DOM:

* 概念: Document Object Model 文檔對象模型
* 將標記語言文檔的各個組成部分,封裝為對象。可以使用這些對象,對標記語言文檔進行CRUD的動態操作
* W3C DOM 標準被分為 3 個不同的部分:
* 核心 DOM - 針對任何結構化文檔的標準模型
* Document:文檔對象
* Element:元素對象
* Attribute:屬性對象
* Text:文本對象
* Comment:註釋對象
* Node:節點對象,其他5個的父對象
* XML DOM - 針對 XML 文檔的標準模型
* HTML DOM - 針對 HTML 文檔的標準模型
* 核心DOM模型:
* Document:文檔對象
1. 創建(獲取):在html dom模型中可以使用window對象來獲取
1. window.document
2. document
2. 方法:
1. 獲取Element對象:
1. getElementById() : 根據id屬性值獲取元素對象。id屬性值一般唯一
2. getElementsByTagName():根據元素名稱獲取元素對象們。返回值是一個數組
3. getElementsByClassName():根據Class屬性值獲取元素對象們。返回值是一個數組
4. getElementsByName(): 根據name屬性值獲取元素對象們。返回值是一個數組
2. 創建其他DOM對象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 屬性
* Element:元素對象
1. 獲取/創建:通過document來獲取和創建
2. 方法:
1. removeAttribute():刪除屬性
2. setAttribute():設置屬性
* Node:節點對象,其他5個的父對象
* 特點:所有dom對象都可以被認為是一個節點
* 方法:
* CRUD dom樹:
* appendChild():向節點的子節點列表的結尾添加新的子節點。
* removeChild() :刪除(並返回)當前節點的指定子節點。
* replaceChild():用新節點替換一個子節點。
* 屬性:
* parentNode 返回節點的父節點。
* HTML DOM
1. 標簽體的設置和獲取:innerHTML
2. 使用html元素對象的屬性
3. 控制元素樣式
1. 使用元素的style屬性來設置
如:
//修改樣式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2. 提前定義好類選擇器的樣式,通過元素的className屬性來設置其class屬性值。
## 事件監聽機制:
* 概念:某些組件被執行了某些操作後,觸發某些代碼的執行。
* 事件:某些操作。如: 單擊,雙擊,鍵盤按下了,滑鼠移動了
* 事件源:組件。如: 按鈕 文本輸入框...
* 監聽器:代碼。
* 註冊監聽:將事件,事件源,監聽器結合在一起。 當事件源上發生了某個事件,則觸發執行某個監聽器代碼。
* 常見的事件:
1. 點擊事件:
1. onclick:單擊事件
2. ondblclick:雙擊事件
2. 焦點事件
1. onblur:失去焦點
2. onfocus:元素獲得焦點。
3. 載入事件:
1. onload:一張頁面或一幅圖像完成載入。
4. 滑鼠事件:
1. onmousedown 滑鼠按鈕被按下。
2. onmouseup 滑鼠按鍵被鬆開。
3. onmousemove 滑鼠被移動。
4. onmouseover 滑鼠移到某元素之上。
5. onmouseout 滑鼠從某元素移開。
5. 鍵盤事件:
1. onkeydown 某個鍵盤按鍵被按下。
2. onkeyup 某個鍵盤按鍵被鬆開。
3. onkeypress 某個鍵盤按鍵被按下並鬆開。
6. 選擇和改變
1. onchange 域的內容被改變。
2. onselect 文本被選中。
7. 表單事件:
1. onsubmit 確認按鈕被點擊。
2. onreset 重置按鈕被點擊。



