一、小程式概述 2017 年 1 月 9 日小程式正式上線,騰訊開放了個人開發者開發小程式,小程式從此就開始火爆,這一年,小程式狂攬 4 億用戶、1.7 億的日常活躍,上線 58 萬個。這是一個巨大的機會,對於企業宣傳,拉新用戶存在變革性的影響。 小程式的本質是:輕應用,就是不用安裝就能使用的手機A ...
一、小程式概述
2017 年 1 月 9 日小程式正式上線,騰訊開放了個人開發者開發小程式,小程式從此就開始火爆,這一年,小程式狂攬 4 億用戶、1.7 億的日常活躍,上線 58 萬個。這是一個巨大的機會,對於企業宣傳,拉新用戶存在變革性的影響。
小程式的本質是:輕應用,就是不用安裝就能使用的手機APP。
“跳一跳”養成了大家下拉尋找常用小程式的習慣。


小程式對開發者而言也是非常友好的。
微信就是一個“虛擬機”,小程式使用JavaScript編程,小程式將JavaScript翻譯為機器能夠識別的Java、OC等語言,能操作硬體,比如蜂鳴器、陀螺儀、相冊、閃關燈、攝像頭。
小程式屏蔽了手機操作系統之間的差異,我們寫iOS的小程式、安卓的小程式是不需要考慮系統的差異的。
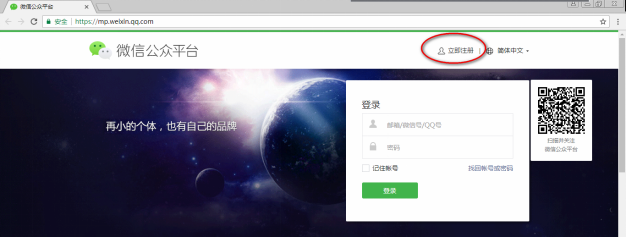
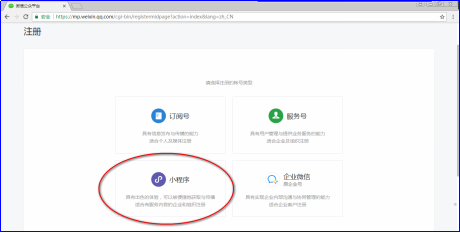
二、小程式開發賬號註冊
一個人最多只能有5個小程式項目,只能有5個小程式AppID,公司賬戶可以有20個小程式項目。



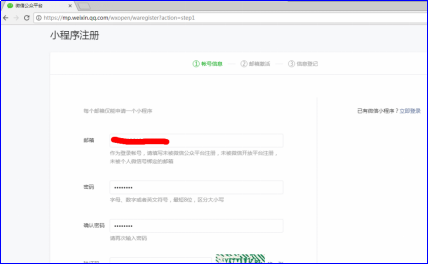
去自己的郵箱點擊激活右鍵的超級鏈接:

然後在打開的頁面選擇個人開發者,需要讓你填寫身份證號碼和用戶真實姓名,這裡為了隱私就不截圖了。
三、獲得AppID下載使用開發者工具

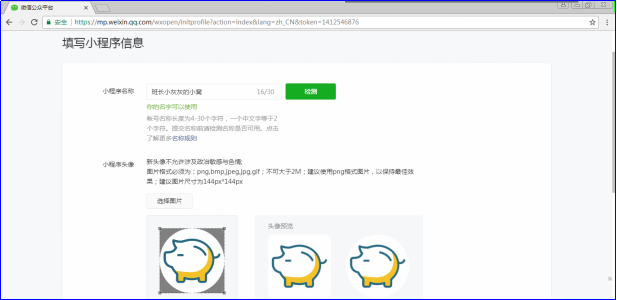
3.1 添加小程式信息


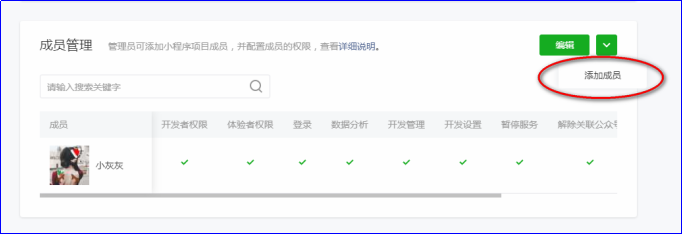
3.2 添加開發者
可以有15個人為我們的小程式進行測試。

最高管理員有所有的許可權:


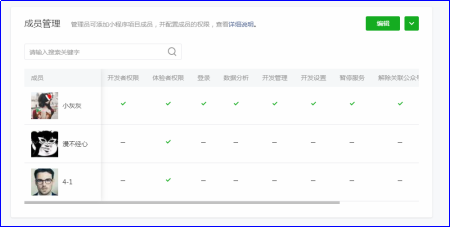
添加了一些同學當做體驗者許可權:

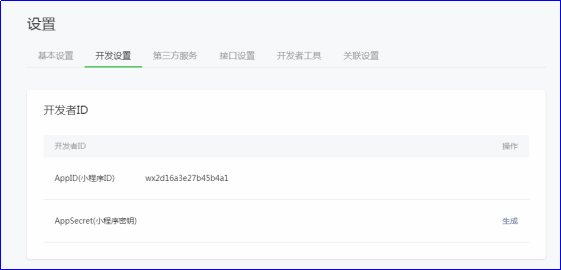
3.3 獲得AppID

即可看到AppID,備份好。

3.4 開發者工具
微信官方的開發者工具,集項目創建、開發、調試於一身。
下載地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

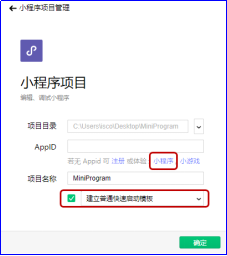
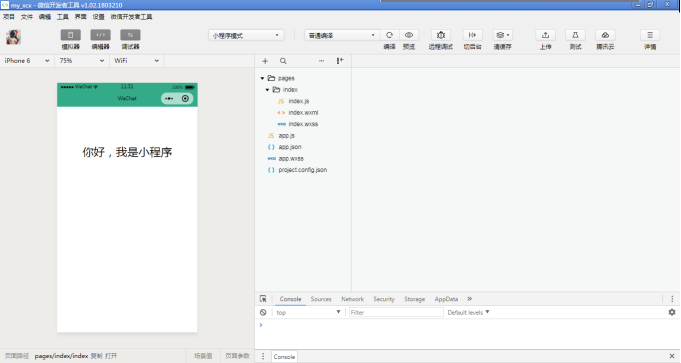
安裝完畢之後,使用:



勾選「建立普通快速啟動模板」後,會為項目生成一份Hello World代碼,這樣可以方便我們瞭解小程式框架的代碼目錄結構。你也可以對比看看不勾選時建立的空項目是如何的。
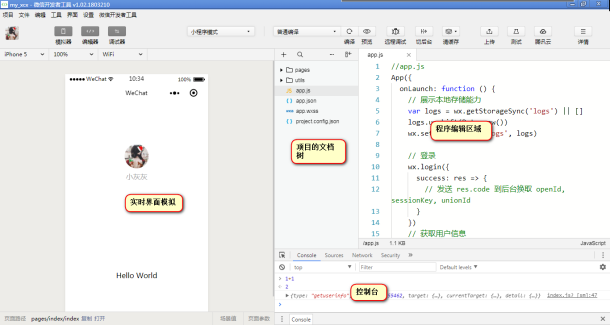
微信小程式開發工具集成度很高:
實時調試熱更新
腳手架起步
預覽自動打包
控制台有網路請求和console,集成了Chrome瀏覽器的功能

由於開發條件的限制,不可能對所有尺寸手機的屏幕進行測試,但往往很多bug出現在屏幕適配的問題上,所以這些提供了很多屏幕尺寸進行測試。

四、小程式程式開發初步
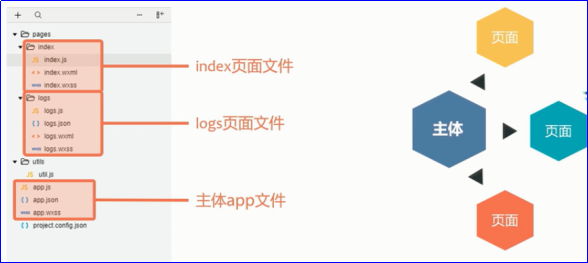
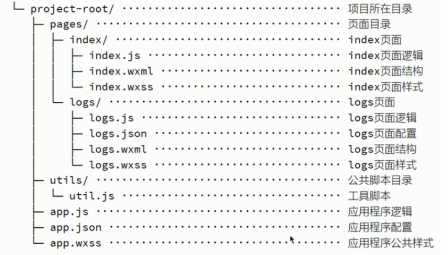
4.1 認識預設的文件夾結構
當創建“預設普通快速啟動模板”之後,項目會自動創建了一些文件。把這樣的能夠幫我們起步的工具叫做“腳手架”。React,有腳手架React-cli。Vue有腳手架vue-cli,還有第三方腳手架,比如yeoman。


零散文件:
|
app.js |
微信小程式本質上JavaScript開發,程式都是.js結尾的。 app.js這個文件是整個小程式的第一個入口文件。寫法必須是App({})。 App函數是小程式內置的,每個項目必須有且只能有一個,必須出現在app.js中。大括弧中描述這個App的一些生命周期和全局數據。 |
|
app.json |
小程式當前項目的“程式配置”。可以配置小程式有哪些頁面,標題欄,tab欄等內容。 |
|
app.wxss |
小程式的全局的樣式表,小程式使用wxss而不是css,基本上和css差不多。這個樣式表是所有頁面都能夠看見的樣式。 |
|
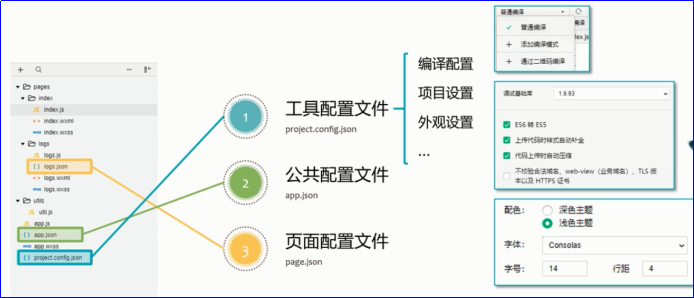
project.config.json 項目配置文件 |
通常大家在使用一個工具的時候,都會針對各自喜好做一些個性化配置,例如界面顏色、編譯配置等,當你換另外一臺電腦重新安裝工具時,還要重新配置。 project.config.json文件就是為了減少開發者重覆配置開發工具而產生的,通過json數據格式,每個小程式項目都在配置文件里定義了開發者習慣的配置參數,無論開發環境如何變更,只要載入同一個項目的代碼包,開發者工具就通過project.config.json自動恢復開發項目的個性化配置,其中會包括編輯器的顏色、編輯設置、代碼上傳時自動壓縮等等一系列選項。 關於其他配置項細節可以參考文檔「開發者工具的配置」 。 事實上這個文件不需要手動更改,可以在菜單中可視化面板進行更改。
|
|
page.json頁面配置文件 |
作為頁面的個性化配置,page.json里只能定義app.json中window 相關的配置項,這部份比較簡單,可以直接參考文檔「小程式的配置 page.json」,這裡不作贅述。 |
刪除app.js文件大括弧中的預設配置:
App({ });
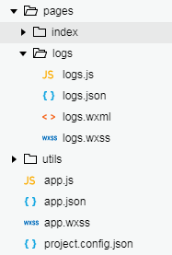
看一下pages文件夾,文件夾中的子文件夾就是小程式的一個個頁面。一個頁面就是一個文件夾。


每個頁面文件夾中,有四個文件,都是同名文件。
|
.js |
頁面的程式邏輯 |
|
.json |
頁面的配置 |
|
.wxml |
頁面的結構,類似於HTML |
|
.wxss |
頁面的樣式表 |
將index.wxml的頁面刪除乾凈:
<view class="container"> <view>你好,我是小程式</view> </view>
將index.js文件刪乾凈:
Page({ });
這裡Page函數是內置的函數,表示創建一個頁面。大括弧中的內容是頁面的一些生命周期、數據。
刪除logs文件頁面,和utils文件夾,此時項目非常乾凈:

4.2 app.json全局配置
每個小程式都是由多個頁面組成的,但在這些頁面之上,存在被所有頁面共用的內容,比如標題顏色,網路超時設置等,這些被統稱為「全局配置」,而app.json文件里保存的就是這些配置內容。
「全局配置」包含5個部份,包括 :
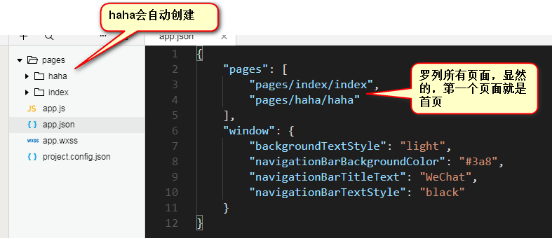
pages 「頁面路徑」:用於指定小程式里所有頁面對應的目錄路徑,只有加入到這個配置項里,頁面才會生效
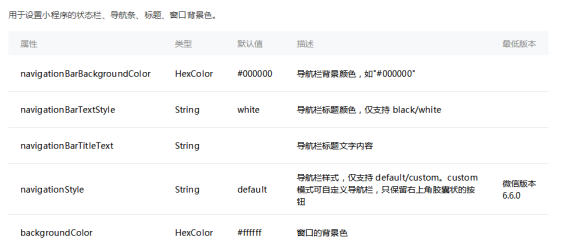
window「視窗表現」:用於指定小程式視窗的外觀表現,比如上面提到的標題顏色、背景顏色等等
tabBar「底部tab」:小程式允放進開發者設置底部tab進行頁面切換,這個配置項就是用於定義底部tab按鈕樣式。
networkTimeout「網路請求超時」:在開發小程式的開發過程中,不可避免會出現網路請求失敗的情況,如果沒有設置一個網路超時時間,在出現錯誤的時候,小程式就會一直等待請求響應數據,如果有了超時時間,在超過設置的時間沒有收到數據時,我們可以為用戶輸出異常反饋信息,並引導用戶後續可以嘗試的操作,提高程式代碼的可用性
debug「調試模式」:開啟調試模式時,調試信息會輸出到控制台里,包括頁面路由,數據更新,事件觸發等,可以幫助開發者快速定位常見問題。
關於其他配置項細節可以參考文檔「小程式的配置 app.json」 。
手冊:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html

4.2.1 pages配置
接受一個數組,每一項都是字元串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+文件名】信息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 數組進行修改。
文件名不需要寫文件尾碼,因為框架會自動去尋找路徑下 .json, .js, .wxml, .wxss 四個文件進行整合。

4.2.2 window配置
寫程式就兩個東西:API、演算法,API不用背,演算法忘不掉。



{ "pages": [ "pages/index/index", "pages/haha/haha" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#2bb", "navigationBarTitleText": "小灰灰的家", "navigationBarTextStyle": "white", "backgroundColor" : "#eee" } }示例代碼

4.2.3 tabBar配置
tabBar的屬性:

其中list屬性數組項的屬性:

更改之後的完整的app.json文件:
{ "pages":[ "pages/index/index", "pages/meishi/meishi", "pages/lvyou/lvyou" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#2bb", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }, "tabBar": { "color": "#eee", "selectedColor": "#2bb", "backgroundColor": "#fff", "list": [ { "text": "首頁", "pagePath": "pages/index/index", "iconPath": "images/i1_a.png", "selectedIconPath" : "images/i1_b.png" }, { "text": "美食", "pagePath": "pages/meishi/meishi", "iconPath": "images/i2_a.png", "selectedIconPath": "images/i2_b.png" }, { "text": "旅游", "pagePath": "pages/lvyou/lvyou", "iconPath": "images/i3_a.png", "selectedIconPath": "images/i3_b.png" } ] } }


4.3小程式開發語言
小程式採用 WXML + WXSS + JS 三種開發語言組合,其和網頁編程採用的 HTML + CSS + JS 類似,WXML 用來描述當前這個頁面的結構,WXSS 用來描述頁面的樣式,JS 用來處理這個頁面和用戶的交互。
4.3.1 WXML
WXML(WeXin Markup Language)和 HTML 類似,也有標簽和屬性,但針對小程式平臺做了些優化。
相較 HTML,小程式的標簽顯得更加簡潔,比如 div、section、header等塊級標簽統一為view、p、span、b 等文案類標簽統一為text,同時新增很多實用標簽,比如 picker 滾動選擇器、map 地圖、web-view 網頁容器等。
可以簡單理解為,小程式所有的標簽都是原生組件。

4.3.2 WXSS
WXSS(WeXin Style Sheets)是微信定義的一套樣式語言,其具有 CSS 大部分特性,同時為了更適合開發微信小程式,WXSS 對 CSS 進行了擴充以及修改。
小程式使用 rpx(responsive pixel)作為尺寸單位。屏幕寬度固定為 750rpx,設置了 rpx 單位的元素可以根據屏幕寬度進行自適應,所以設計稿統一以 750px 輸出(iPhone 6 標準)。
小程式沒有 html 、body標簽,如果想要設置頁面的樣式,可以直接使用 page 選擇器:
page{ background: #FFFFFF; }
4.3.3 JavaScript
小程式中JavaScript沒有 window、document 等變數,大部分瀏覽器中全局方法會被禁用,比如 alert。但也有部分被支持,比如 setTimeout、encodeURIComponent等,具體可以在開發者工具中嘗試使用,官方文檔並沒有詳細的介紹。
五、WXSS與CSS的開發差異
5.1選擇器
小程式官網上只列出6種可支持的選擇器,實際上可支持的選擇器很多。通過圖表,我們可以對比WXSS與CSS選擇器的差異:
|
選擇器 |
WXSS官方公佈可用 |
目前WXSS版本實際可用 |
CSS版本可用 |
|
.class |
O |
O |
CSS1 |
|
#id |
O |
O |
CSS1 |
|
* |
X |
X |
CSS2 |
|
element |
O |
O |
CSS1 |
|
element,element |
O |
O |
CSS1 |
|
element element |
X |
O |
CSS1 |
|
element>element |
X |
X |
CSS2 |
|
element+element |
X |
X |
CSS2 |
|
element1~element2 |
X |
X |
CSS3 |
|
[attribute] |
X |
X |
CSS2 |
|
[attribute=value] |
X |
X |
CSS2 |
|
[attribute-=value] |
X |
X |
CSS2 |
|
[attribute\=value] |
X |
X |
CSS2 |
|
:link |
X |
X |
CSS1 |
|
:visit |
X |
X |
CSS1 |
|
:active |
O |
O |
CSS1 |
|
:hover |
X |
X |
CSS1 |
|
:focus |
X |
O |
CSS2 |
|
:first-letter |
X |
O |
CSS1 |
|
:first-line |
X |
O |
CSS1 |
|
:first-child |
X |
O |
CSS2 |
|
:last-child |
X |
O |
CSS3 |
|
:before |
O |
O |
CSS2 |
|
:after |
O |
O |
CSS2 |
|
:lang |
X |
X |
CSS2 |
|
:first-of-type |
X |
O |
CSS3 |
|
:last-of-type |
X |
O |
CSS3 |
|
:only-of-type |
X |
O |
CSS3 |
|
:only-child |
X |
O |
CSS3 |
|
:nth-child(n) |
X |
X |
CSS3 |
|
:nth-last-child(n) |
X |
X |
CSS3 |
|
:nth-of-type(n) |
X |
X |
CSS3 |
|
:nth-last-of-type(n) |
X |
X |
CSS3 |
|
:root |
X |
O |
CSS3 |
|
:empty |
X |
X |
CSS3 |
|
:target |
X |
X |
CSS3 |
|
:enabled |
X |
X |
CSS3 |
|
:disabled |
X |
X |
CSS3 |
|
:checked |
X |
X |
CSS3 |
|
:not(selected) |
X |
X |
CSS3 |
|
::selection |
X |
X |
CSS3 |
註:表格中的可用性是經過測試得出,小程式升級迭代可能發生變化。
5.2適配
rpx,即responsive pixel,是微信小程式團隊推出的彈性單位。它規定屏幕寬度為750rpx,可以根據屏幕寬度進行自適應。
rpx最大的優勢在於,寬度為750px的設計稿不再需要進行任何轉換即可完成適配。750px的設計稿上,量出來是多少px,就是多少rpx。舉個例子,iphone6的屏幕寬度為375px,共有750個物理像素,也就是1px有2個物理像素,則750rpx=375px=750物理像素,即:1rpx=0.5px=1物理像素。
如果設計稿尺寸為640px,那麼1px=640/750rpx,。所以小程式的視覺設計稿應該儘量使用750px。
另外,微信小程式也支持rem尺寸單位,rem和rpx的換算關係:
rem: 規定屏幕寬度為20rem;
在寬度為750px的設計稿中,1rem = (750/20)rpx = 37.5px;
在寬度為640px的設計稿中,1rem = (640/20)rpx = 32px。
rpx實際上就是系統級的rem(把頁面按比例分割750份,1rpx=window.innerWidth/750),或者scale伸縮佈局的width=750。也就是說,微信小程式的rpx幫大家把rem中設置根元素字體尺寸這步省了,或者減少了scale伸縮佈局不能開啟GPU raster的問題。
5.3樣式級聯
表格中提到的“element element”,是一種常見的級聯方式。
<!-- WXML-->
上面一段代碼中,我們讓圖片具2像素,色值為#f00的實線邊框,該怎麼寫樣式呢?
首先來看級聯寫法:
view image{ border:2px solid #f00 }
很明顯,這樣的寫法非常低效。更高效的寫法應該為:
.demo_img_1{ border:2px solid #f00 }
在WXSS中,雖然現在還能使用級聯寫法,但從提高WXSS性能的角度上看,建議大家儘量不適用級聯。微信小程式團隊推薦使用BEM,即Block(塊)、Element(元素)、Modifier(修飾符),是有Yandex團隊提出的CSSClass命名方法。
六、WXML與HTML
歸根結底,小程式的頁面與H5網頁,一樣是運行在客戶端WebView組件中的,而這些頁面也同樣經過腳本引擎和渲染引擎處理。那為什麼不能直接沿用網頁的HTML+CSS+JavaScript的組合呢?WXML與HTML的差異主要體現在哪些地方?
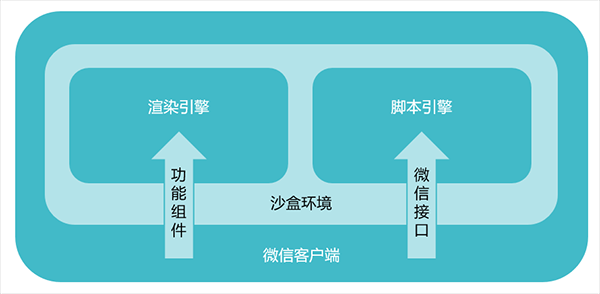
6.1小程式沙盒模型
隨著前端開發技術的發展,H5頁面的能力越來越大,我們既可以利用IndexedDB建立瀏覽器本地資料庫,也可以通過WebRTC進行網路間點對點實時通信,甚至於利用FileReader和Blob等對本地文件進行讀取和修改等操作。另一方面,小程式在設計上,也需要為開發者提供許多微信獨有的API,比如獲取用戶微信昵稱,調用微信支付介面等等。如果這些API與現有的前端能力相結合,開發者的能力將被極大擴展,更可能超過微信保護用戶的可控範圍。為了在“保護用戶數據”和“對開發者開放能力”之間找到平衡,自然有必要把這兩者放在自己力所能及的「沙盒模型」中實現。而這個沙盒,也就是我們的小程式框架,我們使用WXML+WXSS+JavaScript構建的小程式,都是運行在這個沙盒模型中。

6.2組件化
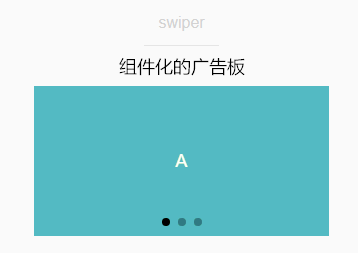
傳統的網頁開發,是使用HTML進行頁面構建的,開發者經常會用到div、span、ul/li等標簽進行頁面佈局,這些基礎標簽通過互相結合併與CSS定義的樣式搭配,從而實現許多功能組件,比如用戶確認視窗、日曆選擇器、滑動廣告板等等。在小程式中,開發者同樣也會用到標簽,但這些標簽,已經過微信的一層封裝,以組件的形式提供給開發者使用,每個組件都會實現自己特有的功能,提高了開發效率,而佈局一般是採用view組件來實現。「組件化」使WXML標簽更具語義,通過名稱就可以知道組件的具體功能。

6.3數據綁定
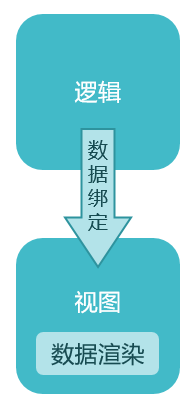
WXML還有一個特點與HTML有所不同,就是「數據綁定」。傳統的HTML需要通過JavaScript對DOM結點進行操作,才能動態改變頁面內容。而在WXML里,數據可以跟頁面結構進行綁定,JavaScript只對數據進行操作,而這些數據的修改,最終會反饋給綁定數據的頁面結構並動態更新。這種機制類似於Vue.js的聲明式渲染,實現了頁面和數據的分離。

6.4邏輯控制
在WXML里,我們還可以通過特定的語法對結構進行邏輯控制,包括條件控制和迴圈控制,使頁面開發更加靈活。而HTML只能依賴於JavaScript生成或刪除結構,開發人員不只要關心數據,還要關心對頁面結構的操作,數據和展示往往耦合在一起,增加管理代碼的成本。
七、像素和DPR
在web開發的過程中,經常會提到「像素」這個詞,那麼,像素到底是什麼?移動端的像素與桌面端是否有區別?同樣大小的手機屏幕,為什麼有的像素高,有的像素低?下麵讓我們通過資料閱讀找到這些問題的答案吧。
7.1像素的定義
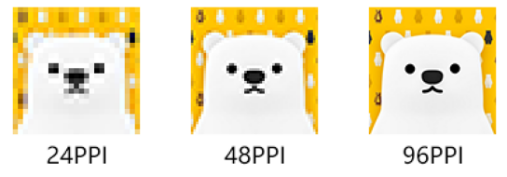
「像素」是圖像顯示的基本單位,譯自英文「pixel」,一個像素就是屏幕上能夠顯示一種特定顏色的最小區域。如下圖右側圖片中,每一小格子代表一像素:

當設備尺寸相同,但像素變得更密集時,屏幕能顯示的畫面過渡更細緻,圖像看起來就更清晰明快。由此定義了「屏幕像素密度PPI(pixel per inch)」,用於代表屏幕上每英寸可以顯示的像素點的數量:

7.2像素的分類
像素實際上分為兩種:
1.物理像素:又稱設備像素(device pixels),指設備屏幕的物理像素,一個屏幕里的物理像素數量是固定的。
2. 邏輯像素:又稱CSS像素(CSS pixels),是為web開發而創造的抽象概念,用於在CSS和JavaScript中以「px」描述位置、大小和間距的單位尺寸。
由於不同的設備屏幕,特別是移動端手機屏幕尺寸千差萬別,物理像素也不一而同,在web開發過程中都是使用邏輯像素,物理像素很少會被用到。
隨著移動設備屏幕技術的發展,手機的PPI(屏幕像素密度)越來越高。一個典型的例子就是,從iPhone4開始,蘋果公司推出了retina視網膜屏幕。之所以叫做視網膜屏幕,是因為屏幕的PPI太高,人的視網膜無法分辨出屏幕上的像素點。iPhone4的PPI提高了一倍,但屏幕尺寸卻沒有變化,這意味著同樣大小的屏幕上,像素多了一倍。

像素的增加對於同樣大小的網頁圖像,在舊手機里全屏展示,在新手機里卻只需要一半的屏幕就顯示出來了,剩下的另一半屏幕將成為空白,這降低了web用戶的體驗。如何適配不同的手機屏幕,成為web開發者需要關心的問題。
7.3 DPR
設備像素比DPR(devicePixelRatio),是指預設屏幕內容無縮放時,物理像素和邏輯像素的比值:
DPR = 物理像素 / 邏輯像素
在JavaScript里可以通過window.devicePixelRatio獲取到用戶設備的DPR值。
7.4屏幕適配方案
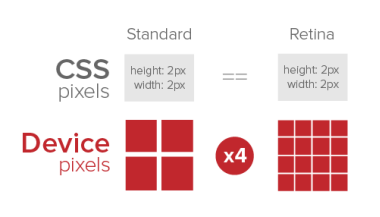
瞭解了DPR的概念之後,我們就可以通過規則,將邏輯像素進行相應的轉換,滿足不同屏幕的顯示需要,具體規則如下:
當DPR為1時,使用1(1×1)個物理像素顯示1個邏輯像素;
當DPR為2時,使用4(2×2)個物理像素顯示1個邏輯像素;
當DPR為3時,使用9(3×3)個物理像素顯示1個邏輯像素。
圖示如下:

對應到web開發中,就是需要根據不同的DPR縮放網頁內容,計算公式為:
圖片縮放尺寸 = 圖片邏輯像素 x DPR
具體以iPhone6為例,其屏幕寬度的物理像素共750個,邏輯像素是375px,所以DPR = 750 / 375 = 2,為了適配iPhone6,應該使用2倍大小的圖片進行展示。
小程式為開發者提供了更方便的像素單位「rpx(responsive pixel)」實現屏幕適配,在後續的小程式課程里我們再詳細講解其使用方法。
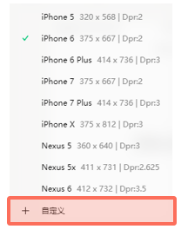
7.5自定義屏幕尺寸
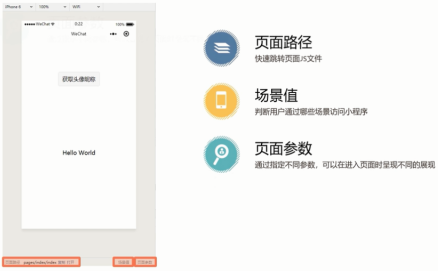
如何知道自己手機屏幕尺寸?
1、通過手機購買網站查詢手機屏幕的「物理像素」(解析度);
2、使用微信的示例小程式獲取手機屏幕的邏輯像素:

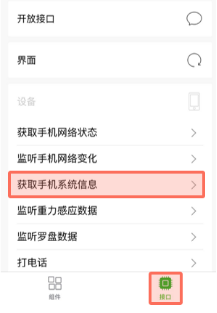
微信掃碼進入 – 底部「介面」按鈕 – 「設備」選項 - 「獲取手機系統信息」選項 - 「獲取手機系統信息」按鈕 – 「屏幕寬度」和「屏幕高度」。

計算DPR後在下圖所示入口進行尺寸設置。