Vue+Typescript中在Vue上掛載axios使用時報錯 在 項目開發過程中,為了方便在各個組件中調用 ,我們通常會在入口文件將axios掛載到vue原型身上,如下: 這樣的話,我們在各個組件中進行請求時,就可以直接使用 ,但是在ts中使用 進行請求時,會進行報錯,如下所示: 從圖中我們可以 ...
Vue+Typescript中在Vue上掛載axios使用時報錯
在vue項目開發過程中,為了方便在各個組件中調用axios,我們通常會在入口文件將axios掛載到vue原型身上,如下:
main.ts
import Vue from 'vue'
import axios from './utils/http'
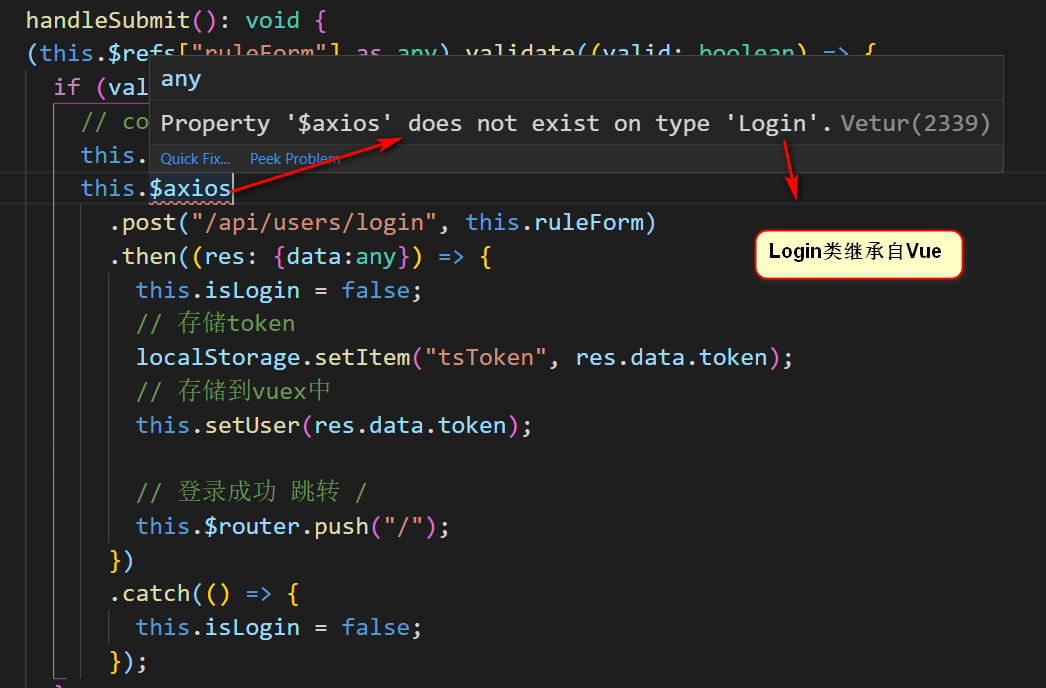
Vue.prototype.$axios = axios;這樣的話,我們在各個組件中進行請求時,就可以直接使用this.$axios,但是在ts中使用this.$axios進行請求時,會進行報錯,如下所示:

從圖中我們可以看出ts在Vue身上檢測不到$axios。通過
在網上查閱發現:在ts中,不識別vue下麵掛$axios,不可以掛在原型鏈上。也就是說我們手動在Vue原型身上掛載$axios,ts無法識別到。
解決方法1:手動告訴ts忽略這裡的類型檢測
雖然ts無法檢測到Vue原型身上的prototype,但是實際上我們是掛載成功的,也就是說我們是可以正常使用的,唯一需要解決的是ts的類型檢測問題,因此,我們可以指定this為any類型,這樣的話就可以避免報錯問題。如下所示:
(this as any).$axios
.post("/api/users/login", this.ruleForm)
.then((res: {data:any}) => {}但是使用any意味著失去了類型安全保障,並且你得不到工具的支持。
解決方法2:使用vue-axios這個包來處理這個掛載問題
我們可以通過使用vue-axios這個包來處理這個掛載問題。vue-axios 是在axios基礎上擴展的插件,在Vue.prototype原型上擴展了$http等屬性,可以更加方便的使用axios。
# 安裝
npmi axios
npm i vue-axios -S
# 註冊
Vue.use(axios,vue-axios)
# 使用
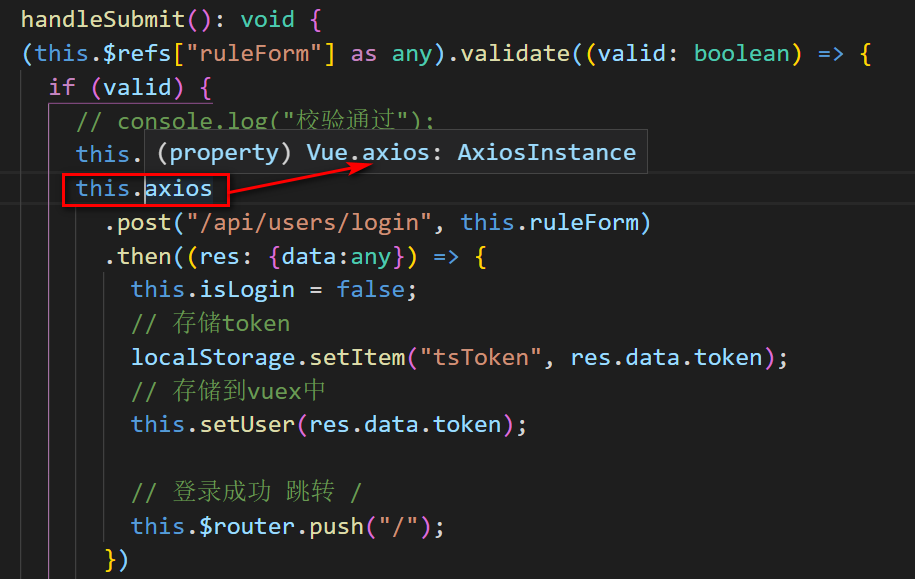
this.axios()通過使用vue-axios包,我們可以直接使用this.axios進行調用。

從上面我們可以看出vue-axios幫助我們實現了在Vue原型身上掛載axios,而且能夠被ts檢測到。這樣就完美避免了ts報錯的問題。
說明
使用ts進行開發的過程中,會遇到各種各樣的報錯問題,希望記錄下來,避免下次再次踩坑,也希望幫助其他人。


